Denna steg-för-steg-guide visar dig hur du använder dina egna nedre tredjedelsanimationer från Adobe After Effects i mimoLive. Detta gör att du enkelt kan ändra titel, undertext och logotyp för din nedre tredjedel i mimoLive, utan att behöva rendera den varje gång i Adobe After Effects.
Animationen ska ha en fast längd och i början och slutet ska texten antingen kunna lösas upp eller skjutas in och ut. Timing och styling av titel och undertext kommer att kunna anpassas i mimoLive.
Du tittar för närvarande på en platshållare från YouTube. För att komma åt det faktiska innehållet, klicka på knappen nedan. Observera att detta innebär att uppgifter delas med tredjepartsleverantörer.
Mer informationSteg 1: Dölj textlager i din After Effects-komposition
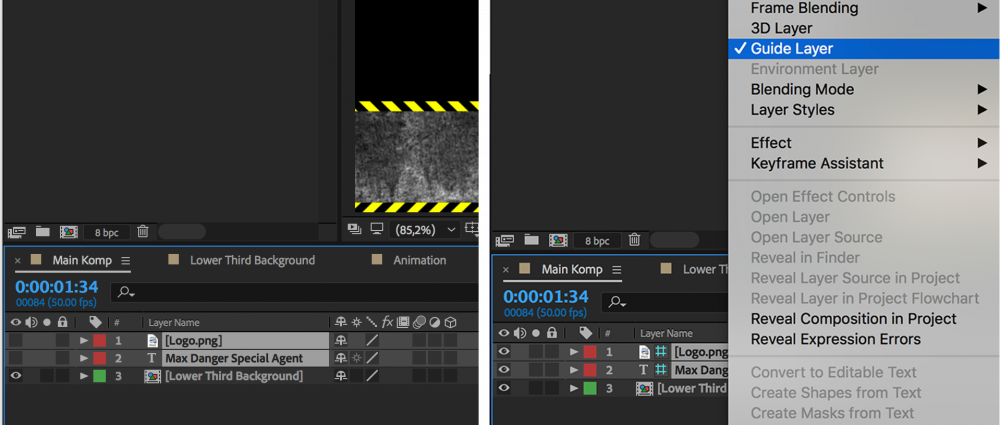
För att göra texten utbytbar i mimoLive måste du göra textlagren osynliga innan du exporterar din bakgrundsanimation.
Alternativt kan du kontrollera alternativet "guide layer" för att säkerställa att dessa lager inte exporteras.

Steg 2: Exportera animeringen i ProRes 4444 med Alpha Channel
Det rekommenderas att använda "premultiplied" alfa-läge istället för "straight" alfa-läge.
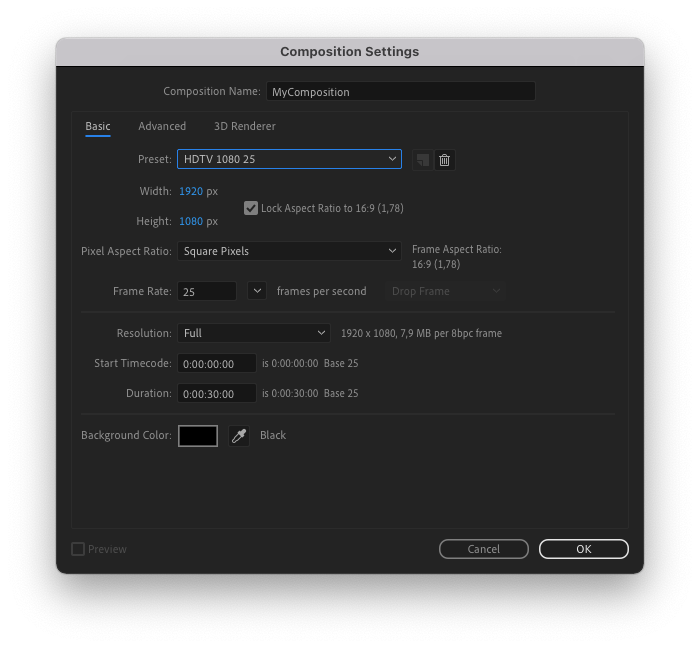
Bakgrundsfärgen för kompositionen måste vara "Svart". Gå till Komposition -> Kompositionsinställningar för att ställa in bakgrundsfärgen.

