Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie Ihre eigenen Animationen des unteren Drittels aus Adobe After Effects in mimoLive verwenden können. So können Sie bequem Titel, Untertitel und Logo Ihres unteren Drittels in mimoLive ändern, ohne es jedes Mal in Adobe After Effects rendern zu müssen.
Ihre Animation sollte eine feste Länge haben und am Anfang und Ende sollte der Text entweder aufgelöst oder ein- und ausgeschoben werden können. Das Timing und das Styling von Titel und Untertitel können in mimoLive angepasst werden.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSchritt 1: Ausblenden von Textebenen in Ihrer After Effects-Komposition
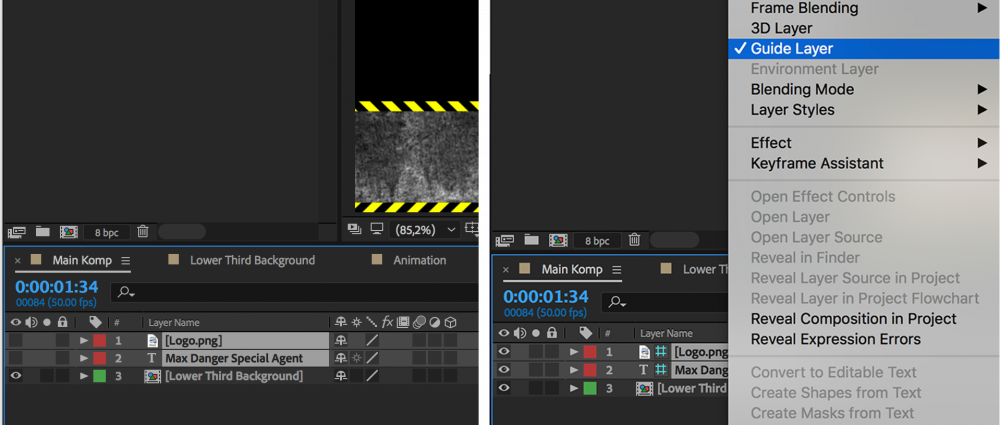
Um den Text in mimoLive austauschbar zu machen, müssen Sie die Textebenen unsichtbar machen, bevor Sie Ihre Hintergrundanimation exportieren.
Alternativ können Sie auch die Option "Führungsebene" aktivieren, um sicherzustellen, dass diese Ebenen nicht exportiert werden.

Schritt 2: Exportieren Sie die Animation in ProRes 4444 mit Alphakanal
Es wird empfohlen, den "vormultiplizierten" Alphamodus anstelle des "reinen" Alphamodus zu verwenden.
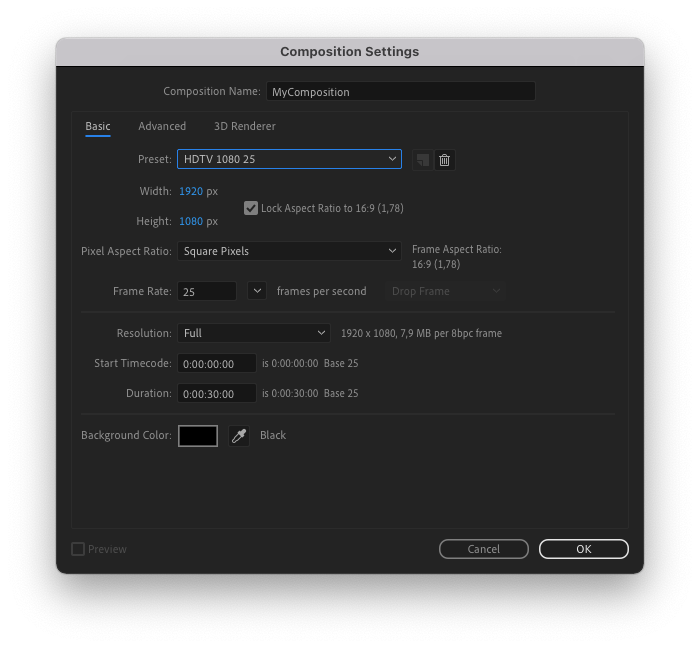
Die Hintergrundfarbe der Komposition muss "Schwarz" sein. Gehen Sie zu Komposition -> Kompositionseinstellungen, um die Hintergrundfarbe einzustellen.

