De bron voor het vastleggen van de webbrowser
Met de bron Webbrowser vastleggen kunt u een internetbrowservenster of een deel ervan vastleggen en wat daar wordt weergegeven als video weergeven voor gebruik in elke laag die een videobron ondersteunt.
Dit kan handig zijn als je een webpagina wilt laten zien. Of je kunt een transparante grafische overlay maken met live gegevens die via het internet worden bijgewerkt met behulp van HTML en CSS voor opmaak.
De webbrowser-opnamebron toevoegen
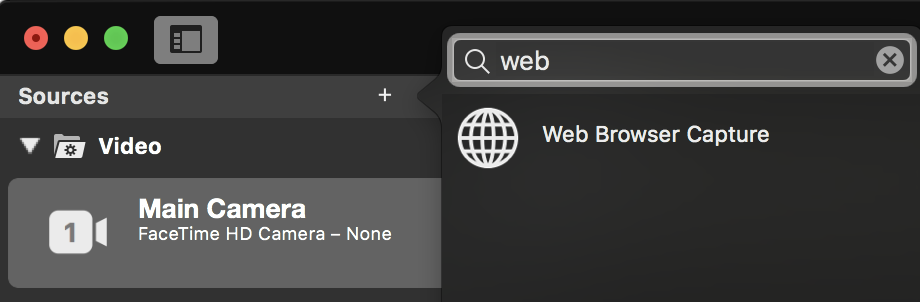
Om de bron Web Browser Capture aan uw mimoLive-document toe te voegen, klikt u op de knop "+" bovenaan de Bronnenopslag om een lijst met beschikbare brontypes weer te geven. Zoek de bron Web Browser Capture en sleep het naar de Bronnenopslagplaats.

Een URL Vastleggen
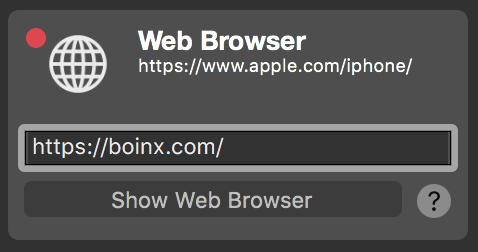
Klik in de URL veld en voer de URL die je wilt vastleggen.

U kunt ook bestanden opgeven vanaf uw lokale computer
Als je een HTML-document van je computer wilt vastleggen, moet je de URL opgeven die begint met "file:///" gevolgd door het volledige pad naar dit document. Let op de drie "/" na "file:" ! Bijv. file:///Users/mimolivestation/Desktop/MyHTMLpage.html
De inhoud beheren
Om de inhoud van de bron Webbrowser Capture te controleren, moet u het browservenster openen door op de knop "Show Web Browser" (Webbrowser weergeven) te klikken onder de knop URL veld. Er verschijnt een nieuw browservenster met de inhoud van uw URL.

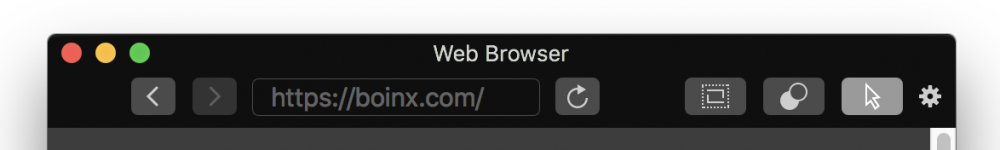
Er zijn verschillende bedieningselementen beschikbaar:
Achteruit en vooruit
Met de eerste twee knoppen kun je door de browsergeschiedenis springen als je via links op de webpagina's hebt genavigeerd.
URL veld
In het tekstveld in het midden kun je een nieuwe URL voor de webinhoud.
Herladen
Met de circulaire knop kun je het herladen van de huidige webpagina forceren.
Bijsnijden
Als je alleen een bepaald deel van de inhoud van de webbrowser wilt vastleggen, kun je bijsnijden inschakelen met deze knop. Er verschijnt een rode rand waarmee je het gedeelte dat je wilt vastleggen kunt definiëren door de rode handgrepen te verslepen. Onderaan het webbrowservenster verschijnen numerieke velden waarmee je indien nodig exacte parameters kunt invoeren.
Transparante achtergrond
Soms wil je alleen de tekstuele inhoud van een webpagina als overlay voor je videoproductie, maar heeft de inhoud van de webpagina een bepaalde achtergrondkleur. In dit geval kun je proberen de transparantie te verwijderen door op deze knop te klikken. Aangezien dit het manipuleren van de HTML documentstructuur via geïnjecteerde JavaScript-code werkt dit mogelijk niet voor alle webpagina's.
De volgende JavaScript-code wordt uitgevoerd om de achtergrond transparant te maken:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Gebruik het Chromakey Filter als de achtergrondverwijderingsfunctie niet werkt!
Je kunt nog steeds solliciteren Chroma Keying Basis om de achtergrond transparant te maken! Leer hoe je Filter toevoegen naar de webbrowserbron.
Muiscursor
Vooral als je webpagina's wilt laten zien aan je publiek, wil je misschien dat ze je muiscursor zien zodat ze je verhaal kunnen volgen. Gebruik deze knop om de muiscursor aan en uit te zetten.
De pixeldimensies instellen
Het is belangrijk om te weten dat de pixelafmetingen van de vastgelegde webpagina dezelfde zijn als die van het venster van de webbrowser. Standaard heeft het venster de afmetingen van je videoproductie. Als je het formaat van het venster aanpast, worden ook de pixelafmetingen van de vastgelegde afbeelding gewijzigd.
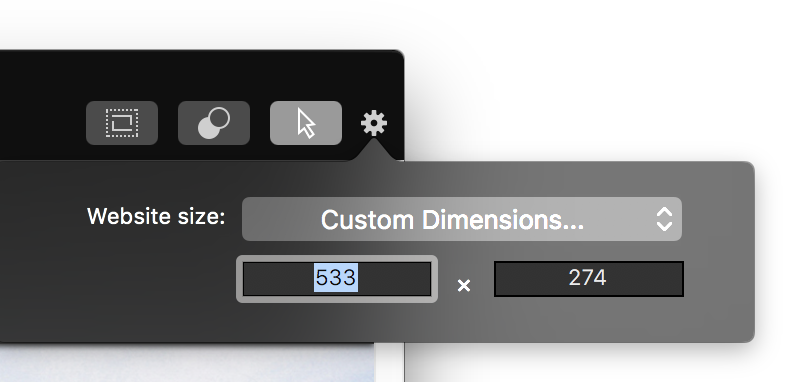
Om een bepaalde pixeldimensie voor je bron op te geven kun je op het actiewiel in de rechterbovenhoek klikken om een popupmenu met vooraf gedefinieerde videoformaten te openen of je kunt overschakelen naar een aangepaste dimensie.

Capturing Computer Audio
Om te leren hoe u computeraudio kunt vastleggen, gaat u naar Sources (Input) / Computer Audio.
De webbrowser-opnamebron opnieuw instellen
MacOS slaat de caches, cookies en andere gegevens op met betrekking tot de Webview die wordt gebruikt door de Webbrowser Capture Source op:~/Library/WebKit/com.boinx.mimoLive/WebsiteData/.
Als het nodig is om de webinhoud van de bron opnieuw in te stellen, verwijdert u die map.
