Что такое нижняя треть?
Нижняя треть - это наложение текста и графических элементов поверх видеоконтента для предоставления зрителям дополнительной информации. Поскольку такое наложение обычно появляется в нижней трети экрана, его называют нижней третью или нижними третями. Это может показаться банальным, но их необходимость очевидна, когда они используются некачественно или отсутствуют вовсе, что может запутать зрителей.
Нижние трети в mimoLive
Для создания нижних третей в mimoLive вы можете добавить слой Lower Third к вашему проекту. Сайт слой Lower Third позволяет создавать, анимировать и управлять всеми видами нижних третей. Обычно они используются для представления человека с его именем и описанием, например, названия работы или должности. Часто нижняя треть содержит комбинацию логотипа компании, имени, названия. В mimoLive вы можете легко стилизовать нижнюю треть, добавив графику, пользовательскую типографику, цвет, форму и стиль.
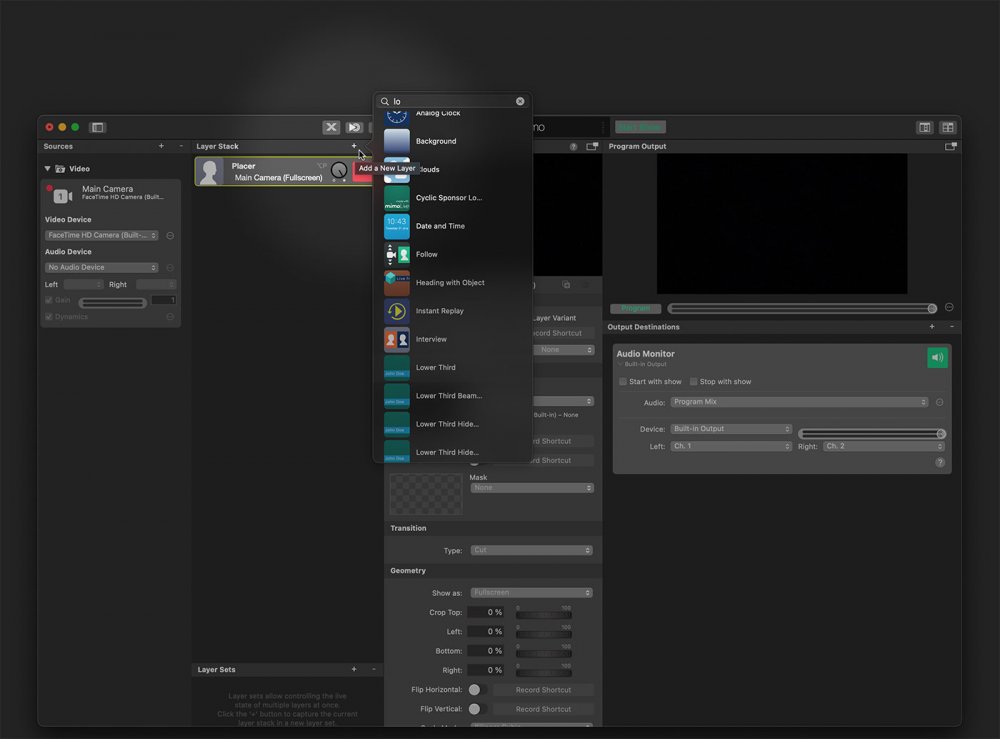
Добавление нижнего третьего слоя в документ mimoLive

Настройте слой Lower Third
Содержание
Заполните заголовок и подзаголовок в разделе Содержание. При желании вы можете оставить поле Subtitle пустым, чтобы просто представить одну строку текста.
Анимация
В разделе параметров "Анимация" вы можете задать время и тип анимации появления и исчезновения нижней трети. Для анимации перехода существуют следующие варианты: Вырезать, Растворять, Нажимать, Стирать слева направо и Стирать справа налево. Параметр Duration управляет скоростью перехода. Если вы хотите, чтобы текст появился позже, чем фоновая графика, вы можете задержать текст с помощью поля Задержка текста.
Обычно нижняя треть исчезает с анимацией, обратной ее появлению. Однако с помощью параметра Outgoing можно задать другую анимацию исчезновения.
