¿Qué es un tercio inferior?
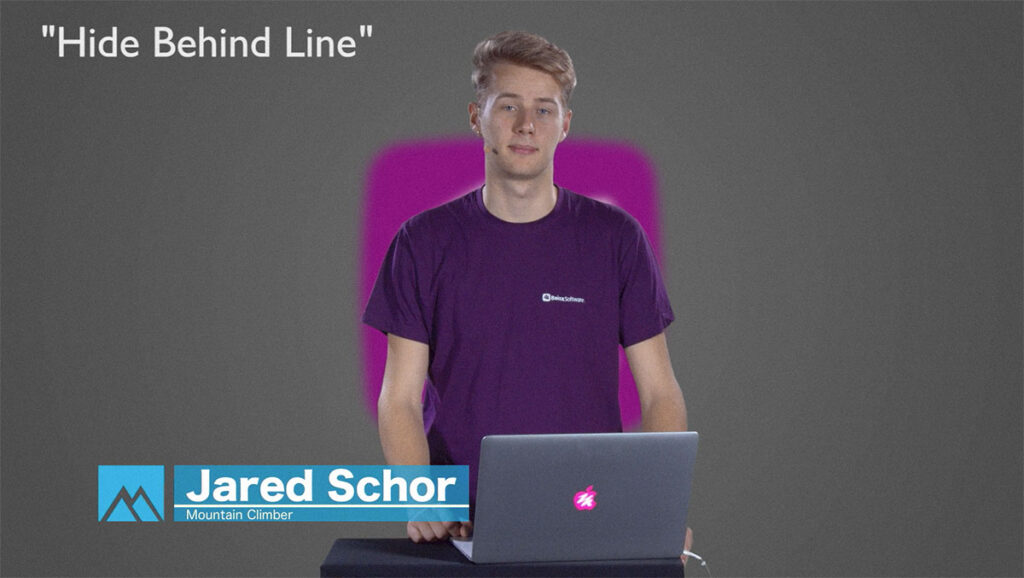
Un tercio inferior es una superposición de texto y elementos gráficos colocada sobre el contenido de un vídeo para ofrecer a la audiencia información adicional. Como esta superposición suele aparecer en el tercio inferior de la pantalla, se denomina tercio inferior o tercios inferiores. Puede parecer trivial, pero su necesidad es evidente cuando se utilizan mal o faltan por completo, lo que puede confundir a la audiencia.

Tercios inferiores en mimoLive
Para crear tercios inferiores en mimoLive puede añadir la capa Lower Third a su proyecto. La capa Lower Third le permite crear, animar y controlar todo tipo de tercios inferiores. Normalmente, se utiliza para presentar a una persona con su nombre y una descripción como su cargo o puesto. A menudo, un tercio inferior contiene una combinación de logotipo, nombre y título de una empresa. Puede dar estilo a su tercio inferior fácilmente en mimoLive añadiendo gráficos, tipografía personalizada, color, forma y estilo.
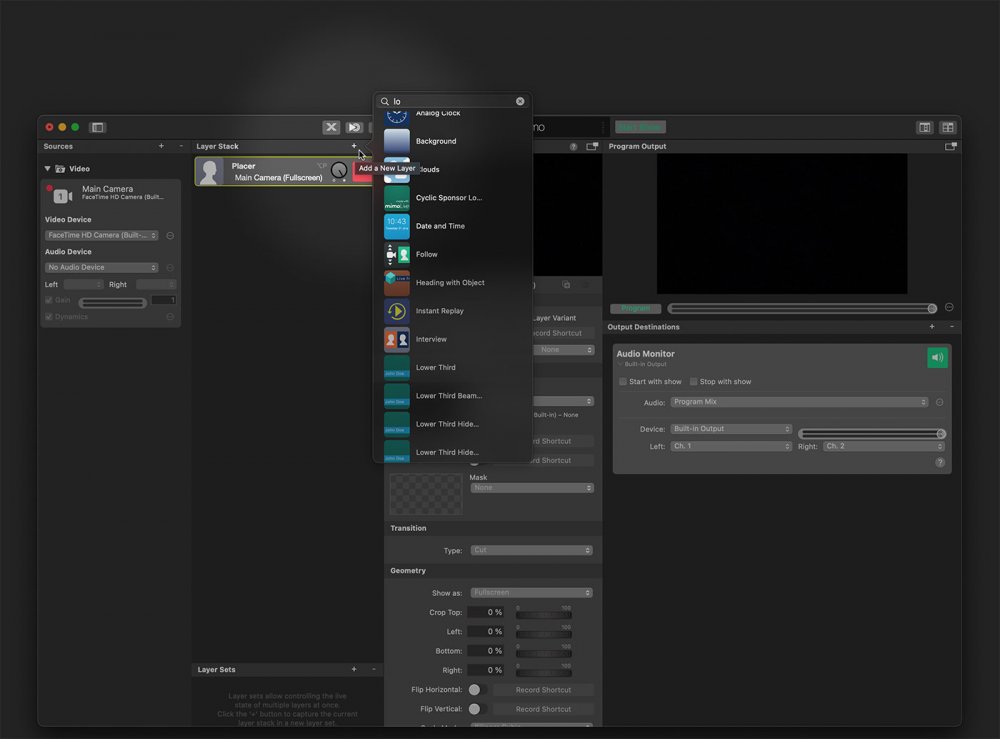
Añadir una tercera capa inferior a un documento mimoLive

