Ce guide étape par étape vous montrera comment utiliser vos propres animations de tiers inférieur d'Adobe After Effects dans mimoLive. Cela vous permettra de modifier facilement le titre, le sous-titre et le logo de votre tiers inférieur dans mimoLive, sans avoir à le rendre à chaque fois dans Adobe After Effects.
Votre animation doit avoir une durée fixe et le début et la fin doivent permettre au texte d'être dissous ou poussé vers l'intérieur et l'extérieur. La synchronisation et le style du titre et du sous-titre seront personnalisables dans mimoLive.
Vous êtes actuellement en train de consulter le contenu d'un espace réservé de YouTube. Pour accéder au contenu réel, cliquez sur le bouton ci-dessous. Veuillez noter que ce faisant, des données seront partagées avec des providers tiers.
Plus d'informationsÉtape 1 : Masquer les calques de texte dans votre composition After Effects
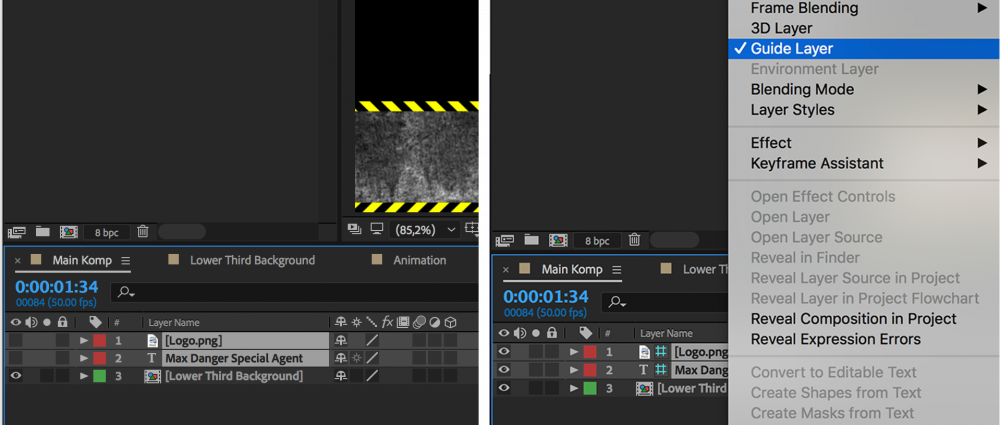
Pour que le texte puisse être échangé dans mimoLive, vous devez rendre les couches de texte invisibles avant d'exporter votre animation d'arrière-plan.
Vous pouvez également cocher l'option "calque guide" pour vous assurer que ces calques ne seront pas exportés.