1. Klicken Sie auf Datei -> Exportieren -> Zur Rendering-Warteschlange hinzufügen

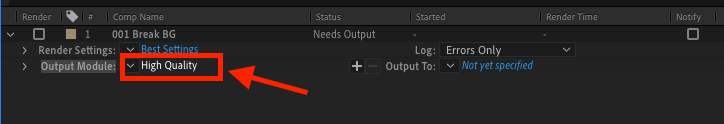
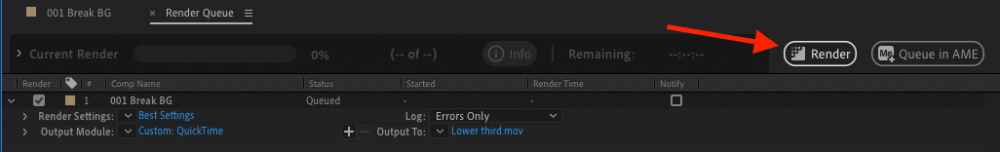
2. Klicken Sie in der Render-Warteschlange auf "Hohe Qualität", um zu den "Einstellungen des Ausgabemoduls" zu gelangen.

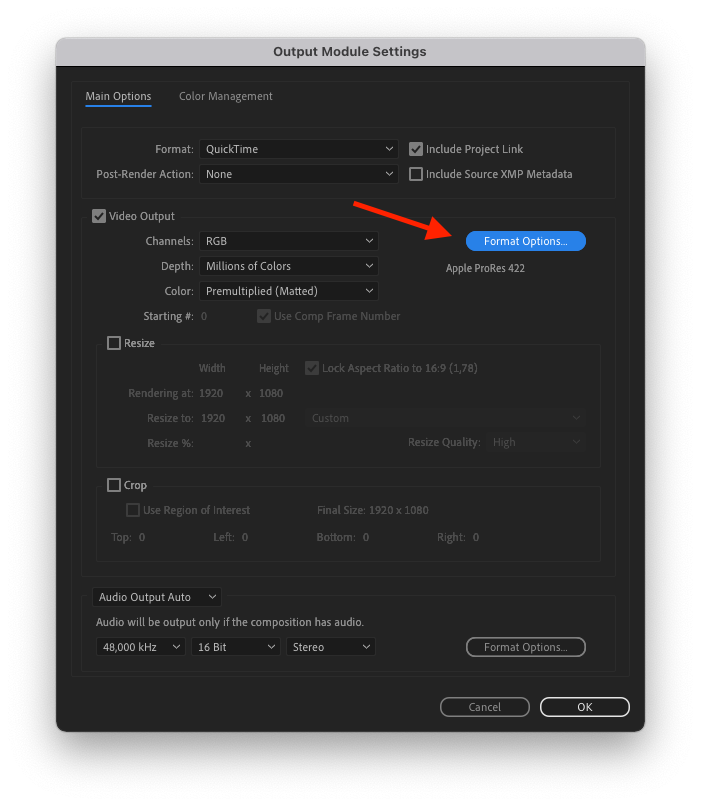
3 Klicken Sie auf "Formatoptionen".

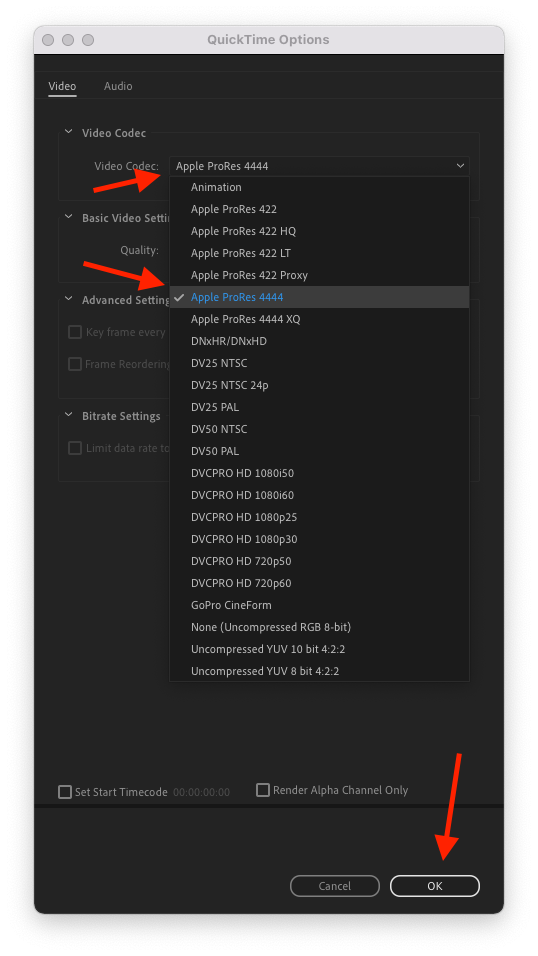
4. Wählen Sie "Apple ProRes 4444" aus dem Popup-Menü und klicken Sie auf OK.

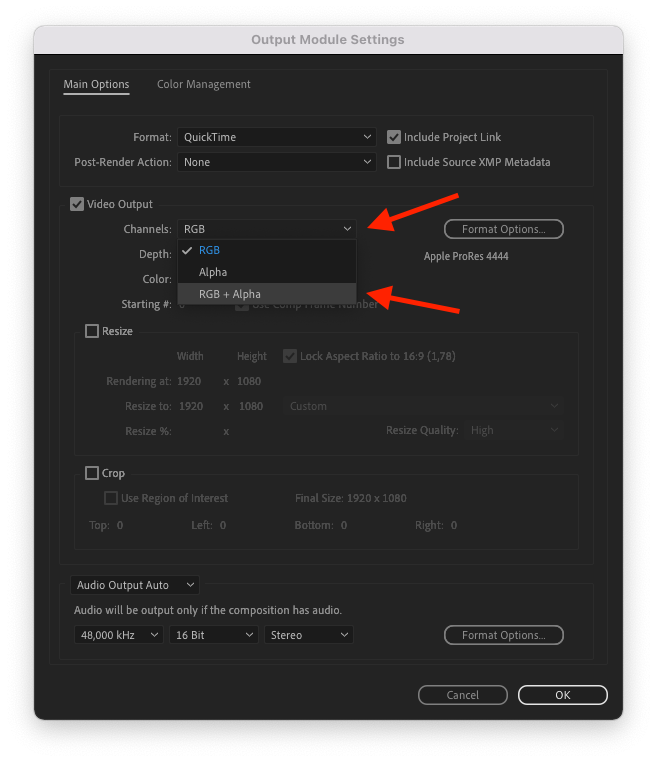
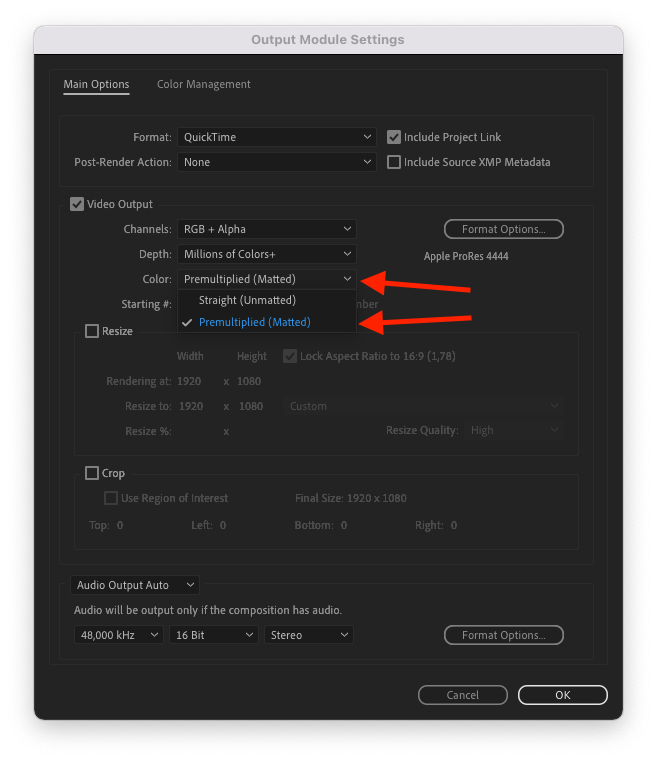
5. Wählen Sie "RGB + Alpha" aus dem "Kanäle"-Popupfenster

