Källan för insamling av information från webbläsaren
Med källan Web Browser Capture kan du fånga ett webbläsarfönster eller en del av det och tillhandahålla det som visas där som video för användning i alla lager som stöder en videokälla.
Detta kan vara användbart om du vill visa upp en webbsida. Du kan också skapa ett transparent grafiskt överlägg med levande data som uppdateras via Internet med hjälp av HTML och CSS för formatering.
Lägga till källan för insamling i webbläsaren
För att lägga till Web Browser Capture-källan i ditt mimoLive-dokument klickar du på "+"-knappen ovanpå källförrådet för att visa en lista över tillgängliga källtyper. Hitta Web Browser Capture-källan och dra den till källförvaret.

Inmatning av en URL För att fånga
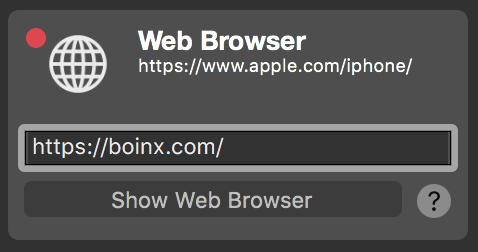
Klicka på i URL fältet och ange URL du vill fånga.

Du kan också ange filer från din lokala dator
Om du vill hämta ett HTML-dokument från din dator måste du ange en URL som börjar med "file:///" följt av den fullständiga sökvägen till dokumentet. Observera de tre "/" efter "file:" ! T.ex. file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Kontroll av innehållet
För att styra innehållet i din Web Browser Capture-källa måste du öppna webbläsarfönstret genom att klicka på knappen "Visa Web Browser" nedanför URL fält. Ett nytt webbläsarfönster öppnas med innehållet i ditt URL.

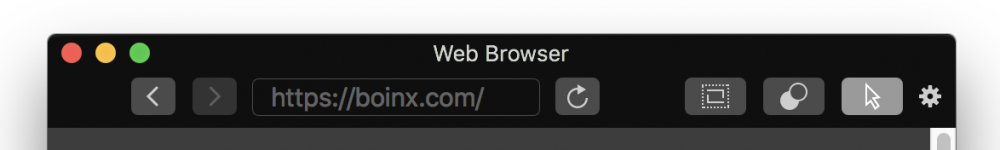
Det finns flera olika kontrollelement:
Bakåt och framåt
Med de två första knapparna kan du hoppa genom webbläsarens historik om du navigerat via länkar på webbsidorna.
URL fält
I textfältet i mitten kan du ange en ny URL för webbinnehållet.
Ladda om
Med den cirkulära knappen kan du tvinga fram en omladdning av den aktuella webbsidan.
Odling
Om du bara vill fånga en viss del av innehållet i webbläsaren kan du aktivera beskärning med den här knappen. En röd ram visas så att du kan definiera den del som du vill fånga genom att dra i de röda handtagen. Numeriska fält visas längst ner i webbläsarfönstret så att du kan ange exakta parametrar vid behov.
Transparent bakgrund
Ibland vill du bara ha textinnehållet på en webbsida som överlagring i din videoproduktion, men webbsidans innehåll har en definierad bakgrundsfärg. I det här fallet kan du försöka ta bort transparensen genom att klicka på den här knappen. Eftersom detta är att manipulera HTML dokumentstrukturen via inskjuten JavaScript-kod, vilket kanske inte fungerar på alla webbsidor.
Följande JavaScript-kod exekveras för att göra bakgrunden transparent:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Använd Chromakey-filtret om funktionen för att ta bort bakgrunden inte fungerar!
Du kan fortfarande ansöka Chroma Keying Grundläggande för att göra bakgrunden transparent! Lär dig hur du Lägg till ett filter till webbläsarkällan.
Muspekare
Särskilt om du vill visa upp webbsidor för din publik kan du vilja visa dem din muspekare så att de kan följa med i ditt berättande. Använd den här knappen för att slå på och av muspekaren.
Inställning av pixelmått
Det är viktigt att veta att pixeldimensionerna för den fångade webbsidan är desamma som webbläsarens fönster. Som standard kommer fönstret att ha samma dimensioner som din videoproduktion. När du ändrar storleken på fönstret kommer även pixeldimensionerna för den bild som tas upp att ändras.
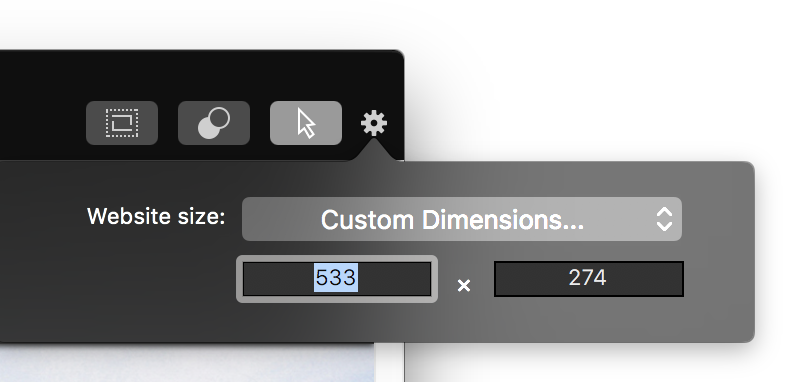
Om du vill ange en viss pixeldimension för din källa kan du klicka på handlingshjulet i det övre högra hörnet för att visa en popup-meny med fördefinierade videoformat eller så kan du byta till en egen dimension.

Fånga upp datorljud
För att lära dig mer om hur du fångar upp datorljud, se Källor (ingång) / Datorljud