Дизайн
Подойдите к делу творчески!
Мы настоятельно рекомендуем вам поиграть с параметрами графического дизайна нижней трети. Возможности безграничны, и вы сможете создать свой уникальный стиль нижней трети для вашего шоу всего за несколько кликов. Пожалуйста, ознакомьтесь также с Шаблон игровой площадки Lower Third чтобы увидеть потрясающие дизайны.
Тип фона нижней трети можно задать с помощью параметра Type в разделе Background. Вы можете использовать пользовательский цвет, градиент слева направо, градиент сверху вниз, пользовательское изображение или эффект матового стекла.
Пользовательское изображение может стать и пользовательским фильмом!
Если вы хотите иметь причудливый анимированный фон, вы можете создать анимацию в стороннем инструменте анимации (например, Adobe Aftereffects) и импортировать ее как фильм в mimoLive. Используйте этот фильм в качестве источника для фона "Custom Image". Подробнее здесь: Создание анимированных Lower Thirds с помощью Adobe After Effects
Эффект Frosted Glass очень требователен к GPU и может стоить падения кадров в программе!
Если при показе нижней трети в программе наблюдаются провалы кадров, вам, вероятно, придется переключиться на другой тип фона (например, Constant Color), поскольку эффект Frosted Glass очень требователен к GPU.
В разделе Внешний вид вы найдете всевозможные параметры для управления внешним видом текста в нижней трети: вы можете настроить начертание шрифта, его размер и цвет, а также кернинг для заголовка и подзаголовка по отдельности.
Если текст едва заметен, вы можете повысить контрастность, добавив падающую тень. Если включить опцию Drop Shadow, вы получите еще больше параметров для игры: Цвет тени, ее размытость, расстояние и направление.
Все параметры в разделе Геометрия позволяют задать положение и размер нижней трети. При желании этими параметрами можно управлять непосредственно в области предварительного просмотра слоев.
Чтобы оживить нижнюю треть, можно добавить анимационный фон в разделе Background Animation. Лучше всего, если вы выберете бесшовное плиточное изображение. Параметры Translation X, Translation Y и Rotation можно использовать для управления перемещением фонового изображения по фону нижней трети. Значение Opacity позволяет настроить прозрачность анимированного наложения.
Вы можете отключить вращение и перевод Y, введя ноль в их поля ввода, чтобы получить фон, перемещающийся только по горизонтали.
Управление слоем Lower Third
Нижнюю треть можно перевести в режим "снять и забыть", установив для параметра Type в разделе Control значение "Auto". В этом случае нижняя треть будет отображаться в течение времени, которое вы укажете в поле Text Duration ниже. Если вы переключите параметр "Тип" на "Вручную", вам придется самостоятельно выключить нижнюю треть.
Передовой опыт
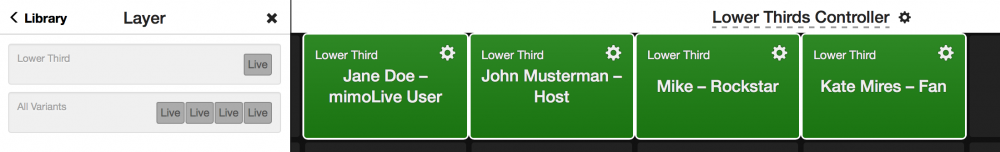
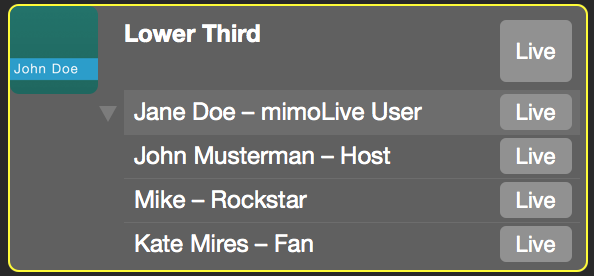
Если у вас длинный список докладчиков на конференции или вам нужно отобразить имена разных участников ток-шоу, имеет смысл сначала создать главную нижнюю треть, а затем добавить несколько варианты к нему.

В Поверхность для дистанционного управленияЭтот список вариантов слоев дает вам возможность мгновенно создать интерфейс управления со всеми названиями: