Wat is een lager derde?
Een lower third is een overlay van tekst en grafische elementen die bovenop video-inhoud wordt geplaatst om het publiek extra informatie te geven. Omdat deze overlay meestal in het onderste derde deel van het scherm verschijnt, wordt het een 'lower third' of 'lower thirds' genoemd. Dit lijkt misschien triviaal, maar de noodzaak ervan is duidelijk wanneer ze slecht worden gebruikt of helemaal ontbreken, wat het publiek in verwarring kan brengen.
Lagere tertsen in mimoLive
Om lagere tertsen te maken in mimoLive kun je de optie Lower Third laag aan je project. De Lower Third laag Hiermee kun je allerlei soorten onderste tertsen maken, animeren en beheren. Meestal wordt het gebruikt om een persoon voor te stellen met zijn naam en een beschrijving zoals een functietitel of functie. Vaak bevat een onderste derde een combinatie van een bedrijfslogo, naam en titel. Je kunt je onderste derde gemakkelijk stylen in mimoLive door afbeeldingen, aangepaste typografie, kleur, vorm en stijl toe te voegen.
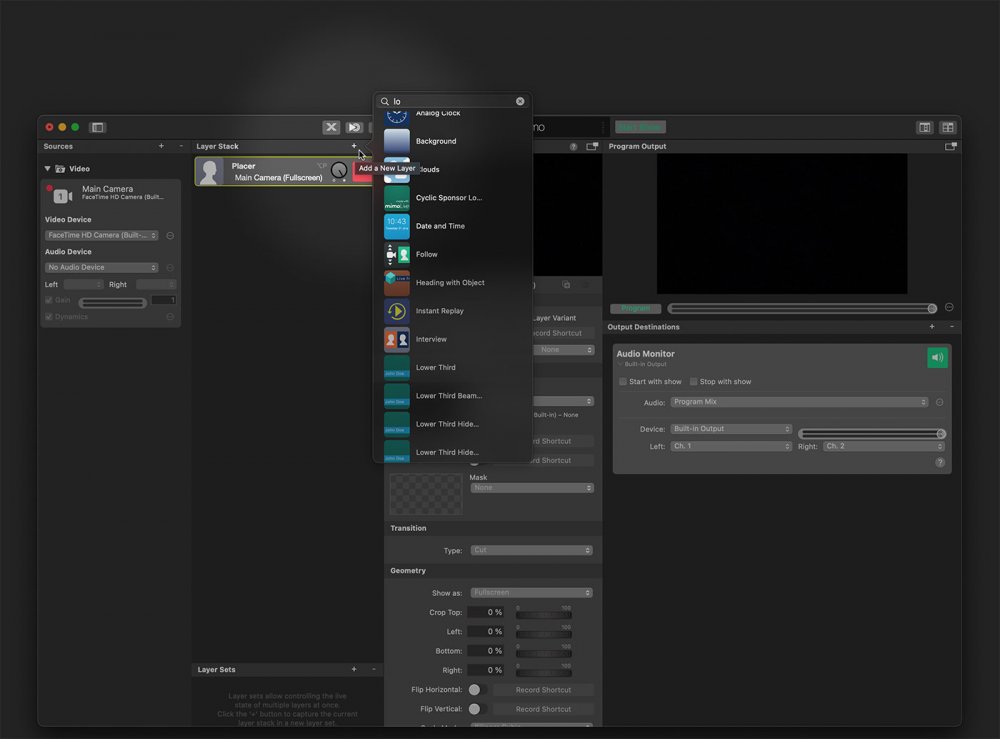
Een lagere derde laag toevoegen aan een mimoLive-document

De Lower Third-laag instellen
Inhoud
Vul een Titel en een Ondertitel in bij Inhoud. Als je wilt, kun je het veld Ondertitel leeg laten om slechts één regel tekst weer te geven.
Animatie
In het gedeelte Animatie van de parameters kun je de timing en het type animatie definiëren waarmee je wilt dat het onderste derde deel verschijnt en verdwijnt. Voor de overgangsanimatie zijn er de volgende opties: Knippen, Oplossen, Duwen, Vegen van links naar rechts en Vegen van rechts naar links. De parameter Duur bepaalt de snelheid van de overgang. Als je wilt dat de tekst later verschijnt dan de achtergrondafbeelding, kun je de tekst vertragen met het veld Tekstvertraging.
Gewoonlijk verdwijnt het onderste derde met de omgekeerde animatie van zijn verschijning. Met de parameter Uitgaand kun je echter een andere animatie voor het verdwijnen opgeven.
Ontwerp
Wees creatief!
