Sports Graphics Pack est fourni avec les licences mimoLive® Studio et mimoLive® Broadcast.
Si vous disposez d'une licence mimoLive Non-Profit, vous pouvez acheter ce module complémentaire par l'intermédiaire de la page d'accueil de mimoLive Non-Profit. Boutique en ligne mimoLive
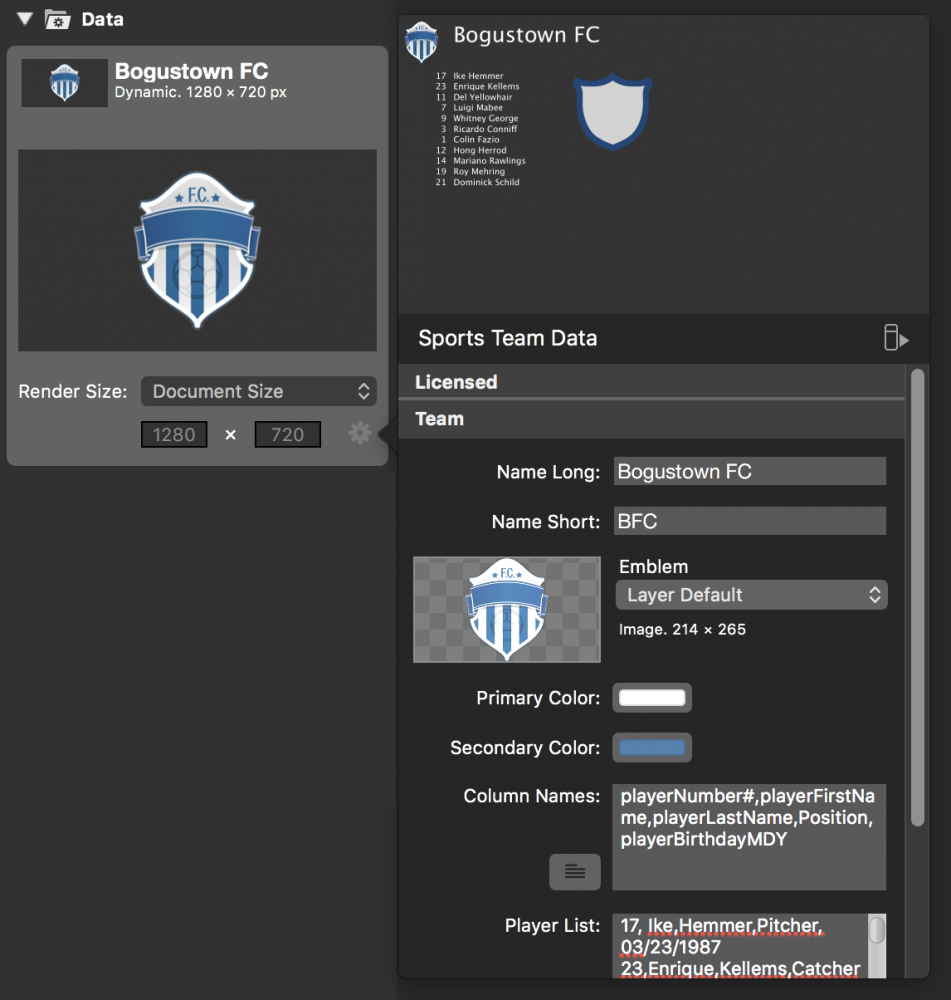
La source de données Sports Team Data stocke toutes sortes d'informations sur une seule équipe. Vous devez ajouter une source par équipe à votre Référentiel de sources.
Pour modifier les données d'une équipe, cliquez sur le bouton d'action en bas à droite de la source.