6. Vergewissern Sie sich, dass im Einblendmenü "Farbe" die Option "Vormultipliziert (mattiert)" ausgewählt ist.

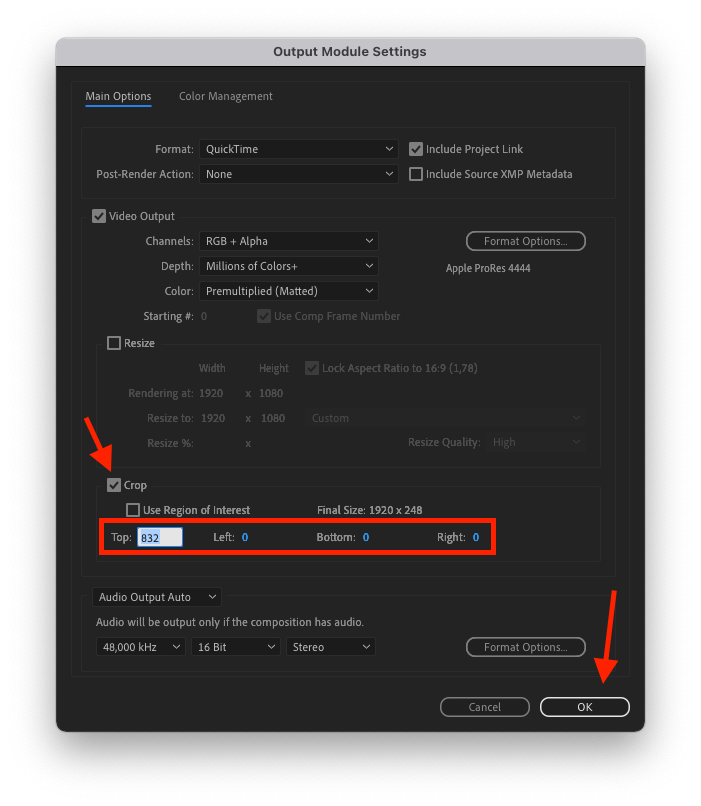
7. Klicken Sie auf das Häkchen bei "Zuschneiden", geben Sie die entsprechenden Werte ein, um sicherzustellen, dass Sie alle relevanten Inhalte wiedergeben, aber nicht mehr, und klicken Sie auf OK.

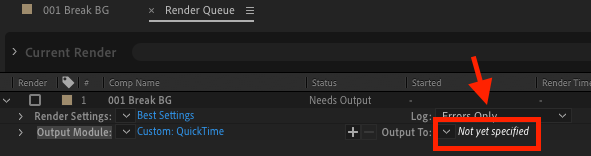
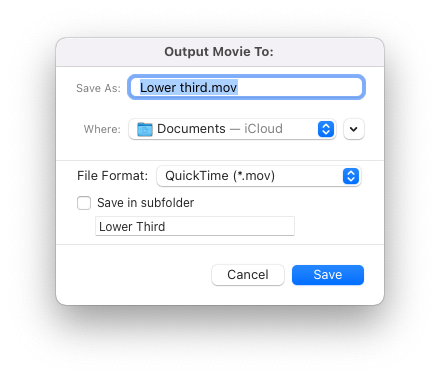
8. Klicken Sie auf "Noch nicht festgelegt", um den Namen der Ausgabedatei festzulegen.


9. Starten Sie den Export, indem Sie auf "Rendern" in der oberen rechten Ecke klicken.

Schritt 3: Einrichten des mimoLive-Dokuments
*Demo-Dateien herunterladen
Laden Sie das mimoLive Demo-Dokument mit dem unteren Drittel wie unten beschrieben herunter.
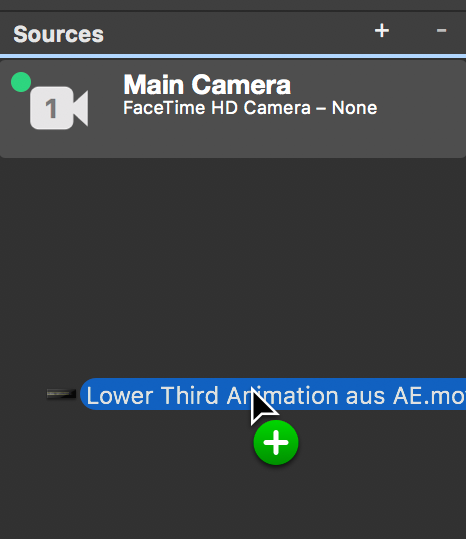
1. Ziehen Sie Ihre exportierte Animation aus dem Finder in das Quellenbedienfeld.
Vielleicht möchten Sie auch ein Logo hinzufügen in PNG Format mit Alphakanal.

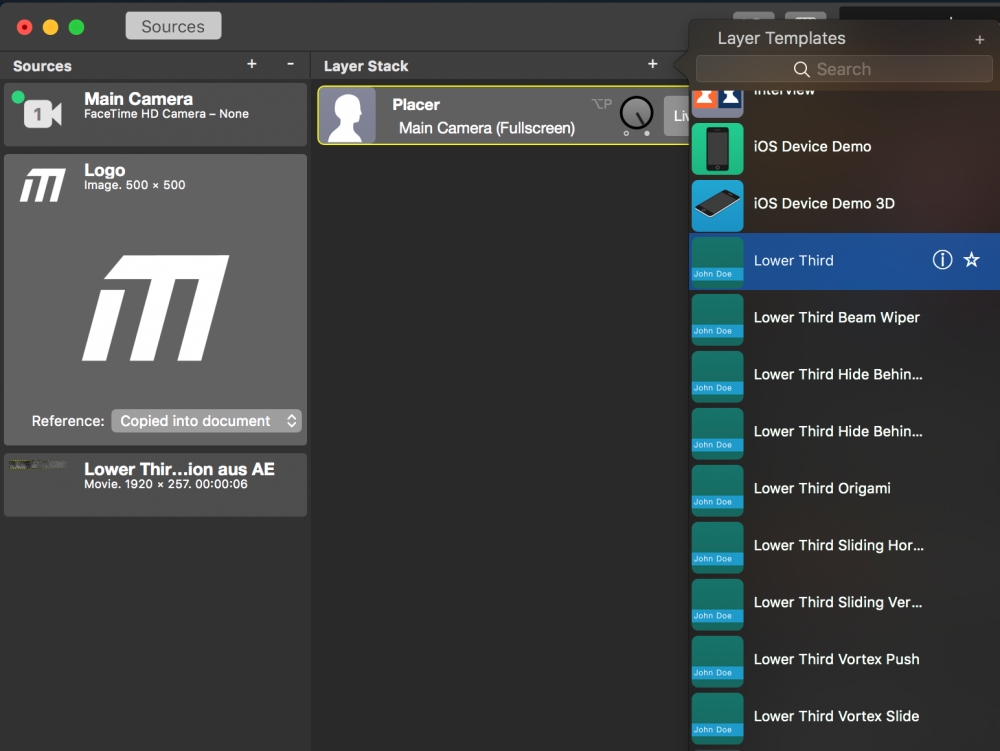
2. Ebenenstapel:
Fügen Sie eine Lower Third Ebene hinzu.
Es gibt auch andere anpassbare Animationen für das untere Drittel, aber um mit Ihrer eigenen Animation zu arbeiten, müssen Sie die erste auswählen.

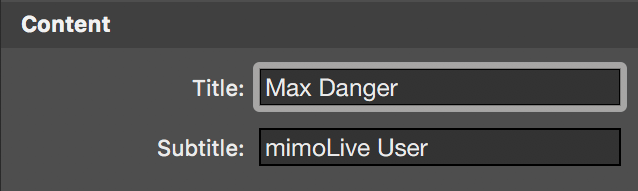
3. Inhalt:
Geben Sie Titel und Untertitel ein. Sie können den Untertitel leer lassen, wenn Sie dies wünschen.

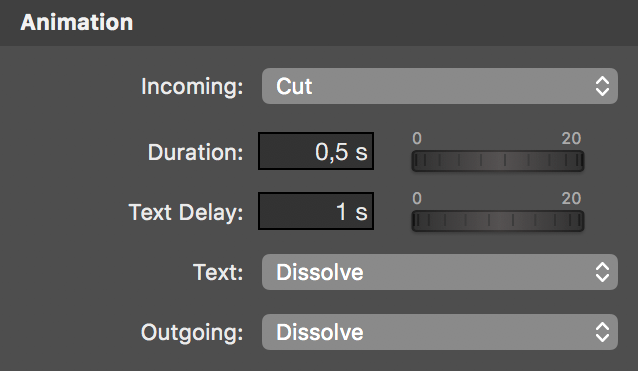
4. Animation:
Setzen Sie Incoming auf "Cut", damit die Hintergrundanimation sofort beginnt.
Setzen Sie Text auf "Auflösen" oder "Aufdrücken".
Textverzögerung startet die Texteinblendung verzögert, so dass Ihre "In-Animation" beendet werden kann, bevor der Text erscheint.
"Dauer" legt die Länge der Texteinblendung fest.

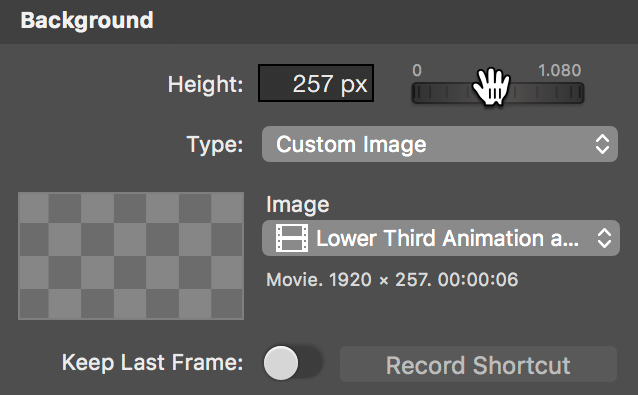
5. Hintergrund:
Wählen Sie Typ: "Benutzerdefiniertes Bild".
Bild: Legen Sie Ihre eigene Lower Third-Animation fest.
Setzen Sie Höhe auf die Höhe Ihrer Animationen (257px).

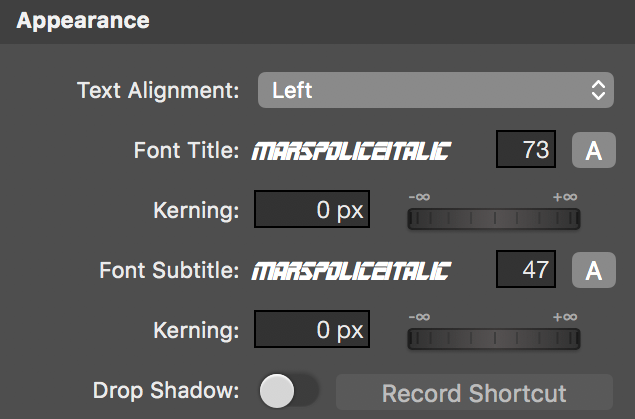
6. Erscheinungsbild:
Passen Sie Ihren Textstil und Ihr Layout an.

7. Logo:
Sie können Ihr Logo hinzufügen in PNG Format mit Alphakanal.