Étape 2 : Exporter l'animation en ProRes 4444 avec le canal Alpha
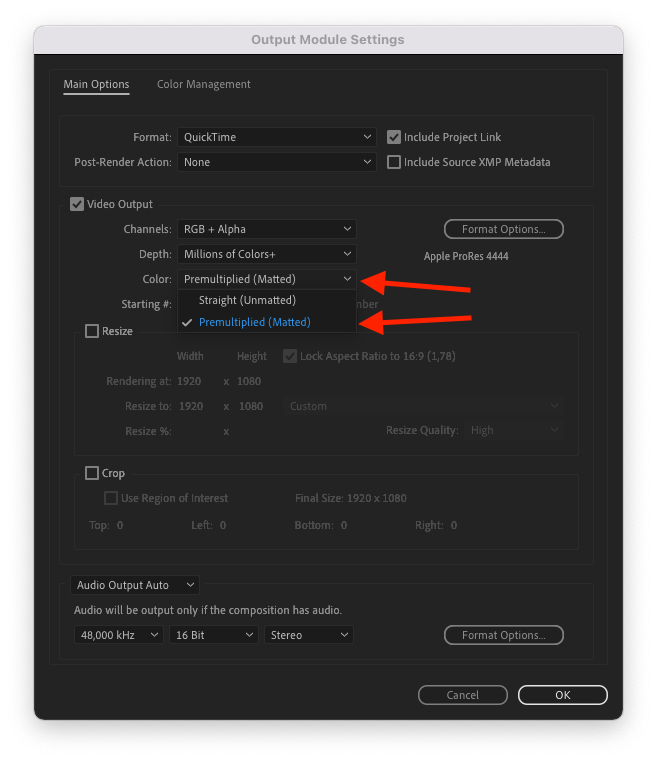
Il est recommandé d'utiliser le mode alpha "prémultiplié" plutôt que le mode alpha "droit".
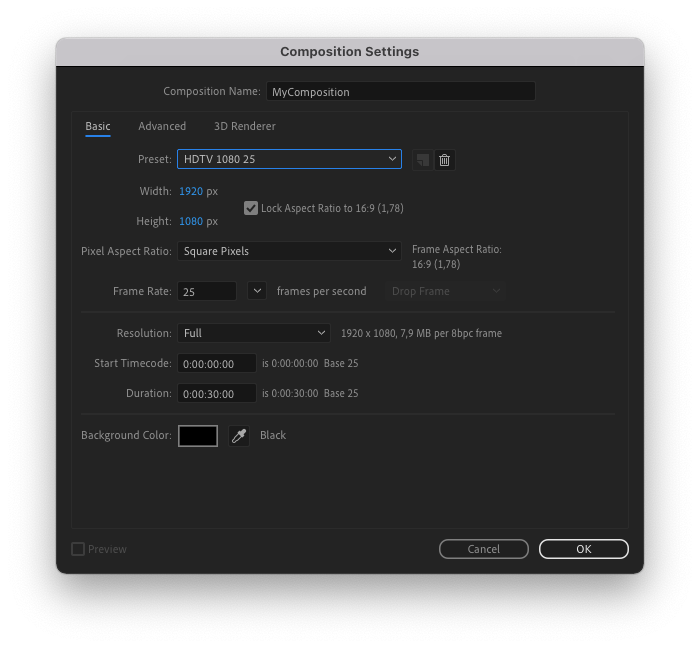
La couleur d'arrière-plan de la composition doit être "noire". Allez dans Composition -> Paramètres de la composition pour définir la couleur d'arrière-plan.

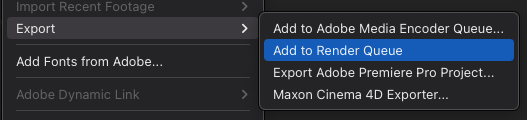
1. Cliquez sur Fichier -> Exporter -> Ajouter à la file d'attente de rendu

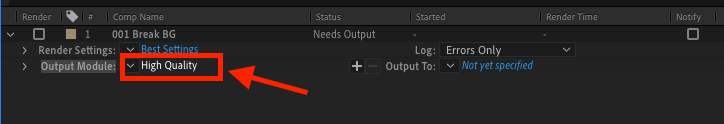
2. Dans la file d'attente de rendu, cliquez sur "Haute qualité" pour accéder aux "Paramètres du module de sortie"

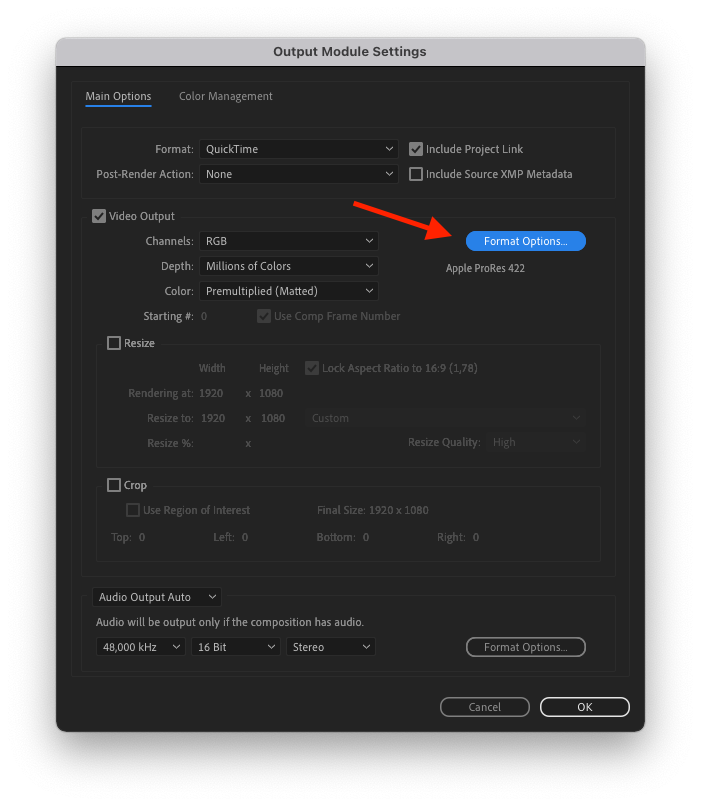
3 Cliquez sur "Options de format"

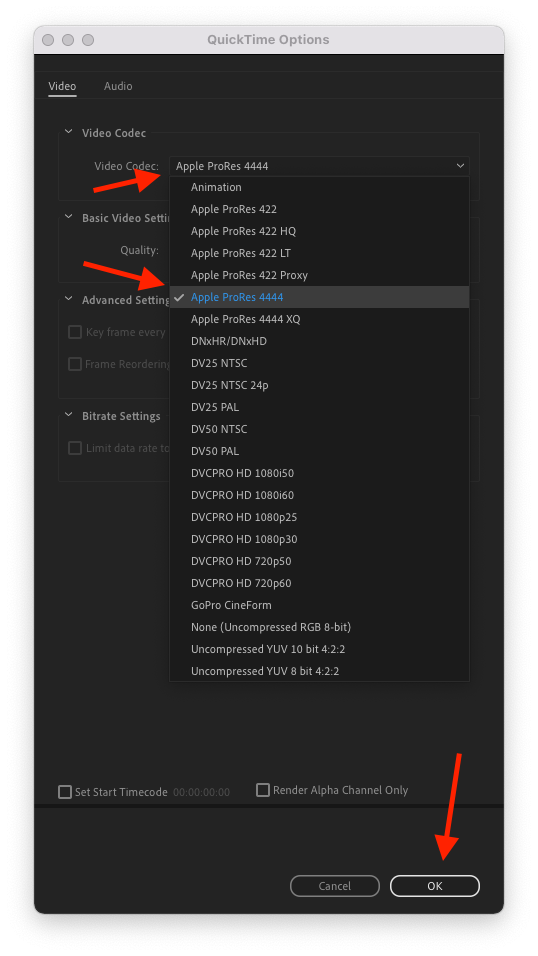
4. Sélectionnez "Apple ProRes 4444" dans le menu contextuel et cliquez sur OK.

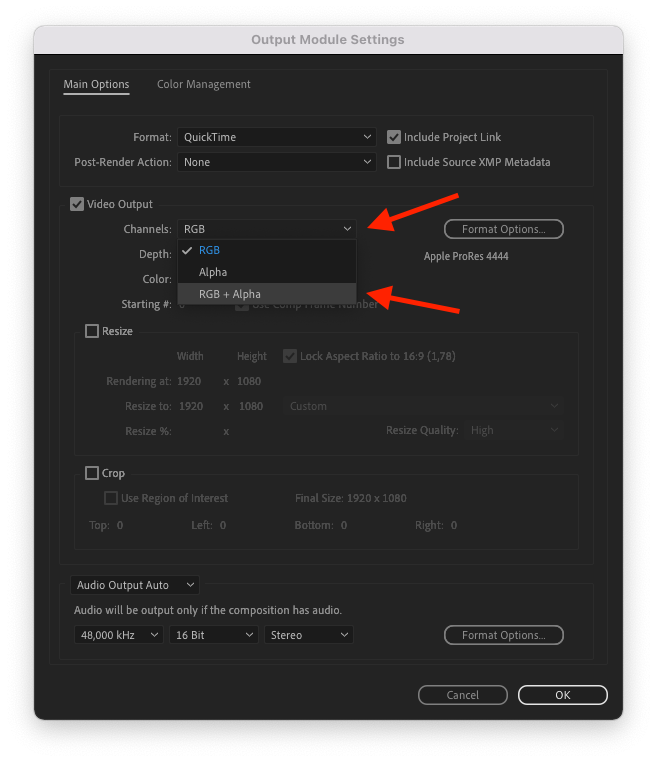
5. Sélectionnez "RVB + Alpha" dans le menu déroulant "Canaux".

6. Assurez-vous que l'option "Prémultiplié (mat)" est sélectionnée dans la fenêtre contextuelle "Couleur".

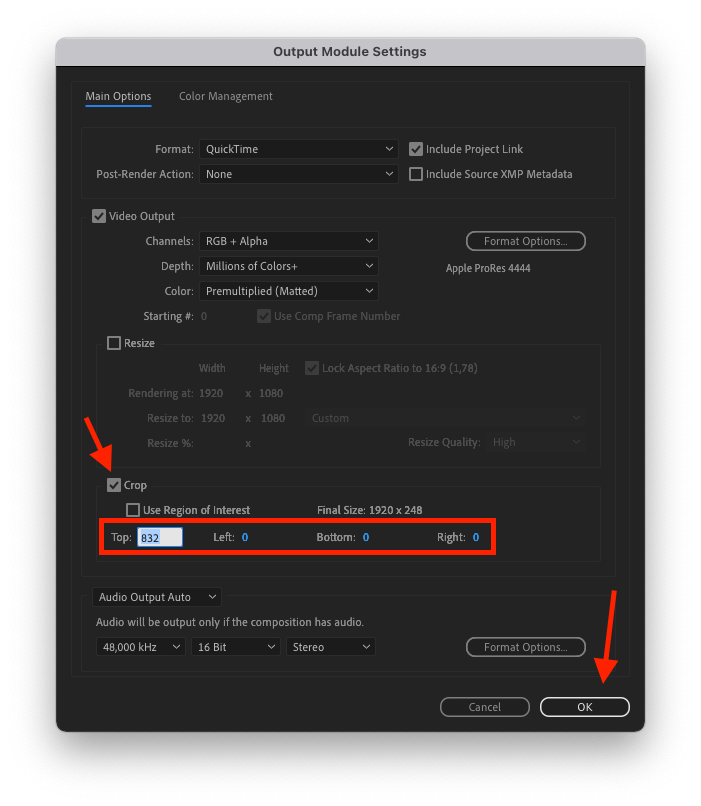
7. Cliquez sur la coche "Recadrer", entrez les valeurs appropriées pour vous assurer que vous rendez tout le contenu pertinent, mais pas plus, et cliquez sur OK.

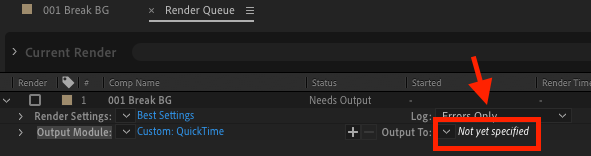
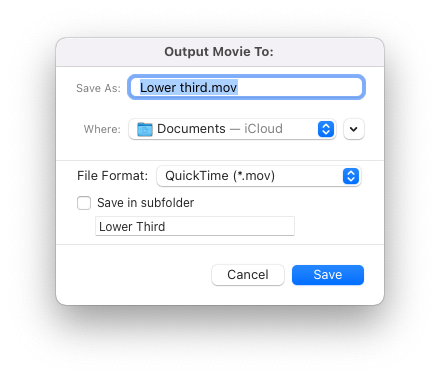
8. Cliquez sur "Non encore spécifié" pour définir le nom du fichier de sortie.


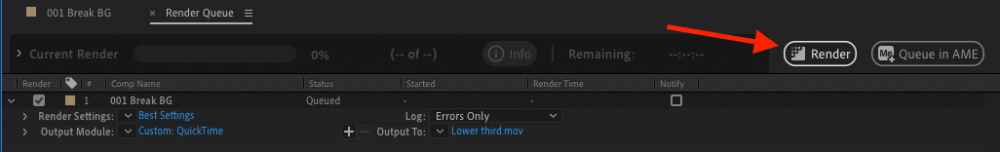
9. Lancez l'exportation en cliquant sur "Render" dans le coin supérieur droit.