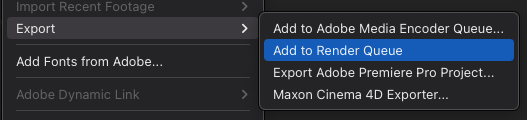
1. Klicka på Arkiv -> Exportera -> Lägg till i renderingskö

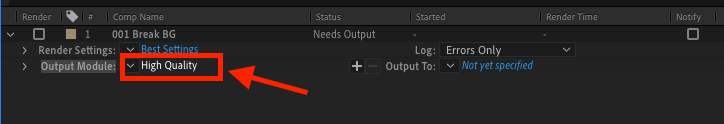
2. I Render Queue, klicka på "High Quality" för att komma till "Output Module Settings"

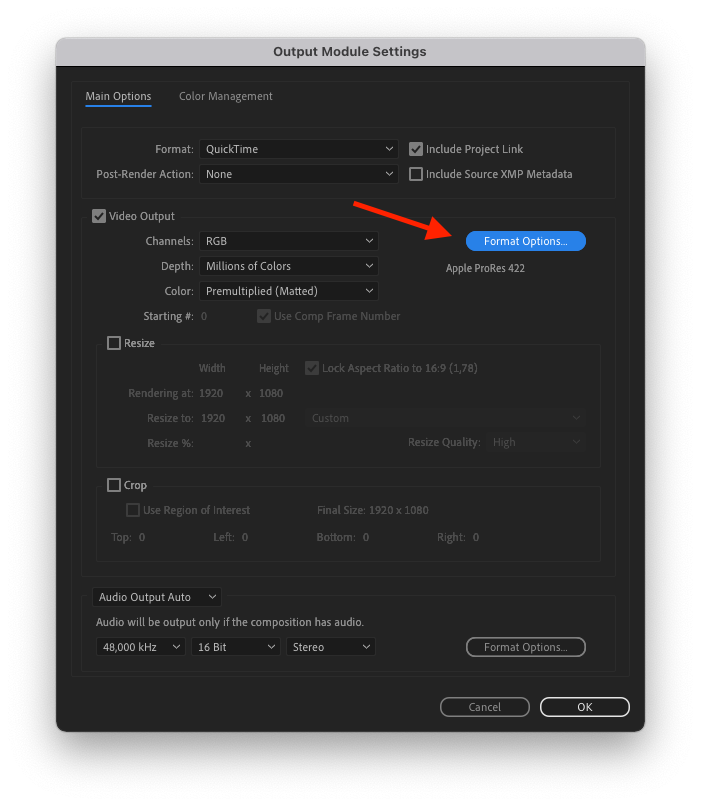
3 Klicka på "Formatalternativ"

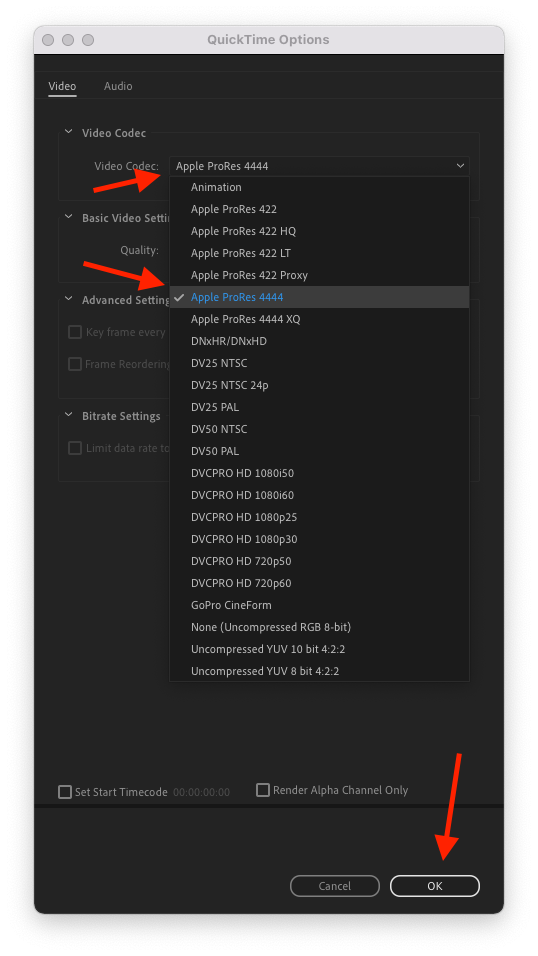
4. Välj "Apple ProRes 4444" från popup-menyn och klicka på OK.

