Le terze parti inferiori sono una componente cruciale di qualsiasi produzione video, in quanto aiutano a trasmettere informazioni importanti al pubblico attraverso la sovrapposizione di testo. Queste informazioni possono includere il nome e il titolo dell'oratore o del presentatore, nonché notizie importanti o fatti aggiuntivi relativi al contenuto presentato.
Per aiutare gli utenti a sfruttare questa funzione, è stato creato il modello Lower Third Playground Template appositamente per mimoLive. Questo modello mostra quanto possa essere versatile il terzo livello inferiore integrato in mimoLive, offrendo agli utenti una serie di opzioni di design che possono essere facilmente personalizzate per soddisfare le loro esigenze specifiche. Se desidera utilizzare questi disegni per la sua produzione, modificarli regolando i colori o trarre ispirazione per creare i suoi propri disegni, il modello di parco giochi Lower Third è una risorsa eccellente per gli utenti di tutti i livelli.
Prerequisito
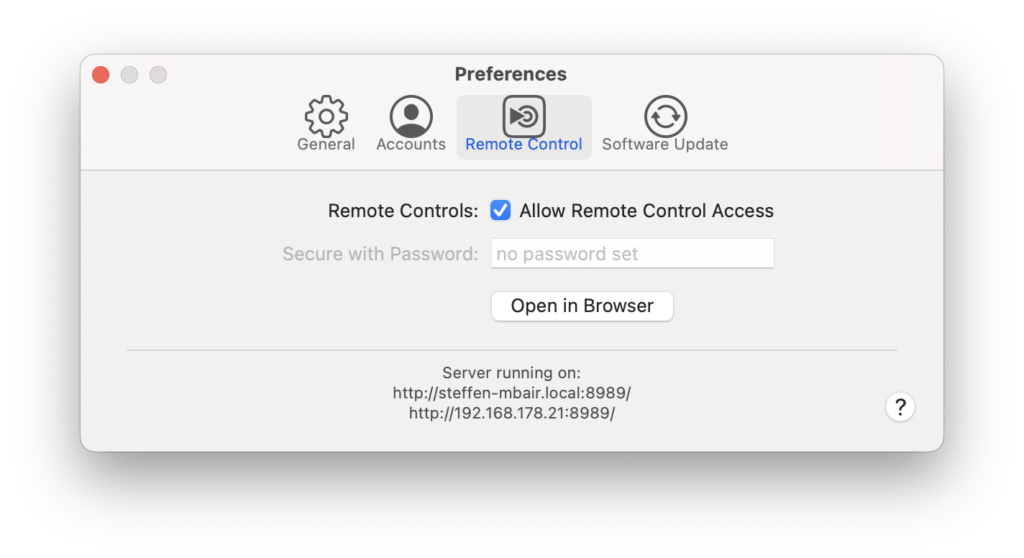
Per consentire a mimoLive di dimostrare automaticamente tutte le varianti Lower Third, dovrà attivare l'opzione Consenti accesso al telecomando nella sezione Controllo remoto della finestra Preferenze di mimoLive, affinché il livello di automazione funzioni.

Come caricare il modello di area giochi Lower Third
Per aprire il modello Lower Third Playground, selezioni "Nuovo..." dal menu File. Si aprirà la finestra di dialogo Nuovo documento. Si assicuri che la sezione "Modelli" sia selezionata nella parte superiore di questa finestra. Ora può scorrere l'elenco dei modelli preinstallati per trovare il modello Lower Third Playground. Faccia doppio clic su di esso per aprirlo.
Come copiare un Lower Third specifico nel proprio documento mimoLive
Nella finestra Programma fuori tutti i disegni del terzo inferiore dovrebbero scorrere controllati da un Livello di automazione. Se trova interessante un determinato disegno Lower Third, può utilizzarlo nei suoi progetti selezionandolo nella Pila di livelli, cliccare su "Copia" nel menu "Modifica", andare al suo documento mimoLive e cliccare su "Incolla" dal menu "Modifica". In questo modo inserirà il terzo inferiore nel suo Layer Stack e aggiungerà la grafica necessaria come fonte di immagini nel suo Source Repository. In alternativa, può semplicemente trascinare il livello Lower Third dal documento Lower Third Playground al suo documento mimoLive.
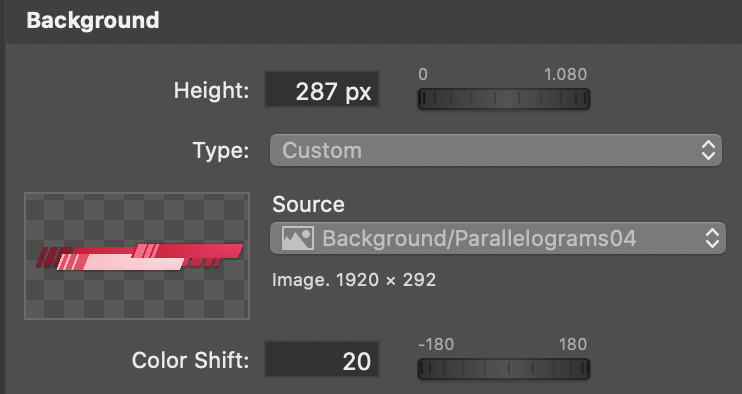
Per adattare l'aspetto dell'Lower Third al proprio design e ai propri colori aziendali, è possibile trovare l'opzione Color Shift nella sezione Sfondo del livello Lower Third. Con questa opzione è possibile cambiare facilmente i colori dell'immagine di sfondo.

A volte è utile attivare anche l'opzione "Applica spostamento colore BG" nella sezione Logo del livello Lower Third se l'immagine del logo viene utilizzata come elemento grafico piuttosto che come logo vero e proprio.