Étape 3 : Mise en place du document mimoLive
*Télécharger des fichiers de démonstration
Télécharger le document de démonstration mimoLive avec le tiers inférieur comme décrit ci-dessous.
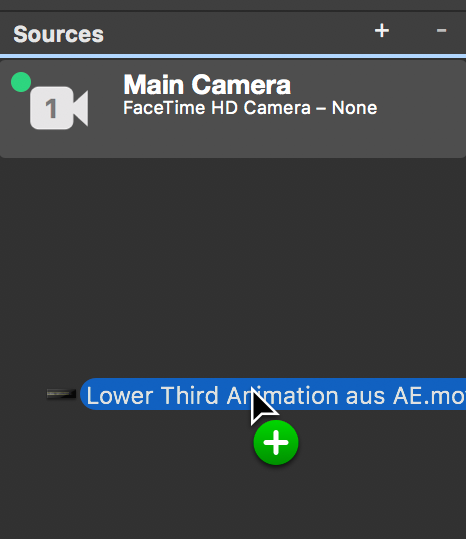
1. Faites glisser votre animation exportée depuis le finder vers le panneau des sources.
Vous pouvez également ajouter un logo dans PNG format avec canal alpha.

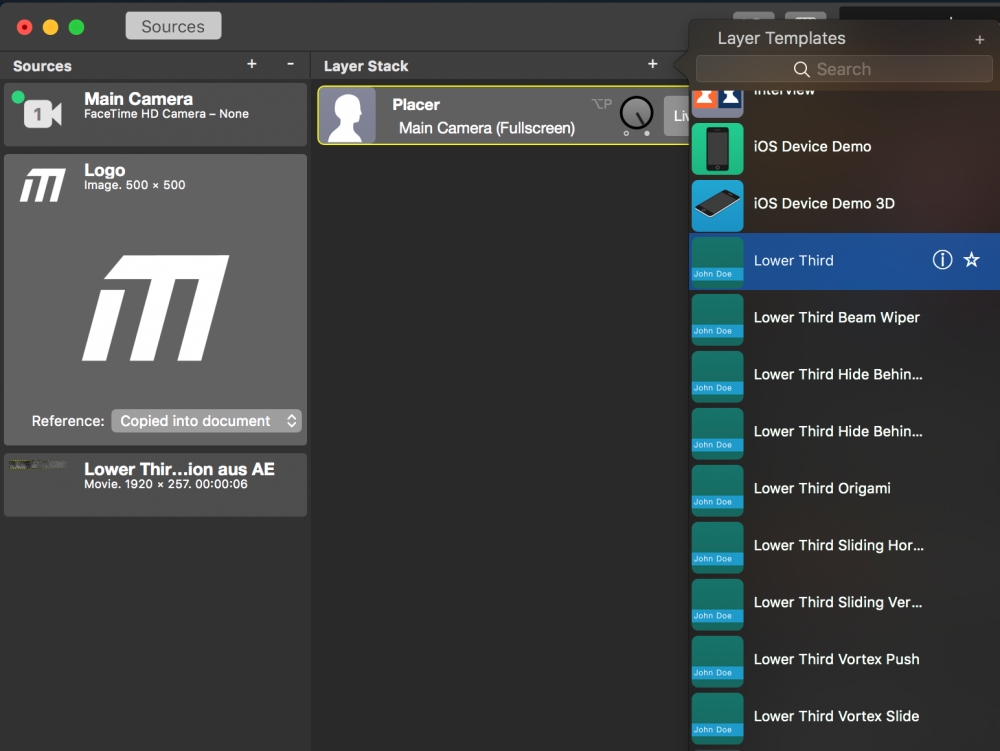
2. Pile de couches :
Ajoutez un calque Lower Third.
Il existe également d'autres animations personnalisables pour le tiers inférieur, mais pour travailler avec votre propre animation, vous devez choisir la première.

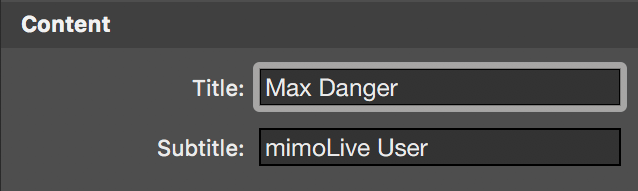
3. Contenu :
Saisissez le Titre et le Sous-titre. Vous pouvez laisser le sous-titre vide si vous le souhaitez.

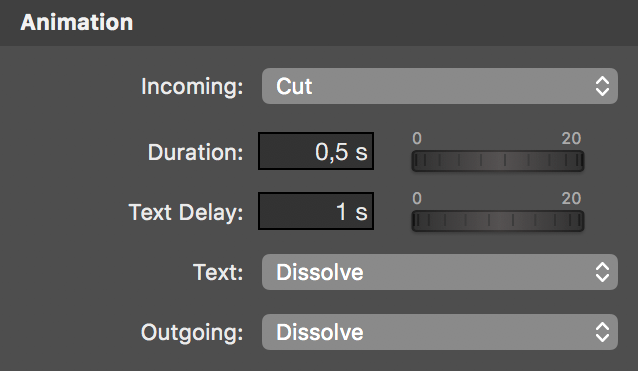
4. Animation :
Réglez Incoming sur "Cut", afin que l'animation de fond démarre immédiatement.
Réglez Text sur "Dissolve" ou "Push".
Text Delay lance le fondu-enchaîné du texte en différé, de sorte que votre "in-animation" puisse se terminer avant que le texte n'apparaisse.
La "Durée" définit la durée du fondu du texte.

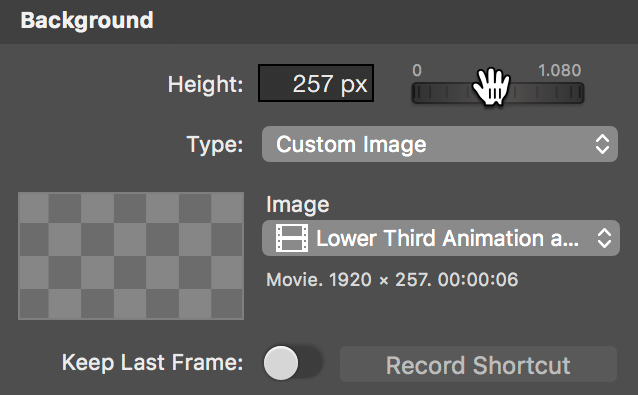
5. Contexte :
Sélectionnez le type : "Image personnalisée".
Sélectionnez le type : "Image personnalisée".
Image : Définissez votre propre animation Lower Third.
Réglez Hauteur sur la hauteur de votre animation (257px).

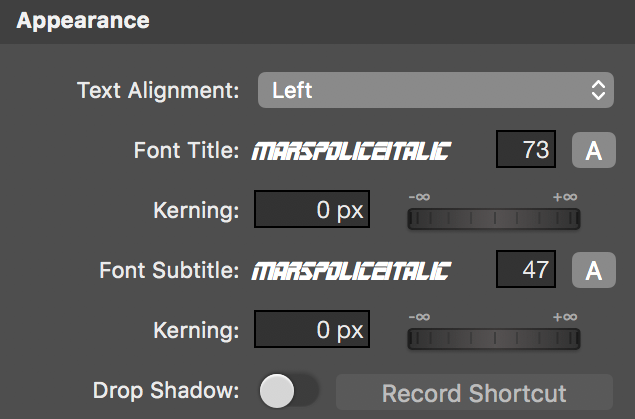
6. Apparence :
Personnalisez le style et la présentation de votre texte.

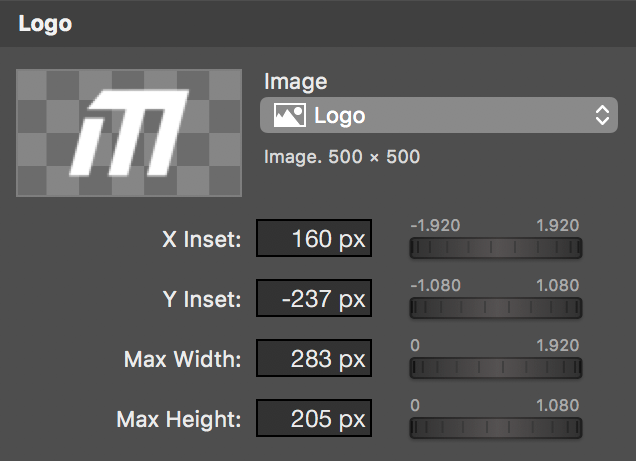
7. Logo :
Vous pouvez ajouter votre logo dans PNG avec canal alpha.