Med Graph 3D-lagret i mimoLive kan du presentera data visuellt i tredimensionellt utrymme. Detta lager stöder olika diagramtyper och anpassningsbara utseendealternativ för att passa olika presentationsbehov.

Varianter av lager
Med lagervarianter kan du skapa olika inställningar för samma lager, t.ex. unika data, färger eller animationer. Det finns ingen gräns för hur många varianter du kan skapa, vilket ger flexibilitet för liveproduktioner. Läs mer om lagervarianter här.
Varianter av användargränssnitt
- I lagerstapeln visas alla befintliga varianter i en lista. Du kan expandera eller kollapsa denna lista genom att klicka på upp/ned chevron bredvid skiktets namn.
- I lagerstacken är alla befintliga skiktsvarianter listas, med en indikator som visar om varianten för närvarande är live.
- Vänster/höger pilar under förhandsgranskningsfönstret kan du navigera genom olika varianter.
- I centrumvisas namnet på den variant som för tillfället är vald.
- The plus (+) och minus (-) knapparna till höger kan du lägga till eller ta bort varianter.
Händelse: Du kan koppla lagrets aktivering till en specifik händelse, vilket automatiserar processen att visa sponsorlogotyper baserat på vissa triggers under din sändning.
Utlösande faktorer
Genväg till Toogle
Du kan tilldela tangenttryckningar och händelser för att växla mellan lager och lagervarianter. Detta låter dig styra utseendet på lagret och / eller varianterna.
Om en keystroke är tilldelad en variant visas tangenten som en liten grå indikator bredvid Live-knappen i listan över varianter. Den här inställningen gör det enkelt att hantera och växla mellan olika versioner av ett lager under livesändningar.
Händelser
Du kan också styra ett lager eller en variant med hjälp av händelser. Via rullgardinsmenyn kan du tilldela en av följande händelser:
- Ingen
- Live på Show Start
När du trycker på Start Show knappen växlar lagret till LIVE. - Live on End Trigger
Lagret växlar till LIVE när Stop Show-knappen är intryckt. - Off on End Trigger
Skiktet växlar till OFF när Stop Show-knappen är intryckt.
Inställningar för innehåll
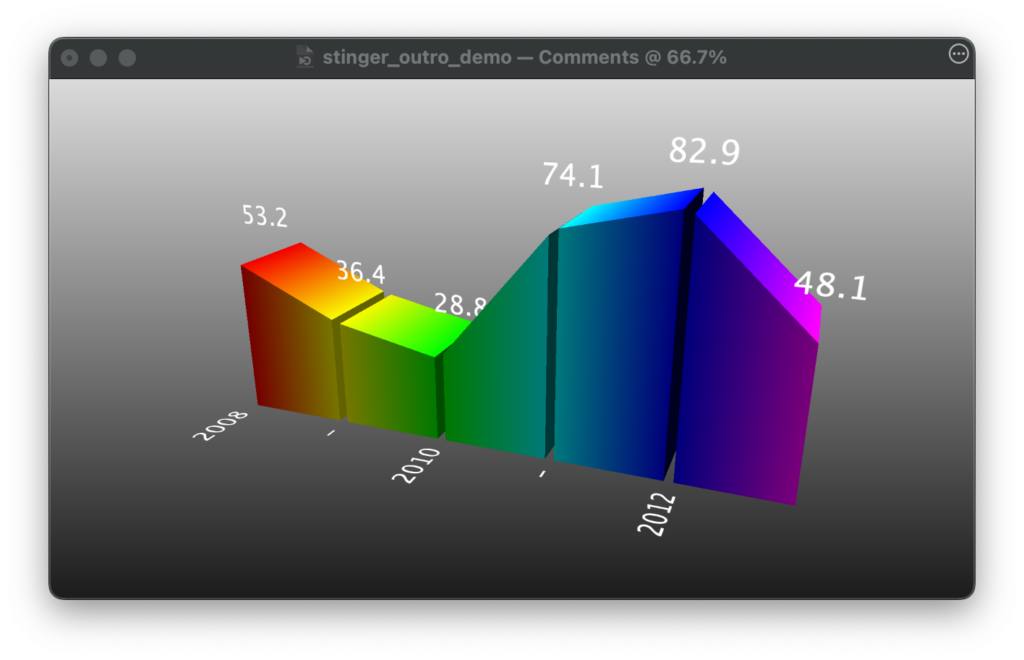
- Värden: Datapunkter som definierar din graf. Exempel på värden: 36,4, 28,8, 74,1, etc.
- Etiketter: Textetiketter för kategorier eller tidsperioder (t.ex. 2008, 2010).
- Färgschema: Anpassningsbar. Du kan använda en fördefinierad färgtabell eller ange individuella färger för varje datapunkt.
Utseende
- Graf typ: I det här fallet inställt på "Mountain", men kan ändras till "Bars" för ett stapeldiagram.
- Text: Anpassa teckensnitt och storlek för etiketter och värden. Exempel på detta: LucidaGrande, storlek 37.
Geometri-inställningar
- Bredd, höjd, djup: Justera diagrammets dimensioner.
- Gap: Justera avståndet mellan datapunkterna (anges som en procentsats).
- Position X, Y: Styr positioneringen av diagrammet.
- Rotation X, Y, Z: Tillåter rotation av grafen i 3D-rymd. Exempel: Rotation Y Rotation Y är inställd på -21,12 och Rotation X på 20,56.
Animationer
- Inkommande och utgående: Definiera hur grafen ska animeras när den går in i eller ut ur skärmen.
- Varaktighet: Ställ in animeringens längd (t.ex. 2 sekunder).
- Bakgrund Varaktighet: Ställ in animationens längd, standard 0,5 s.
Bakgrund
- Bakgrundstyp: Välj en bakgrundstyp för grafen (t.ex. gradient). Exempel på: Gradient från Uppifrån och ner (gradient T till B).
