Questa guida passo passo mostra come utilizzare le animazioni della terza parte inferiore di Adobe After Effects in mimoLive. Questo vi permetterà di cambiare comodamente titolo, sottotitolo e logo della terza parte inferiore in mimoLive, senza la necessità di renderizzarla ogni volta in Adobe After Effects.
L'animazione deve avere una lunghezza fissa e l'inizio e la fine devono consentire al testo di essere dissolto o spinto dentro e fuori. La tempistica e lo stile di titolo e sottotitolo saranno personalizzabili in mimoLive.
Stai visualizzando un contenuto segnato da YouTube. Per accedere al contenuto effettivo, clicchi sul pulsante sottostante. Si prega di notare che in questo modo si condividono i dati con provider di terze parti.
Ulteriori informazioniPasso 1: nascondere i livelli di testo nella composizione di After Effects
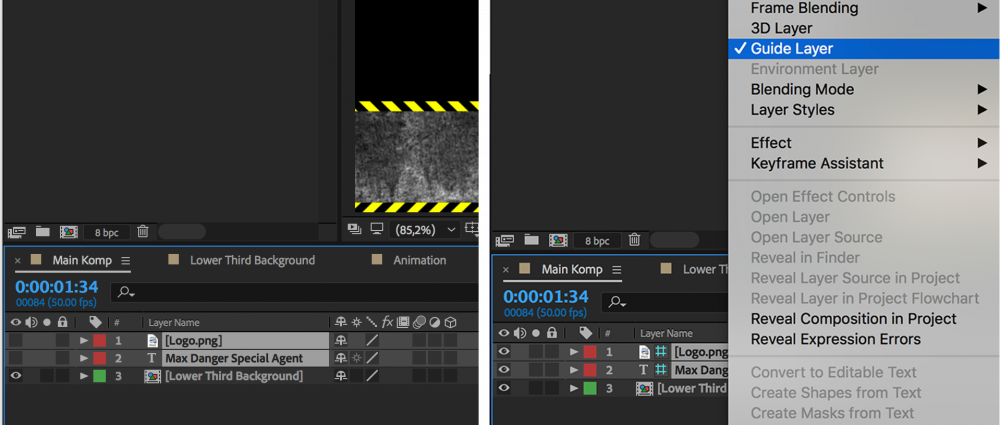
Per rendere il testo scambiabile in mimoLive, deve rendere invisibili i livelli di testo prima di esportare la sua animazione di sfondo.
In alternativa, può selezionare l'opzione "livello guida", per assicurarsi che questi livelli non vengano esportati.

