Les tiers inférieurs sont un élément essentiel de toute production vidéo, car ils permettent de transmettre des informations importantes au public par le biais de superpositions de texte. Ces informations peuvent inclure le nom et le titre de l'orateur ou du présentateur, ainsi que des informations importantes ou des faits supplémentaires liés au contenu présenté.
Pour aider les utilisateurs à tirer parti de cette fonctionnalité, le modèle d'aire de jeu Lower Third a été créé spécifiquement pour mimoLive. Ce modèle montre à quel point la troisième couche inférieure intégrée à mimoLive peut être polyvalente, en offrant aux utilisateurs une gamme d'options de conception qui peuvent être facilement personnalisées pour répondre à leurs besoins uniques. Que vous souhaitiez utiliser ces modèles pour votre propre production, les modifier en ajustant les couleurs ou vous en inspirer pour créer vos propres modèles, le modèle d'aire de jeux Lower Third est une excellente ressource pour les utilisateurs de tous niveaux.
Prérequis
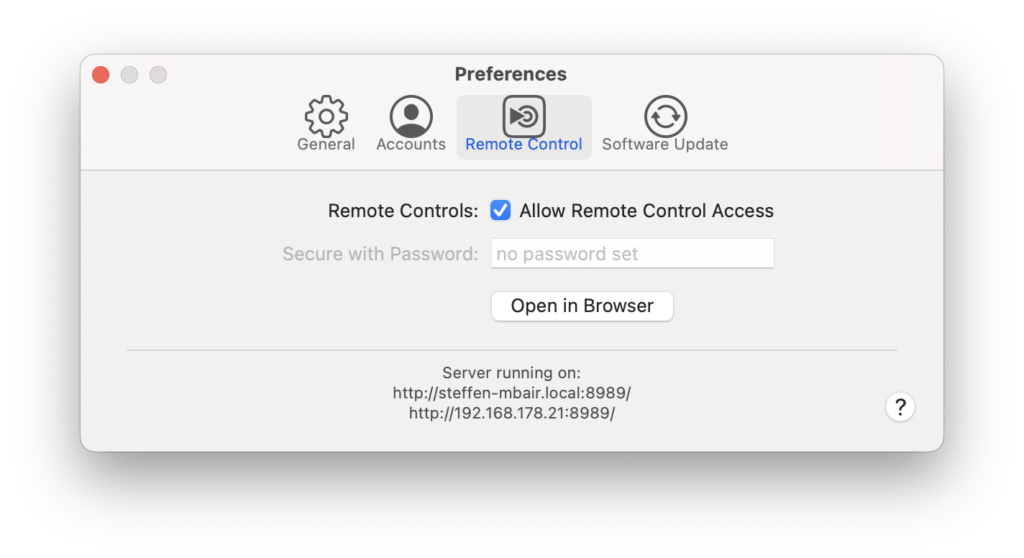
Pour permettre à mimoLive de présenter automatiquement toutes les variantes de Lower Third, vous devez activer l'option Autoriser l'accès à la télécommande dans la section Télécommande de la fenêtre des préférences de mimoLive afin de faire fonctionner la couche d'automatisation.

Comment charger le modèle de terrain de jeu Lower Third ?
Pour ouvrir le modèle Lower Third Playground, sélectionnez "Nouveau..." dans le menu Fichier. Vous obtiendrez la fenêtre de dialogue Nouveau document. Assurez-vous que la section "Modèles" est sélectionnée en haut de cette fenêtre. Vous pouvez maintenant faire défiler la liste des modèles préinstallés afin de trouver le modèle Lower Third Playground. Double-cliquez dessus pour l'ouvrir.
Comment copier un Lower Third spécifique dans votre propre document mimoLive ?
Dans la fenêtre de sortie du programme, tous les dessins du tiers inférieur devraient défiler, contrôlés par un couche d'automatisation. Si un dessin Lower Third vous plaît, vous pouvez l'utiliser dans vos propres projets en le sélectionnant dans la pile de calques, en cliquant sur "Copier" dans le menu "Édition", en vous rendant dans votre propre document mimoLive et en cliquant sur "Coller" dans le menu "Édition". Vous insérerez ainsi le tiers inférieur dans votre pile de calques et ajouterez les graphiques nécessaires en tant que sources d'images dans votre référentiel de sources. Vous pouvez également glisser-déposer le calque Lower Third du document Lower Third Playground dans votre propre document mimoLive.
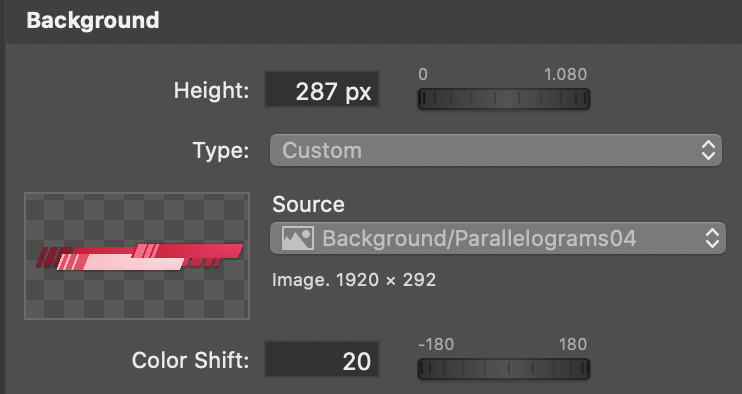
Pour adapter l'apparence du Lower Third à votre propre charte graphique et à vos propres couleurs, vous trouverez l'option Color Shift dans la section Background (arrière-plan) du calque Lower Third. Cette option vous permet de modifier facilement les couleurs de l'image d'arrière-plan.

Il est parfois utile d'activer l'option "Apply BG Color Shift" dans la section Logo du calque Lower Third si l'image du logo est utilisée comme un élément graphique plutôt que comme un véritable logo.