Champs de données de l'équipe
| Données | Objectif |
|---|---|
| Nom Long | Il s'agit du nom complet de l'équipe. Il sera utilisé dans les calques lorsqu'il y a suffisamment d'espace. |
| Nom Court | Il s'agit de la version courte du nom de l'équipe. Il s'agit généralement d'une abréviation. Elle sera utilisée dans les calques lorsqu'il n'y a pas assez de place pour afficher le nom complet de l'équipe (par exemple, dans le calque Sports Soccer Run of Play). S'il n'est pas saisi, il sera renvoyé au champ Nom long. |
| Emblème | L'emblème est le logo de l'équipe. Il sera affiché en plusieurs couches à côté du nom des joueurs du nom de l'équipe. |
| Couleur primaire | Les couleurs primaires et secondaires sont utilisées pour dessiner les arrière-plans (par exemple dans le calque Sports Game Title) ou pour les maillots des joueurs. |
| Couleur secondaire | Voir Couleur primaire. |
| Noms des colonnes | Il s'agit d'une liste de clés (séparées par des virgules ou des tabulations) qui indiquent à mimoLive quelle colonne contient quelles données. Certains noms de colonnes sont prédéfinis, mais vous pouvez ajouter les vôtres. (Voir "Spécifier les colonnes de données" ci-dessous) |
| Liste des joueurs | Ce tableau (séparé par des virgules ou des tabulations) contient les données de chaque membre de l'équipe. (voir "Comment saisir les données de l'équipe" ci-dessous) |
| Composition | Il s'agit de la version courte du nom de l'équipe. Il s'agit généralement d'une abréviation. Elle sera utilisée dans les calques lorsqu'il n'y a pas assez de place pour afficher le nom complet de l'équipe (par exemple, dans le calque Sports Soccer Run of Play). S'il n'est pas saisi, il reviendra au champ Nom long. |
Comment saisir les données de l'équipe
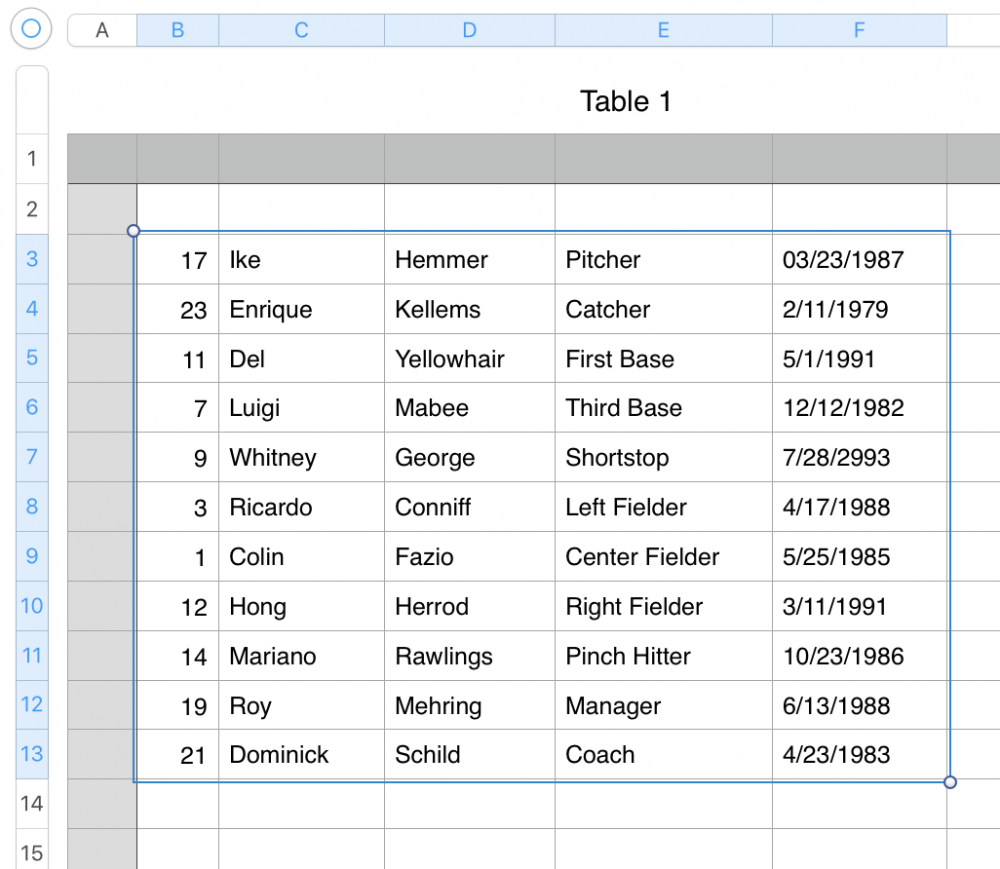
En général, vous avez stocké la liste des joueurs de l'équipe dans un tableur comme Numbers d'Apple ou Excel de Microsoft. Pour copier les données de ces applications, il vous suffit de sélectionner le contenu du tableau, d'appuyer sur commande-C, de trouver la source de données Équipe sportive appropriée dans mimoLive, d'ouvrir le panneau de l'éditeur avec la roue dentée et de coller le contenu dans le champ de données Liste des joueurs avec commande-P.

