Le calque Chronomètre affiche un compteur avec une représentation circulaire ou horizontale de la durée.

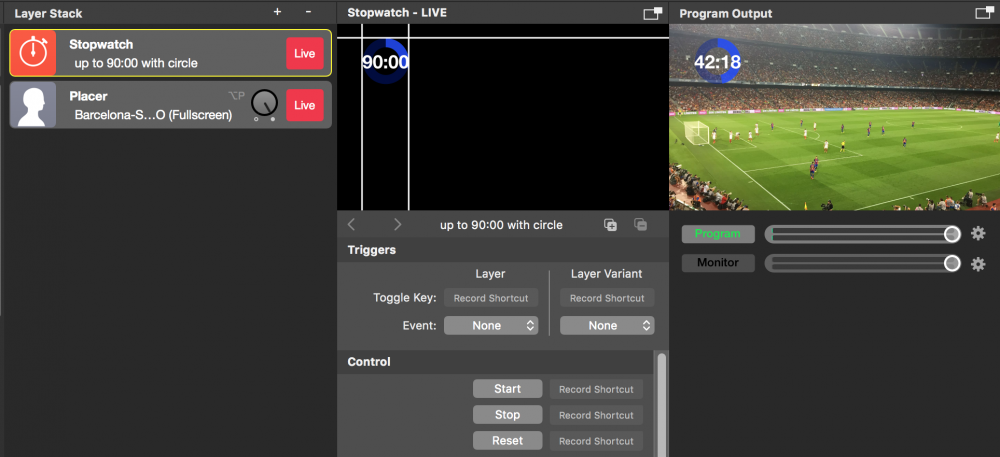
Mise en place du calque du chronomètre
Plusieurs options permettent de personnaliser le comportement et l'apparence du calque du chronomètre.
Comportement de comptoir
Le calque Stop Watch peut être utilisé soit pour un décompte, soit pour un comptage. Ce comportement est défini par l'option Mode de comptage.
Vous pouvez spécifier à partir de quel moment le compteur doit démarrer à l'aide du paramètre Start Time (heure de début). Le paramètre Max Time définit la marque 100% de l'indicateur de progression. Dans le cas d'un "décompte infini", ce paramètre est ignoré et aucun indicateur de progression n'est affiché.
Si vous devez remettre le compteur à zéro chaque fois que vous changez le calque du chronomètre en direct, vous devez activer l'option "Reset On Live".
L'apparence de l'horloge
Tout d'abord, vous devez définir l'aspect de l'horloge. Les options Précision Min et Précision Max définissent les nombres qui seront affichés. Par exemple, si vous souhaitez n'afficher que des durées courtes pour un jeu télévisé, vous pouvez régler les deux options sur "Secondes". Ou si vous avez une longue durée, vous pouvez choisir de n'afficher que les "Minutes" et les "Heures".
L'option Délimiteur central fixe le délimiteur au centre de la mise en page. Cette option est utile si vous disposez d'un arrière-plan personnalisé ou d'une police dont l'espacement des caractères est différent pour les chiffres, de sorte que l'horloge ne change pas de position si le texte de l'horloge s'allonge ou se raccourcit lors de l'affichage de "11" ou de "00".
Indicateur de progrès
Il existe deux façons différentes d'afficher visuellement la progression du chronomètre : sous la forme d'un "cercle" ou d'une "barre". Si vous n'en avez pas besoin, vous pouvez le désactiver en choisissant l'option "Aucun".
Les couleurs 1 et 2 séparent la progression du chronomètre.
*Les couleurs de l'indicateur de progression peuvent être transparentes
Le choix des bonnes couleurs pour l'indicateur de progression est important pour qu'il soit clairement lisible. Veuillez noter que vous pouvez également définir des couleurs transparentes, ce qui peut donner des effets intéressants.
La taille de l'indicateur de progression peut être réglée en faisant glisser la ligne de marge dans la vue de prévisualisation. Définir la largeur de la ligne circulaire à l'aide du paramètre "Largeur de ligne".
Géométrie
La position du chronomètre peut être ajustée en le faisant glisser dans l'aperçu des calques ou en réglant les paramètres manuellement dans la section Géométrie des paramètres des calques.
Le paramètre "Time Y Adjustment" vous permet de compenser le décalage de la ligne de base de la police lorsque vous choisissez des polices différentes.