Fase 2: Esportazione dell'animazione in ProRes 4444 con canale alfa
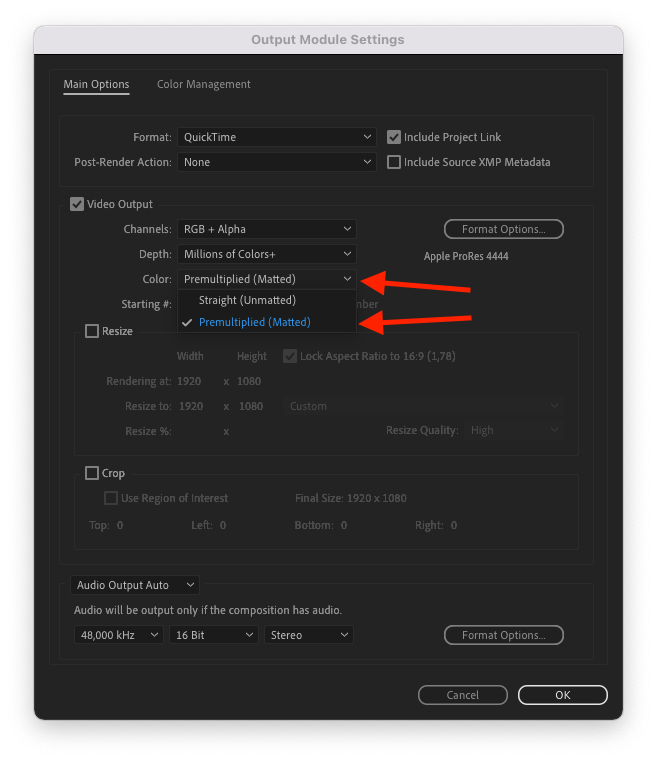
Si consiglia di utilizzare la modalità alfa "premoltiplicata" invece della modalità alfa "diretta".
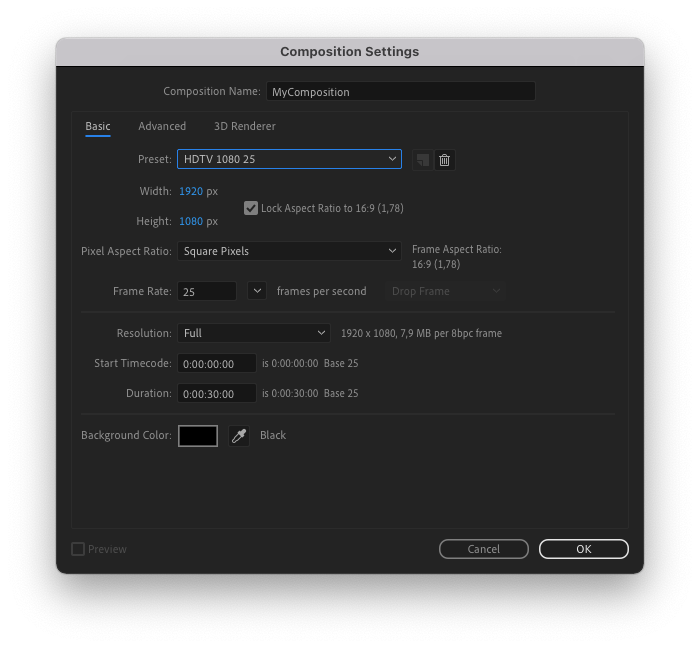
Il colore di sfondo della composizione deve essere "Nero". Andare su Composizione -> Impostazioni composizione per impostare il colore di sfondo.

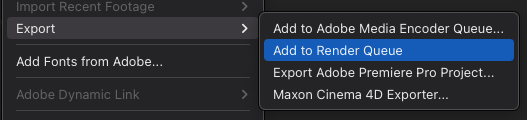
1. Fare clic su File -> Esporta -> Aggiungi alla coda di rendering

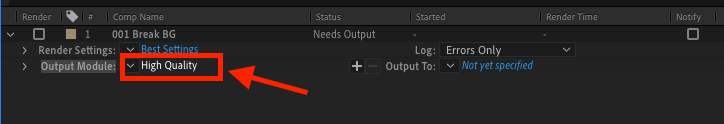
2. Nella coda di rendering, fare clic su "Alta qualità" per accedere alle "Impostazioni del modulo di output".

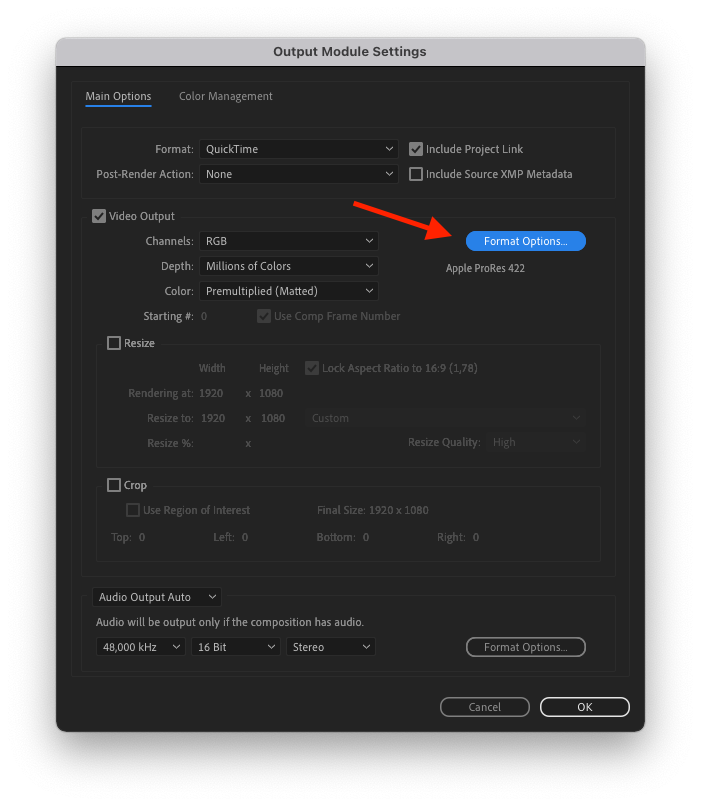
3 Fare clic su "Opzioni di formato".