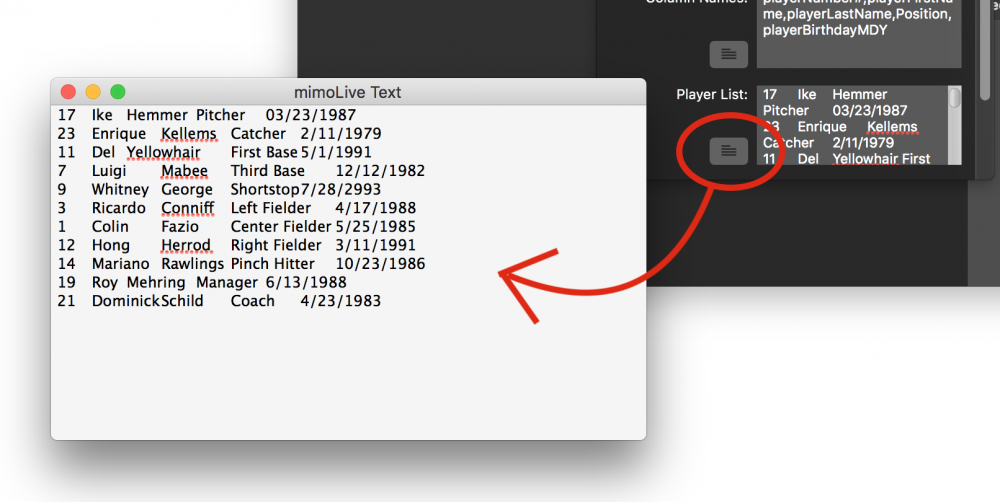
Le champ de saisie de texte multiligne est assez petit pour toutes ces données. Veuillez cliquer sur le bouton "fenêtre" à côté du champ de texte pour obtenir une grande fenêtre qui peut également être redimensionnée.

Spécifier les colonnes de données
N'oubliez pas de spécifier les colonnes de vos données car mimoLive doit savoir ce qu'elles représentent.
Il existe des mots-clés prédéfinis à utiliser, mais vous pouvez également ajouter vos propres clés.
Notez que le champ "playerNumber" est obligatoire.
| Mot-clé | Description |
| Numéro du joueur (Obligatoire !) | Le numéro du joueur. Il sera utilisé dans le calque Sports Lineup pour extraire les noms des joueurs. |
| Nom du joueur | Le nom complet du joueur. S'il n'est pas présent, il sera automatiquement complété par playerFirstName + playerLastName. |
| Prénom du joueur | Le prénom du joueur. |
| playerLastName | Le nom de famille du joueur. |
| âge du joueur | L'âge du joueur. S'il n'est pas présent, l'âge est calculé à partir de la date d'anniversaire, voir playerBirthdayMDY/playerBirthdayDMY. |
| playerBirthdayMDY | S'il existe un champ anniversaire, l'âge du joueur est calculé et mis à la disposition des calques. le champ "MDYLa terminaison " signifie que ce champ est formaté en "mois/jour/année". |
| anniversaire du joueurDMY | S'il existe un champ anniversaire, l'âge du joueur est calculé et mis à la disposition des calques. le champ "DMYLa terminaison " signifie que ce champ est formaté en "mois/jour/année". |
| image du joueur | Si vous avez spécifié un dossier local ou un téléchargement de base URL pour les images des joueurs, chaque joueur doit spécifier le nom de fichier de son image. |
p(conseil de bannière). Si votre tableur contient plus de colonnes que vous n'en avez besoin dans mimoLive, copiez-les également et indiquez des noms de colonnes fictifs. De cette manière, vous n'avez pas besoin de modifier les données de votre tableau pour les adapter à mimoLive.
Comment définir les images des maillots des joueurs
La source de données Team Data génère automatiquement des images de maillots pour chaque numéro de joueur. Ces images sont utilisées dans certains calques sportifs (par exemple, le calque Alignement sportif ou Joueur sportif Lower Third). ) Les maillots seront rendus dans les couleurs primaires et secondaires de l'équipe. Le numéro du joueur est inscrit sur chaque maillot. Vous pouvez choisir de former une variété de maillots :

L'option de chemise personnalisée vous permet d'utiliser votre propre modèle de chemise. Il est judicieux d'utiliser un PNG fichier.
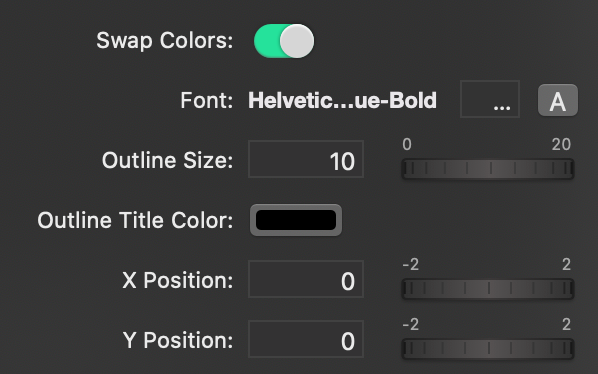
Il existe plusieurs options pour définir l'aspect du numéro sur la chemise elle-même :

- Échanger les couleurs : si la couleur primaire et la couleur secondaire ne sont pas utilisées de la bonne façon, vous pouvez les échanger ici sans avoir à modifier le paramètre original de la source de données de l'équipe.
- Police : Modifier la police et la taille de la police, ainsi que la couleur de la police des chiffres sur les chemises.
- Taille et couleur du contour : permet de modifier la taille et la couleur du contour de la police.
- Position X/ et Y : Si le numéro n'apparaît pas au bon endroit sur la chemise, vous pouvez ajuster la position à l'aide de ces deux valeurs.
Comment spécifier les images des joueurs individuels
Vous pouvez modifier ce comportement pour charger des images individuelles pour chaque lecteur.

Deux options sont disponibles :
- Charger les images à partir d'un fichier local
- Télécharger l'image à partir d'un serveur web
Dans le cas d'un stockage local, vous devez spécifier le dossier à partir duquel les images doivent être chargées.
Si les images doivent être chargées à partir d'un serveur web, vous devez configurer la base URL où trouver les images.
Dans les deux cas, vous devez ajouter à la liste des joueurs une colonne appelée playerImage. Cette valeur contiendra le nom de fichier individuel de l'image de chaque joueur.
Utilisez le bouton "Mise à jour" pour recharger les images une fois que vous avez modifié les paramètres de l'image. URL ou le dossier.
Le nom de l'image du lecteur peut également contenir des informations sur le dossier ou l'image complète.
Comme le dossier de l'image ou l'URL de base du téléchargement sont simplement ajoutés devant la valeur playerImage, vous pouvez mettre des parties du chemin complet d'une image dans la valeur playerImage ou même spécifier le chemin complet dans cette colonne en laissant l'URL de base du téléchargement ou le chemin d'accès au fichier vide.