Configurar la capa Lower Third
Contenido
Rellene un Título y un Subtítulo en la sección Contenido. Si lo desea, puede dejar en blanco el campo Subtítulo para presentar sólo una línea de texto.
Animación
En la sección Animación de los parámetros, puede definir el tiempo y el tipo de animación que desea que aparezca y desaparezca el tercio inferior. Para la animación de transición existen las siguientes opciones: Cortar, Disolver, Empujar, Borrar de izquierda a derecha y Borrar de derecha a izquierda. El parámetro Duración controla la velocidad de la transición. Si desea que el texto aparezca más tarde que el gráfico de fondo, puede retrasar el texto con el campo Retraso del texto.
Normalmente, el tercio inferior desaparece con la animación inversa a su aparición. Sin embargo, mediante el parámetro Saliente, puede especificar una animación diferente para la desaparición.
Diseño
¡Sea creativo!
Le animamos encarecidamente a que juegue con los parámetros de diseño gráfico del tercio inferior. Las posibilidades son infinitas y así podrá crear su propio estilo de tercio inferior para su espectáculo con sólo unos clics. Consulte también la plantilla Lower Third Playground para ver algunos diseños impresionantes.
El tipo de Fondo del tercio inferior puede establecerse mediante el parámetro Tipo de la sección Fondo. Puede utilizar un Color personalizado, un Degradado de izquierda a derecha, un Degradado de arriba a abajo, una Imagen personalizada o el efecto Cristal esmerilado.
Una imagen personalizada también puede ser una película personalizada!
Si desea tener un fondo animado de fantasía puede crear la animación en una herramienta de animación de terceros (como Adobe Aftereffects) e importar la animación como una película a mimoLive. Utilice esta película como fuente para un fondo de "Imagen personalizada". Obtenga más información aquí: Creación de Lower Thirds animados con Adobe After Effects
El efecto Cristal esmerilado consume mucha GPU y puede costar caídas de fotogramas en el programa de salida.
Si experimenta caídas de fotogramas en el programa de salida mientras presenta el tercio inferior, probablemente tenga que cambiar a un tipo de fondo diferente (por ejemplo, Color constante) porque el efecto Cristal esmerilado consume mucha GPU.
En la sección Apariencia, encontrará todo tipo de parámetros para controlar el aspecto del texto en el tercio inferior: puede ajustar la fuente, el tamaño y el color de la fuente, así como el Kerning para el título y el subtítulo individualmente.
Si el texto apenas es visible, puede aumentar el contraste añadiendo una sombra paralela. Si la opción Sombra paralela está activada, tendrá aún más parámetros con los que jugar: El color de la sombra, su desenfoque, la distancia y una dirección.
Todos los parámetros de la sección Geometría le permiten configurar la posición y el tamaño del tercio inferior. Si lo desea, puede controlar esos parámetros mediante manipulación directa en el área de previsualización de capas.
Para dar más vida a su tercio inferior, puede añadir un fondo de animación en la sección Animación de fondo. Funciona mejor si eliges una imagen enlosable sin costuras. Los parámetros Traslación X, Traslación Y y Rotación permiten controlar el movimiento de la imagen de fondo sobre el fondo del tercio inferior. El valor Opacidad permite configurar la transparencia de la superposición animada.
Puede desactivar la Rotación y la Traslación Y introduciendo un cero en sus campos de entrada para obtener un fondo que sólo se mueva horizontalmente.
Control de la capa Lower Third
El tercio inferior puede configurarse en modo "disparar y olvidar" con el parámetro Tipo de la sección Control en "Auto". En este caso, el tercio inferior se presentará durante el tiempo que especifique en el campo Duración del texto. Si cambia el Tipo a Manual, deberá desactivar el tercio inferior usted mismo.
Buenas prácticas
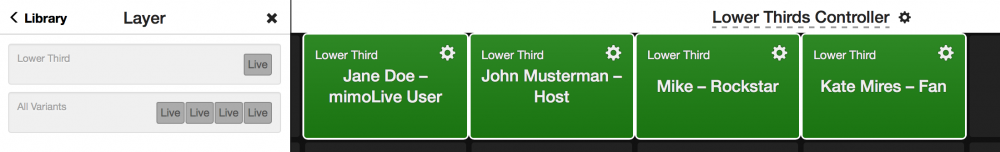
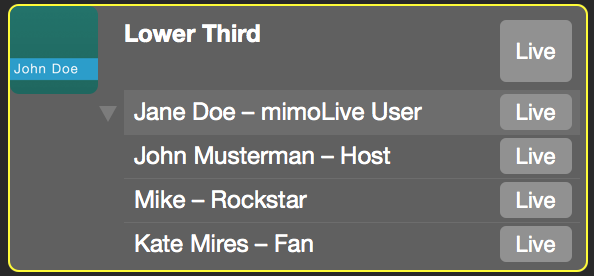
Si por casualidad tiene una larga lista de ponentes en su conferencia o necesita mostrar los nombres de distintos miembros en una tertulia, tiene sentido que primero configure un tercio inferior maestro y luego le añada múltiples variantes.

En la Superficie de control remoto, esta lista de variantes de capa le ofrece un bonito preajuste para crear instantáneamente una interfaz de control con todos los nombres en ella: