O que é um terço inferior?
Um terço inferior é uma sobreposição de texto e elementos gráficos colocados no topo do conteúdo do vídeo para dar ao público informações adicionais. Como esta sobreposição aparece normalmente no terço inferior do ecrã, é designada por terço inferior ou terços inferiores. Isto pode parecer trivial, mas a sua necessidade é evidente quando são mal utilizados ou não existem, o que pode confundir o público.

Terços inferiores no mimoLive
Para criar terços inferiores no mimoLive, pode adicionar a camada Lower Third ao seu projeto. A camada Lower Third permite-lhe criar, animar e controlar todos os tipos de terços inferiores. Normalmente, é utilizado para apresentar uma pessoa com o seu nome e uma descrição, como o título do trabalho ou a posição. Muitas vezes, um terço inferior contém uma combinação de um logótipo de empresa, nome e título. Pode estilizar o seu terço inferior facilmente no mimoLive, adicionando gráficos, tipografia personalizada, cor, forma e estilo.
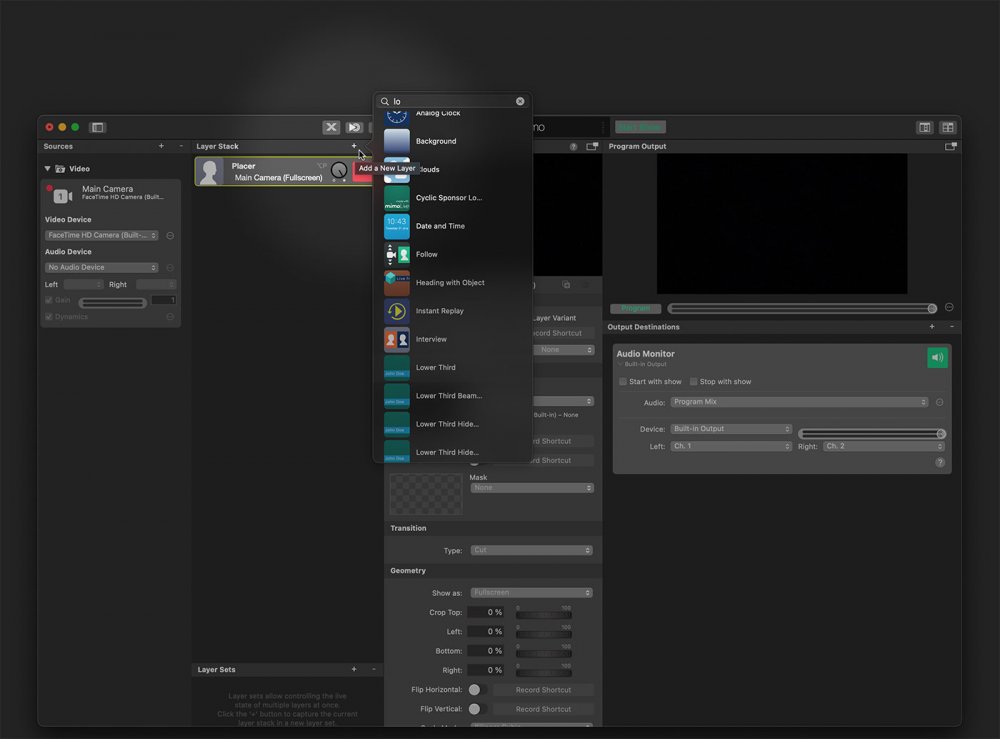
Adicionar uma terceira camada inferior a um documento mimoLive

Configurar a camada Lower Third
Conteúdo
Preencha um Título e um Subtítulo na secção Conteúdo. Se quiser, pode deixar o campo Subtítulo em branco para apresentar apenas uma linha de texto.
Animação
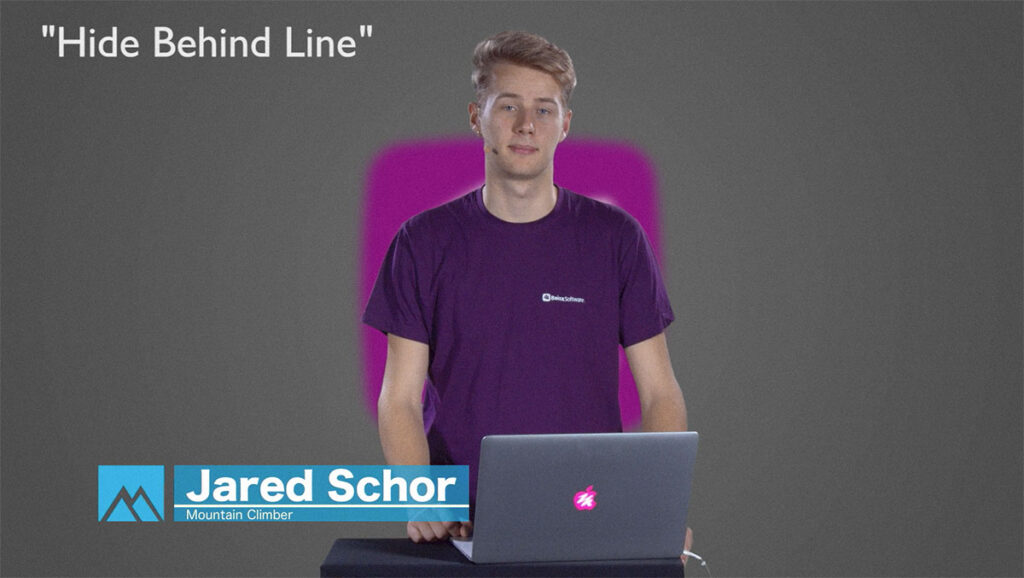
Na secção Animação dos parâmetros, pode definir o momento e o tipo de animação em que pretende que o terço inferior apareça e desapareça. Para a animação de transição, existem as seguintes opções: Cortar, Dissolver, Empurrar, Limpar da esquerda para a direita e Limpar da direita para a esquerda. O parâmetro Duração controla a velocidade da transição. Se quiser que o texto apareça mais tarde do que o gráfico de fundo, pode atrasar o texto com o campo Atraso do texto.
Normalmente, o terço inferior desaparece com a animação inversa do seu aparecimento. No entanto, através do parâmetro Saída, pode especificar uma animação diferente para o desaparecimento.
Desenho
Siga a sua criatividade!
Aconselhamo-lo vivamente a brincar com os parâmetros de design gráfico do terço inferior. As possibilidades são infinitas e assim pode criar o seu estilo único de um terço inferior para o seu espetáculo com apenas alguns cliques. Consulte também o modelo Lower Third Playground para ver alguns designs fantásticos.
O tipo de fundo do terço inferior pode ser definido pelo parâmetro Tipo na secção Fundo. Pode utilizar uma Cor personalizada, um Gradiente da esquerda para a direita, um Gradiente de cima para baixo, uma Imagem personalizada ou o efeito Vidro fosco.
Uma imagem personalizada também pode ser um filme personalizado!
Se pretender ter um fundo animado sofisticado, pode criar a animação numa ferramenta de animação de terceiros (como o Adobe Aftereffects) e importar a animação como um filme para o mimoLive. Utilize este filme como fonte para um fundo de "Imagem Personalizada". Saiba mais aqui: Criando Lower Thirds animado com Adobe After Effects
O efeito Frosted Glass é muito intensivo em termos de GPU e pode custar quedas de quadros no programa!
Se houver quedas de fotogramas no programa durante a apresentação do terço inferior, é provável que tenha de mudar para um tipo de fundo diferente (por exemplo, Cor Constante), porque o efeito Vidro Fosco é muito intensivo em termos de GPU.
Na secção Aparência, encontra todo o tipo de parâmetros para controlar o aspecto do texto no terço inferior: pode ajustar o tipo de letra, o tamanho e a cor da letra, bem como o Kerning para o título e o subtítulo individualmente.
Se o texto for pouco visível, pode aumentar o contraste adicionando uma sombra projetada. Se a opção Sombra projetada estiver activada, terá ainda mais parâmetros com que jogar: A cor da sombra, a sua desfocagem, a distância e a direcção.
Todos os parâmetros da secção Geometria permitem-lhe definir a posição e o tamanho do terço inferior. Se quiser, pode controlar esses parâmetros através de manipulação directa na área de pré-visualização das camadas.
Para dar mais vida ao seu terço inferior, pode adicionar um fundo de animação na secção Animação de fundo. Funciona melhor se escolher uma imagem que possa ser colocada em mosaico sem costuras. Os parâmetros Translação X, Translação Y e Rotação podem ser utilizados para controlar o movimento da imagem de fundo sobre o fundo do terço inferior. O valor Opacidade permite-lhe configurar a transparência da sobreposição animada.
Pode desactivar a Rotação e a Translação Y introduzindo um zero nos respectivos campos de entrada, para obter um fundo que se mova apenas horizontalmente.
Controlo da camada Lower Third
O terço inferior pode ser definido para um modo "disparar e esquecer" com o parâmetro Tipo na secção Controlo definido para "Auto". Neste caso, o terço inferior será apresentado durante o tempo que especificar no campo Duração do texto abaixo. Se mudar o Tipo para Manual, tem de desligar o terço inferior por si próprio.
Melhores práticas
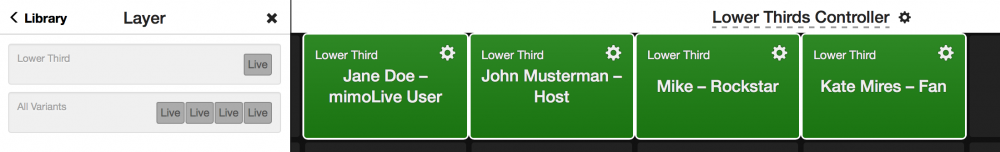
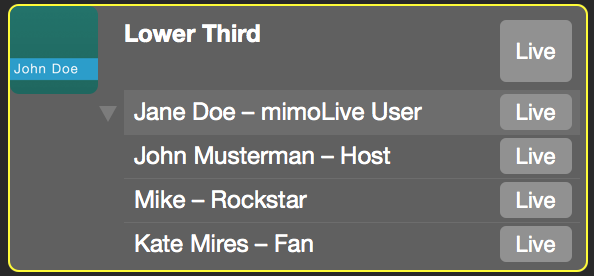
Se tiver uma longa lista de oradores na sua conferência ou precisar de apresentar os nomes de diferentes membros num programa de entrevistas, faz sentido começar por configurar um terço inferior mestre e, em seguida, adicionar várias variantes ao mesmo.

Na Superfície de controlo remoto, esta lista de variantes de camadas dá-lhe uma boa predefinição para criar instantaneamente uma interface de controlo com todos os nomes: