Lower thirds zijn een cruciaal onderdeel van elke videoproductie, omdat ze helpen om belangrijke informatie over te brengen aan het publiek door middel van tekstoverlays. Deze informatie kan bestaan uit de naam en titel van de huidige spreker of presentator, maar ook uit belangrijk nieuws of aanvullende feiten met betrekking tot de inhoud die wordt gepresenteerd.
Om gebruikers te helpen van deze functie gebruik te maken, is de Lower Third Speeltuin Sjabloon speciaal voor mimoLive gemaakt. Deze sjabloon laat zien hoe veelzijdig de ingebouwde onderste derde laag in mimoLive kan zijn, en biedt gebruikers een reeks ontwerpopties die gemakkelijk kunnen worden aangepast om aan hun unieke behoeften te voldoen. Of u deze ontwerpen nu wilt gebruiken voor uw eigen productie, ze wilt aanpassen door de kleuren aan te passen, of inspiratie wilt opdoen om uw eigen ontwerpen te maken, de Lower Third Playground Template is een uitstekende bron voor gebruikers van alle niveaus.
Voorwaarde
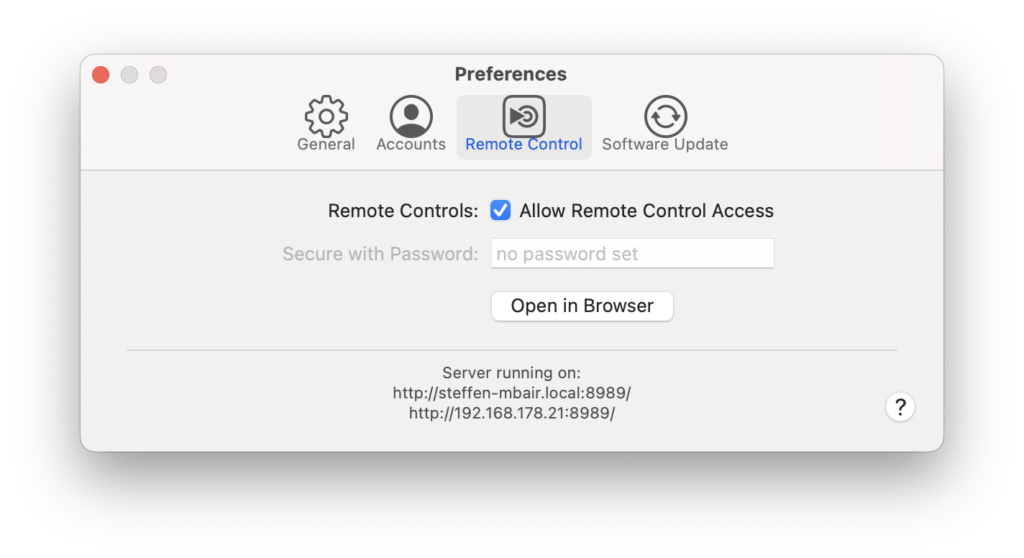
Om mimoLive automatisch alle Lower Third-varianten te laten demonstreren, moet u de optie Allow Remote Control Access in de sectie Afstandsbediening van het voorkeurenvenster van mimoLive inschakelen om de automatiseringslaag te laten werken.

Hoe de Lower Third speeltuin sjabloon te laden
Om de sjabloon Lower Third Playground te openen, selecteert u "Nieuw..." in het menu Bestand. U krijgt dan het Nieuw document dialoogvenster. Zorg ervoor dat de sectie "Sjablonen" bovenaan dit venster geselecteerd is. Nu kunt u door de lijst met voorgeïnstalleerde sjablonen bladeren om de sjabloon Lower Third Playground te vinden. Dubbelklik erop om het te openen.
Hoe kopieer je een specifieke Lower Third naar je eigen mimoLive-document?
In het venster Programma uit zouden alle ontwerpen van het onderste derde deel moeten doorlopen, gestuurd door een Automation Layer. Als u een bepaald Lower Third ontwerp aantrekkelijk vindt, kunt u het in uw eigen projecten gebruiken door het in de Lagenstapel te selecteren, op "Kopiëren" in het menu "Bewerken" te klikken, naar uw eigen mimoLive-document te gaan en op "Plakken" in het menu "Bewerken" te klikken. Hiermee voegt u het onderste derde deel toe aan uw Lagenstapel en voegt u de benodigde afbeeldingen toe als afbeeldingsbronnen in uw Bronnenreservoir. U kunt ook gewoon de Lower Third laag van het Lower Third Playground document naar uw eigen mimoLive document slepen.
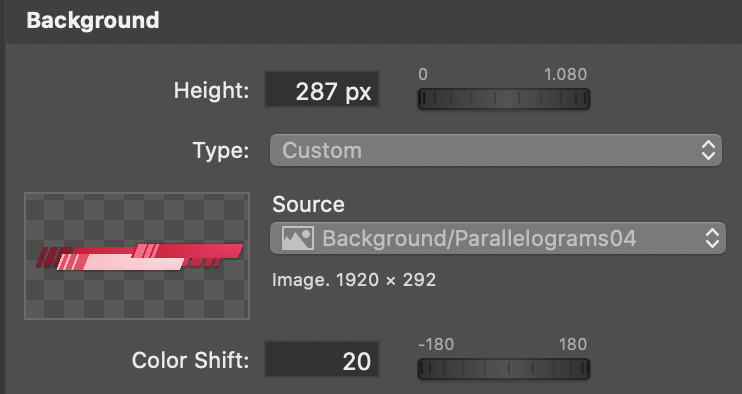
Om het uiterlijk van de Lower Third aan te passen aan je eigen huisstijl en kleuren vind je de optie Kleurverschuiving in de Achtergrond sectie van de Lower Third laag. Met deze optie kun je de kleuren van de achtergrondafbeelding gemakkelijk veranderen.

Soms is het handig om de "Kleurverschuiving BG toepassen" in het Logogedeelte van de Lower Third laag ook aan te zetten als de logo-afbeelding wordt gebruikt als een grafisch element in plaats van een echt logo.