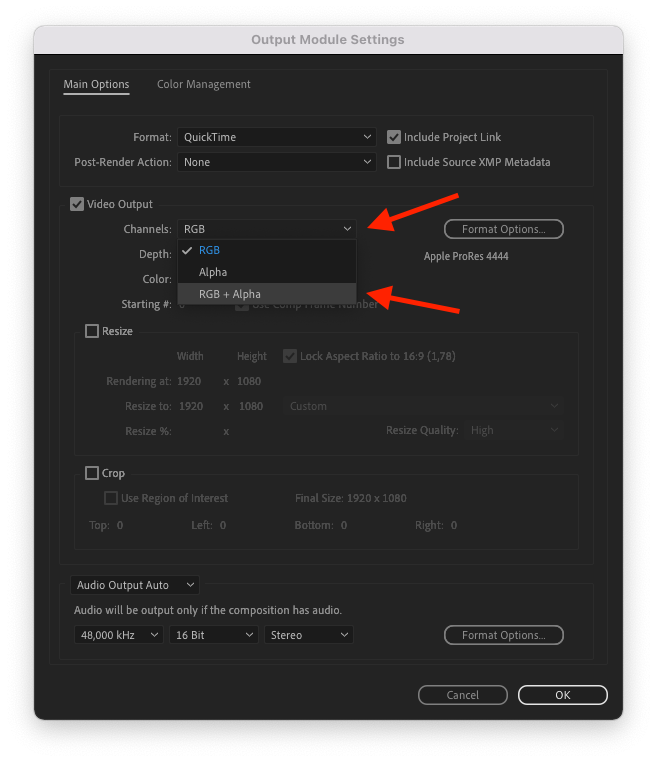
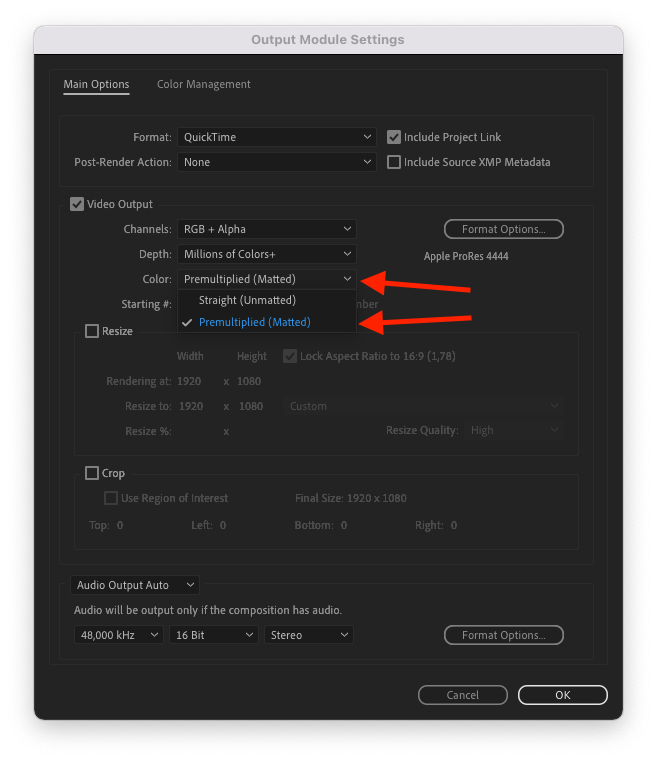
5. Välj "RGB + Alpha" från popup-fönstret "Kanaler"

6. Se till att "Premultiplied (Matted)" är valt i popup-fönstret "Color

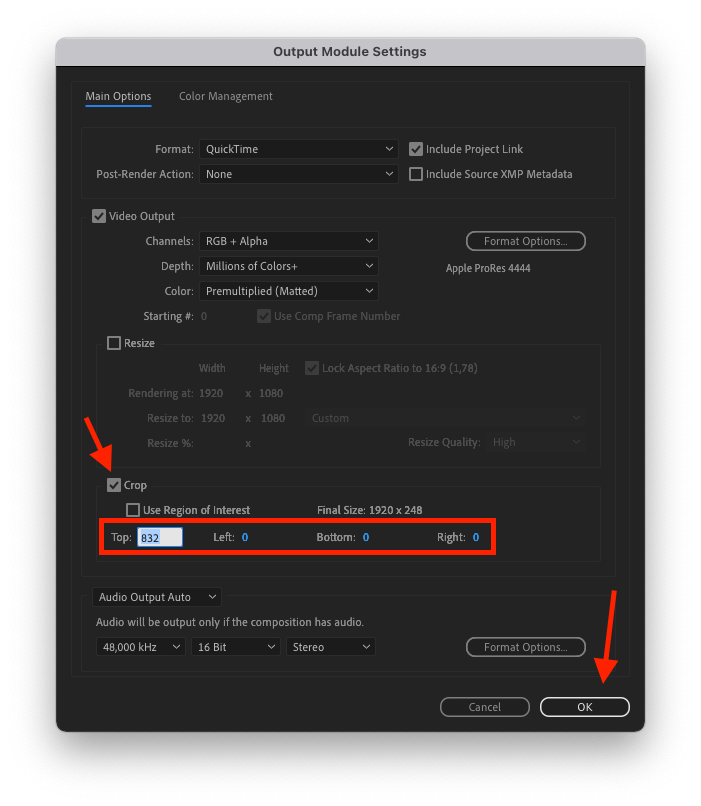
7. Klicka på kryssrutan "Beskär", ange lämpliga värden för att säkerställa att du renderar allt relevant innehåll men inte mer och klicka på OK.

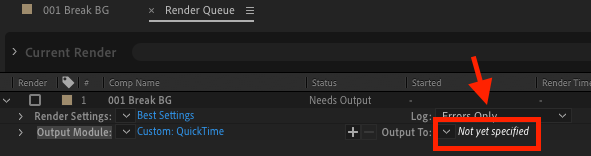
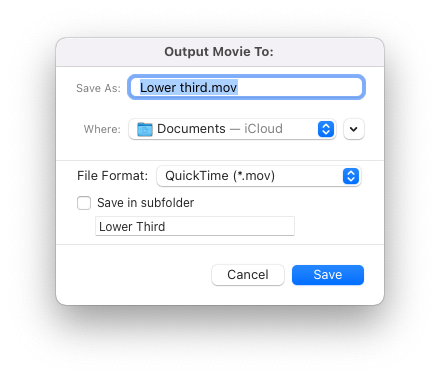
8. Klicka på "Not yet specified" för att ange utdatafilens namn.


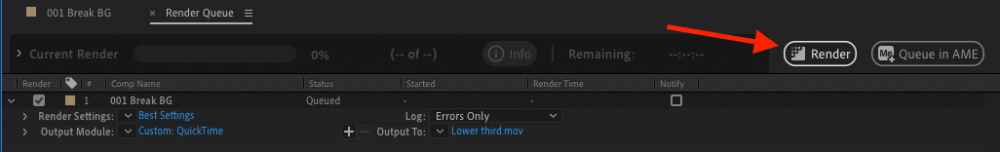
9. Starta exporten genom att klicka på "Render" i det övre högra hörnet.

Steg 3: Konfigurera mimoLive-dokumentet
*Ladda ner demofiler
Ladda ner demodokumentet mimoLive med den nedre tredjedelen enligt beskrivningen nedan.
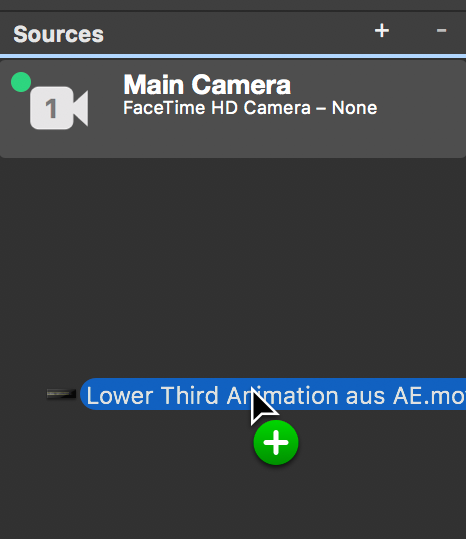
1. Dra din exporterade animation från sökaren till källpanelen.
Du kanske också vill lägga till en logotyp i PNG format med alfakanal.

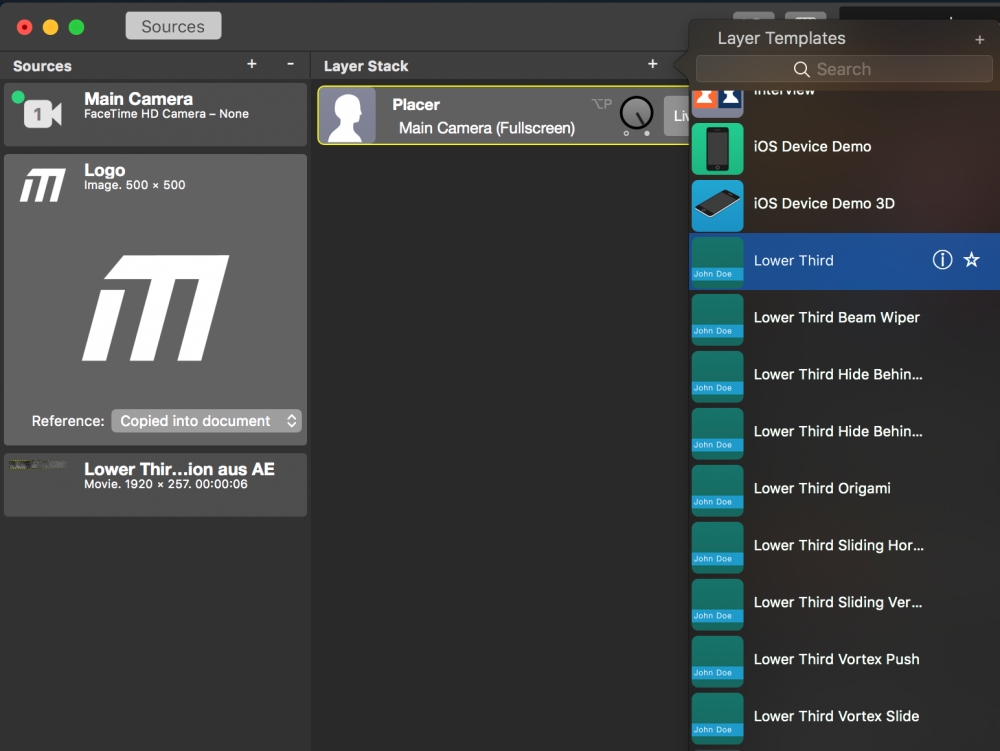
2. Stapel av lager:
Lägg till ett Lower Third-lager.
Det finns också andra anpassningsbara nedre tredje animationer tillgängliga, men för att kunna arbeta med din egen animation måste du välja den första.

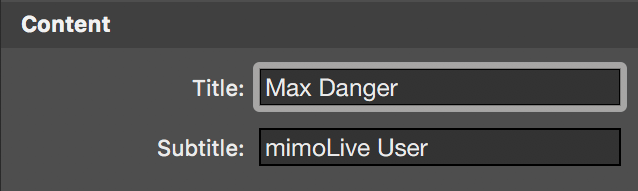
3. Innehåll:
Ange Title och Subtitle. Du kan lämna undertiteln tom om du så önskar.

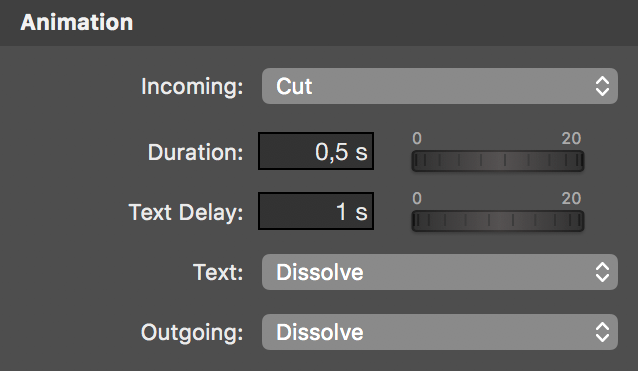
4. Animation:
Ställ in Incoming på "Cut", så att bakgrundsanimationen startar direkt.
Ställ in Text på "Dissolve" eller "Push" .
Text Delay startar textinbländningen fördröjt, så att din "in-animation" kan avslutas innan texten visas.
"Duration" anger längden på textinbländningen.

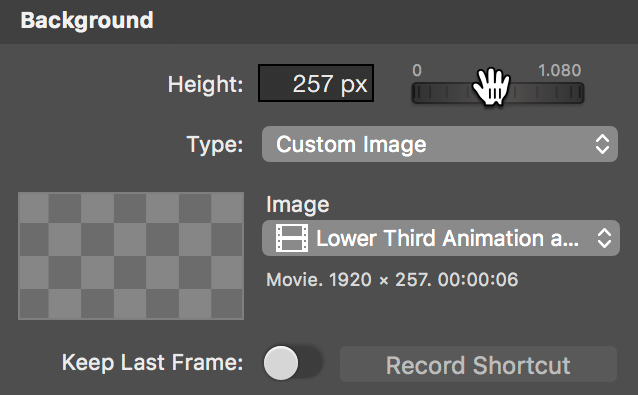
5. Bakgrund:
Välj typ
Välj typ: "Anpassad bild".
Bild: Ställ in din egen Lower Third-animering.
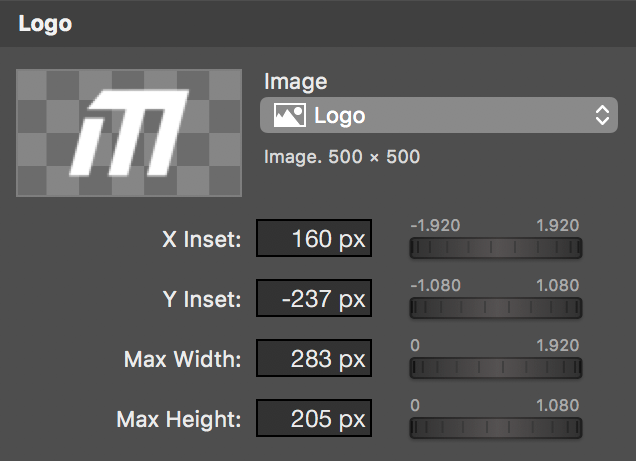
Ställ in Höjd till din animations höjd (257px).

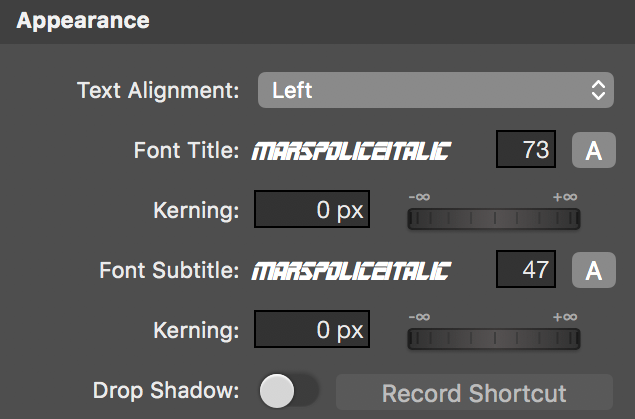
6. Utseende:
Anpassa din textstil och layout.

7. Logotyp:
Du kan lägga till din logotyp i PNG format med alfakanal.