Os terços inferiores são um componente crucial de qualquer produção de vídeo, pois ajudam a transmitir informações importantes ao público através de sobreposições de texto. Esta informação pode incluir o nome e o título do orador ou apresentador atual, bem como notícias importantes ou factos adicionais relacionados com o conteúdo que está a ser apresentado.
Para ajudar os utilizadores a tirar partido desta funcionalidade, o modelo de parque infantil Lower Third foi criado especificamente para o mimoLive. Este modelo mostra o quão versátil a terceira camada inferior incorporada no mimoLive pode ser, fornecendo aos utilizadores uma gama de opções de design que podem ser facilmente personalizadas para atender às suas necessidades exclusivas. Quer pretenda utilizar estes desenhos para a sua própria produção, modificá-los ajustando as cores, ou inspirar-se para criar os seus próprios desenhos, o modelo Lower Third Playground é um excelente recurso para utilizadores de todos os níveis.
Pré-requisito
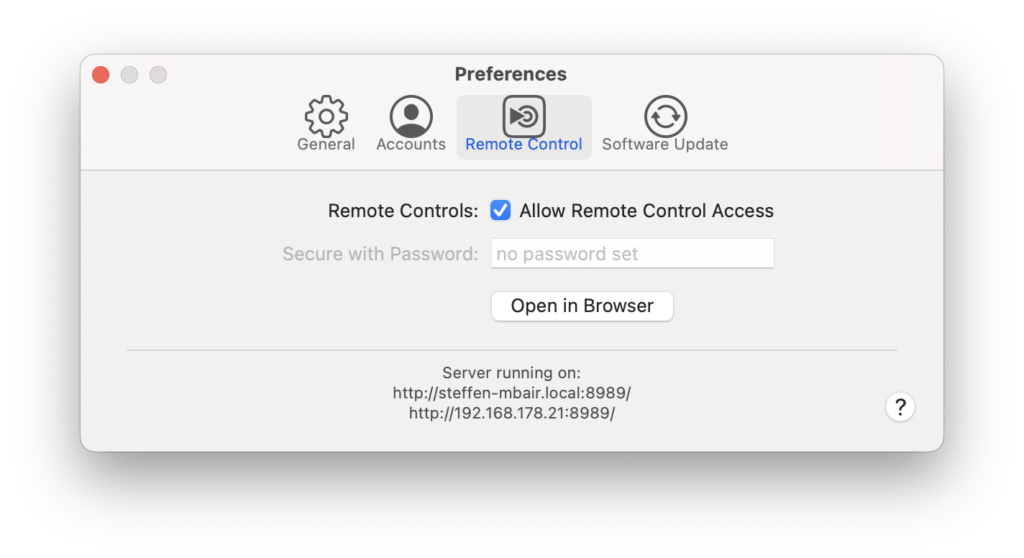
Para permitir que o mimoLive demonstre automaticamente todas as variantes Lower Third, terá de ativar a opção Permitir acesso ao controlo remoto na secção Controlo remoto da janela Preferências do mimoLive para que a camada de automatização funcione.

Como carregar o modelo de parque infantil Lower Third
Para abrir o modelo Lower Third Playground, selecione "Novo..." no menu Ficheiro. Irá obter a janela de diálogo New Document. Certifique-se de que a secção "Modelos" está selecionada na parte superior desta janela. Agora pode percorrer a lista de modelos pré-instalados para encontrar o modelo Lower Third Playground. Faça duplo clique sobre ele para o abrir.
Como copiar um Lower Third específico para o seu próprio documento mimoLive
Na janela Program out todos os desenhos do terço inferior devem passar por um ciclo controlado por uma Camada de Automação. Se achar que um determinado desenho Lower Third é atraente, pode utilizá-lo nos seus próprios projectos selecionando-o na Pilha de Camadas, clique em "Copiar" no menu "Editar", vá para o seu próprio documento mimoLive e clique em "Colar" no menu "Editar". Isto irá inserir o terço inferior na sua Pilha de Camadas e adicionar os gráficos necessários como fontes de imagem no seu Repositório de Fontes. Em alternativa, pode simplesmente arrastar e largar a camada Lower Third do documento Lower Third Playground para o seu próprio documento mimoLive.
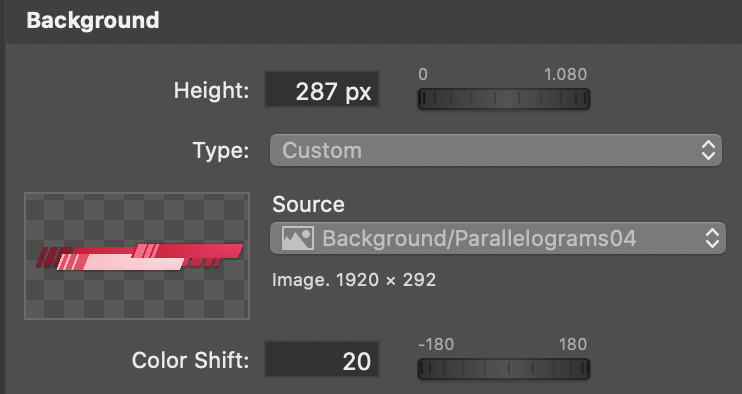
Para adaptar o aspeto do Lower Third ao design e às cores da sua empresa, procure a opção Mudança de cor na secção Fundo da camada do Lower Third. Com esta opção, pode alterar facilmente as cores da imagem de fundo.

Por vezes, é útil activar a opção "Apply BG Color Shift" na secção Logo da camada Lower Third, se a imagem do logótipo for utilizada como um elemento gráfico e não como um logótipo real.