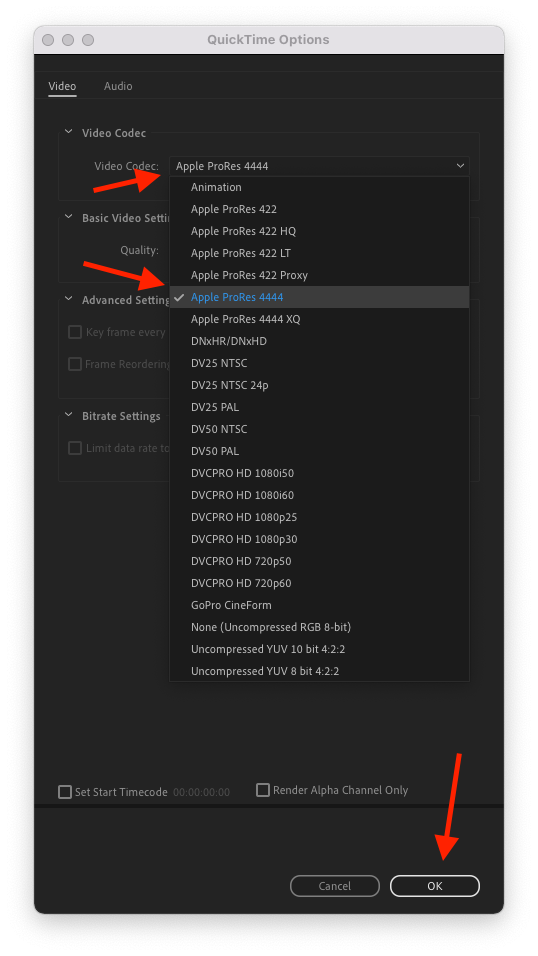
4. Selezionare "Apple ProRes 4444" dal menu a comparsa e fare clic su OK.

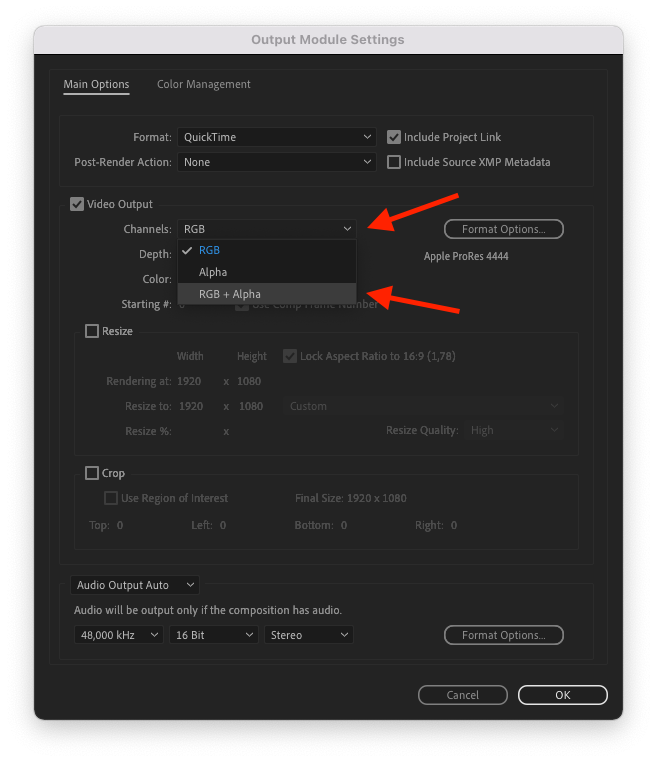
5. Selezionare "RGB + Alfa" dal popup "Canali".

6. Assicurarsi che "Premoltiplicato (opaco)" sia selezionato nel popup "Colore".

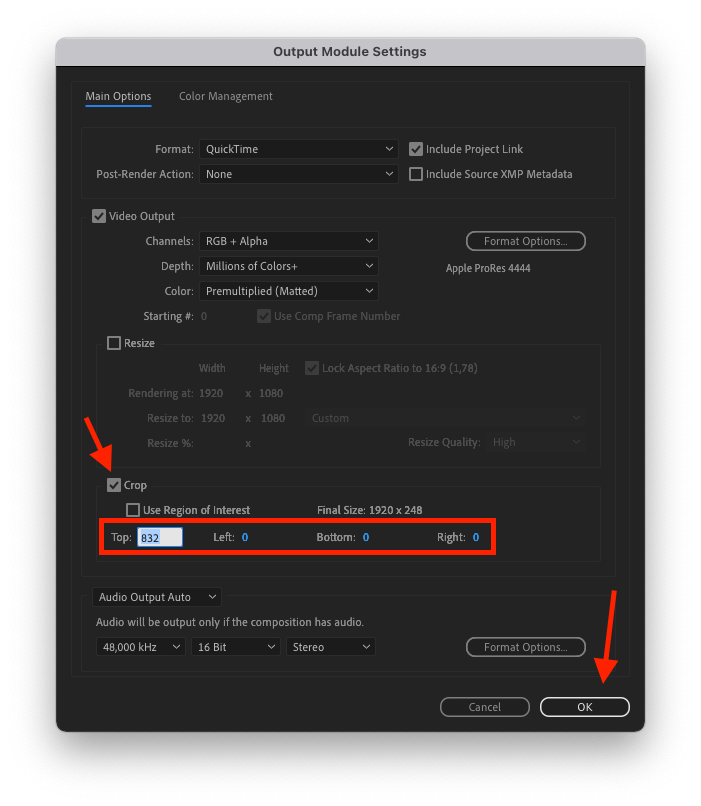
7. Fare clic sul segno di spunta "Ritaglia", immettere i valori appropriati per assicurarsi che venga eseguito il rendering di tutti i contenuti rilevanti, ma non di più, e fare clic su OK.

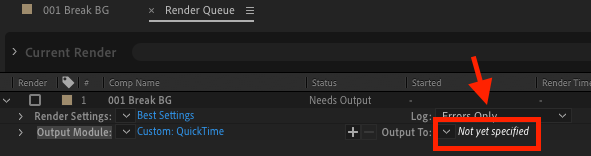
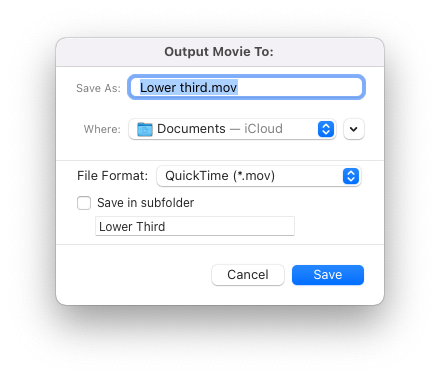
8. Fare clic su "Non ancora specificato" per impostare il nome del file di output.


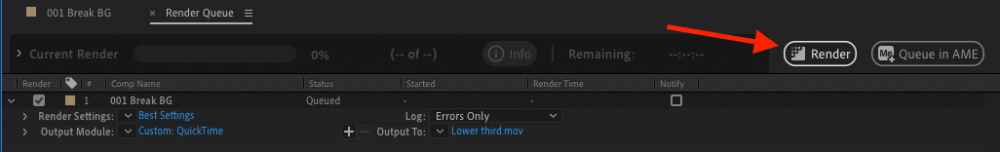
9. Avviare l'esportazione facendo clic su "Render" nell'angolo in alto a destra.

Fase 3: Impostazione del documento mimoLive
*Scaricare i file demo
Scaricare il documento demo mimoLive con il terzo inferiore come descritto di seguito.
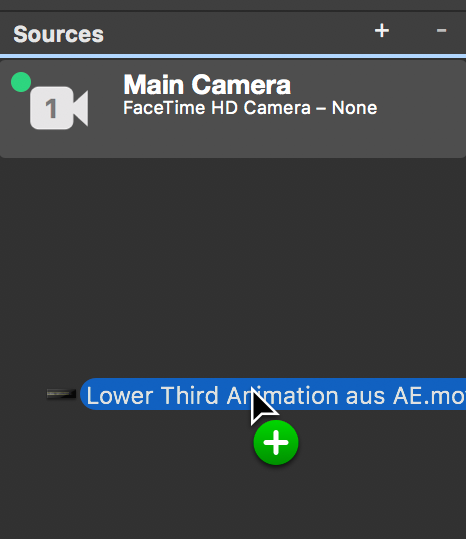
1. Trascinate l'animazione esportata dal Finder nel pannello delle sorgenti.
Si può anche aggiungere un logo in PNG formato con canale alfa.

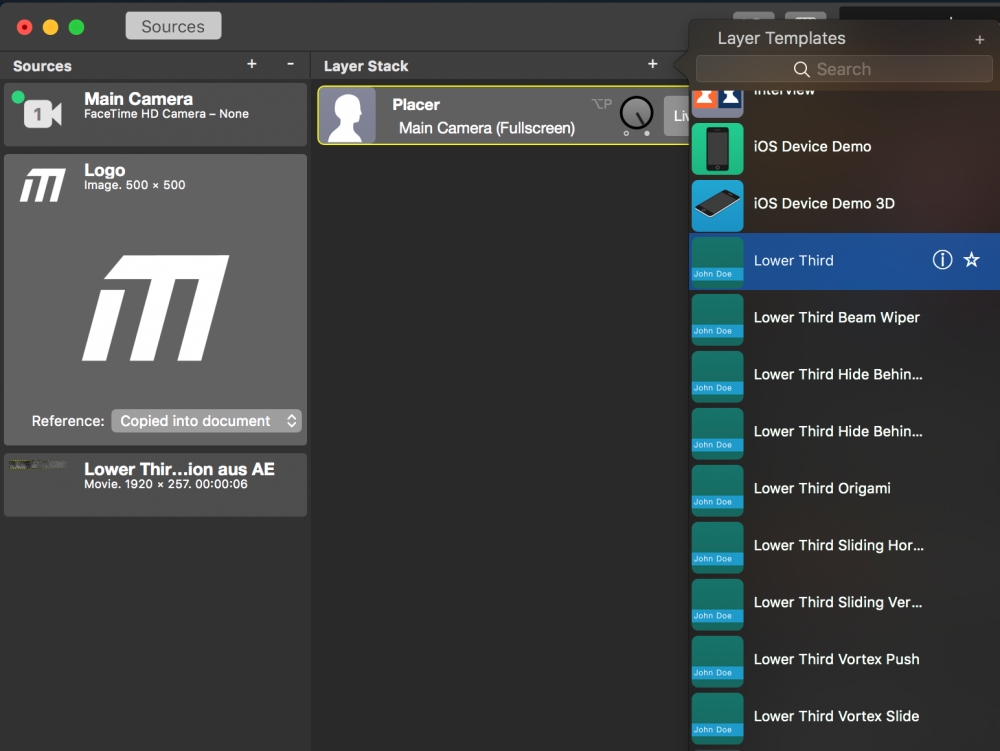
2. Pila di livelli:
Aggiunga un livello Lower Third.
Sono disponibili anche altre animazioni del terzo inferiore personalizzabili, ma per poter lavorare con la sua animazione deve scegliere la prima.

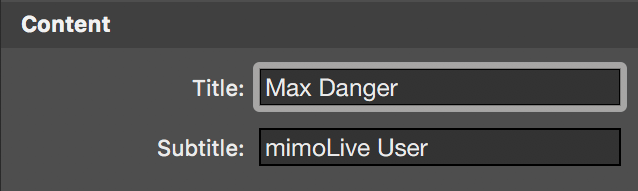
3. Contenuto:
Inserisca Titolo e Sottotitolo. Se lo desidera, può lasciare il sottotitolo in bianco.

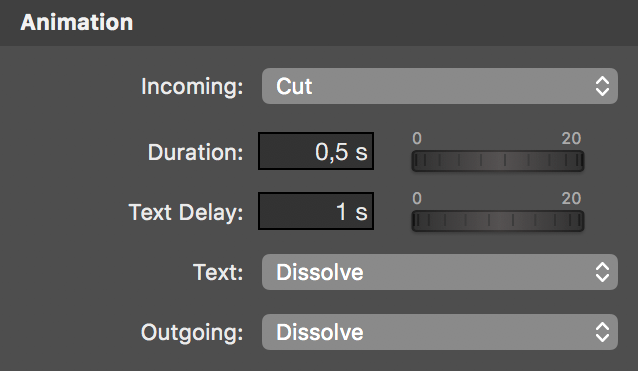
4. Animazione:
Imposti Incoming su "Cut", in modo che l'animazione di sfondo inizi subito.
Imposti il testo su "Dissolve" o "Push" .
Text Delay avvia la dissolvenza del testo in ritardo, in modo che la sua "animazione in entrata" possa terminare prima della comparsa del testo.
"Durata" imposta la durata della dissolvenza del testo.

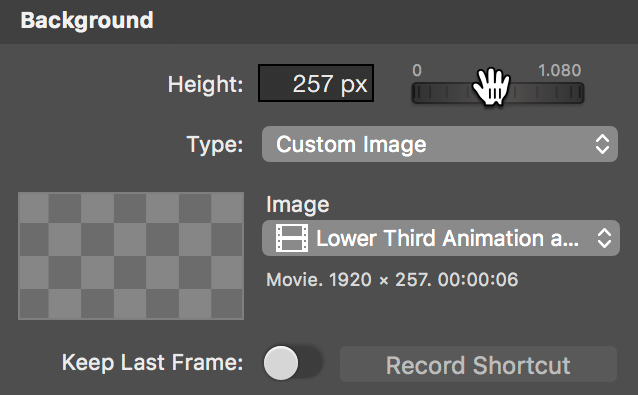
5. Sfondo:
Selezioni il tipo: "Immagine personalizzata".
Immagine: Imposti la sua animazione Lower Third.
Imposti Height all'altezza della sua animazione (257px).

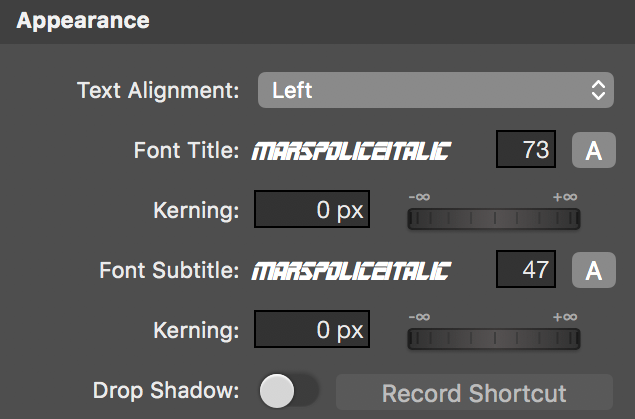
6. Aspetto:
Personalizzi lo stile e il layout del testo.

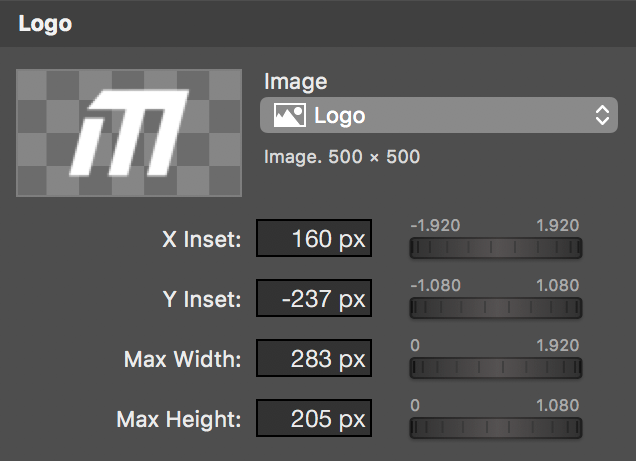
7. Logo:
È possibile aggiungere il proprio logo in PNG con canale alfa.