We moedigen je ten zeerste aan om te spelen met de grafische ontwerpparameters voor het onderste derde deel. De mogelijkheden zijn eindeloos en zo kun je met een paar muisklikken je eigen unieke stijl voor het onderste derde deel van je show creëren. Bekijk ook de Lower Third Sjabloon voor speeltuin om geweldige ontwerpen te zien.
Het type achtergrond van het onderste derde deel kan worden ingesteld met de parameter Type in de sectie Achtergrond. Je kunt een aangepaste kleur, een kleurverloop van links naar rechts, een kleurverloop van boven naar beneden, een aangepaste afbeelding of het matglaseffect gebruiken.
Een aangepaste afbeelding kan ook een aangepaste film zijn!
Als je een mooie geanimeerde achtergrond wilt, kun je de animatie maken in een 3e partij animatieprogramma (zoals Adobe Aftereffects) en de animatie als een film importeren in mimoLive. Gebruik deze film als bron voor een "Custom Image" achtergrond. Meer informatie vindt u hier: Geanimeerde Lower Thirds maken met Adobe After Effects
Het Frosted Glass-effect is erg GPU-intensief en kan framedalingen in het programma kosten!
Als je last hebt van framedrops in het programma terwijl je het onderste derde deel presenteert, moet je waarschijnlijk overschakelen naar een ander achtergrondtype (bijvoorbeeld Constant Color) omdat het Frosted Glass-effect zeer GPU-intensief is.
In het gedeelte Uiterlijk vind je allerlei parameters om het uiterlijk van de tekst in het onderste derde deel te regelen: je kunt het lettertype, de lettergrootte en -kleur aanpassen, evenals de afronding voor de titel en de ondertitel afzonderlijk.
Als de tekst nauwelijks zichtbaar is, kun je het contrast verhogen door een slagschaduw toe te voegen. Als de optie Slagschaduw is ingeschakeld, krijg je nog meer parameters om mee te spelen: De kleur van de schaduw, de onscherpte, de afstand en een richting.
Met alle parameters in het gedeelte Geometrie kun je de positie en grootte van het onderste derde deel instellen. Als je wilt, kun je die parameters regelen door ze rechtstreeks te manipuleren in het voorbeeldgebied van de lagen.
Om meer leven in je onderste derde te brengen, kun je een animatieachtergrond toevoegen in het gedeelte Achtergrondanimatie. Het werkt het beste als je een naadloze betegelbare afbeelding kiest. De parameters Vertaling X, Vertaling Y en Rotatie kunnen worden gebruikt om de beweging van de achtergrondafbeelding over de onderste derde achtergrond te regelen. Met de waarde Opacity kun je de transparantie van de geanimeerde overlay instellen.
Je kunt de Rotatie en de Y translatie uitschakelen door een nul in te voeren in hun invoervelden om een achtergrond te krijgen die alleen horizontaal beweegt.
De Lower Third-laag regelen
Het onderste derde deel kan worden ingesteld op een "opnemen en vergeten" modus met de parameter Type in het besturingsgedeelte ingesteld op "Auto". In dit geval wordt het onderste derde deel weergegeven voor de duur die je opgeeft in het veld Tekstduur hieronder. Als je het Type op Handmatig zet, moet je het onderste derde zelf uitschakelen.
Beste praktijken
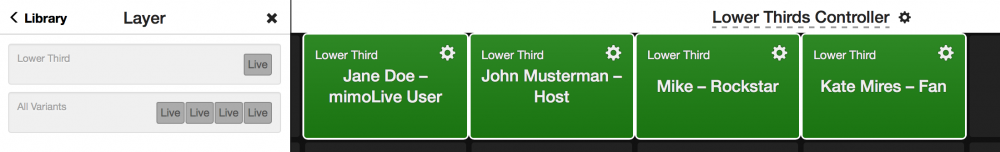
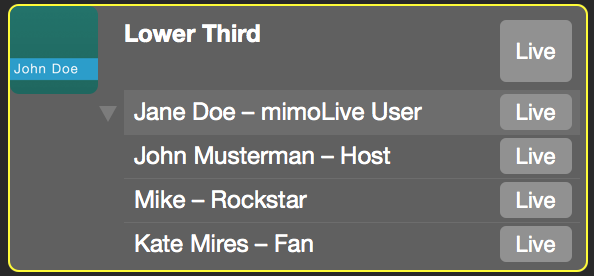
Als je een lange lijst met sprekers op je conferentie hebt of de namen van verschillende leden in een talkshow moet weergeven, is het zinvol om eerst een master lower third in te stellen en dan meerdere namen toe te voegen. varianten aan.

In de AfstandsbedieningsoppervlakDeze lijst met laagvarianten geeft je een mooie voorinstelling om direct een besturingsinterface te maken met alle namen erop: