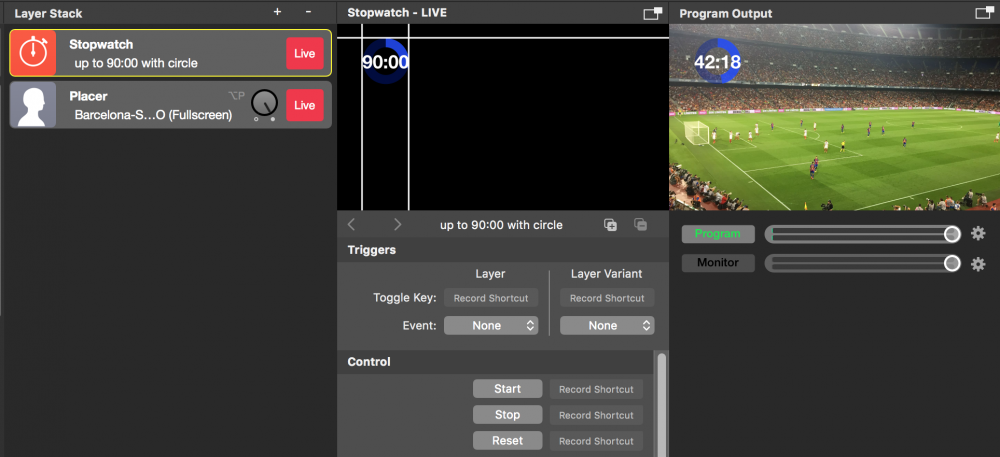
Layer Stopwatch akan menampilkan penghitung dengan representasi durasi yang melingkar atau horizontal.

Menyiapkan Lapisan Stopwatch
Terdapat beberapa opsi untuk menyesuaikan perilaku dan penampilan layer Stopwatch.
Perilaku kontra
Lapisan Stop Watch dapat digunakan untuk menghitung mundur atau menghitung maju. Perilaku ini ditentukan oleh opsi Mode Penghitungan.
Anda dapat menentukan dari titik waktu mana penghitung harus dimulai dengan parameter Waktu Mulai. Parameter Waktu Maks akan menentukan tanda 100% pada Indikator Kemajuan. Dalam kasus "Hitung hingga tak terbatas", parameter ini diabaikan dan tidak ada Indikator Kemajuan yang ditampilkan.
Jika Anda perlu mereset penghitung setiap kali Anda mengganti layer Stop Watch secara langsung, Anda harus mengganti opsi "Reset On Live" ke on.
Penampakan Jam
Pertama, Anda perlu menentukan bagaimana tampilan jam seharusnya. Opsi Precision Min dan Precision Max menentukan angka apa yang akan ditampilkan. Misalnya, jika Anda hanya ingin menampilkan durasi waktu yang singkat untuk acara permainan, Anda dapat mengatur kedua opsi ke "Detik". Atau jika Anda memiliki durasi waktu yang panjang, Anda dapat memilih untuk hanya menampilkan "Menit" dan "Jam".
Opsi Pembatas Tengah akan menetapkan pembatas ke posisi tengah dalam tata letak. Hal ini membantu jika Anda memiliki desain latar belakang khusus atau tampilan font dengan spasi karakter yang berbeda untuk angka, sehingga jam tidak akan berubah posisi jika teks jam menjadi lebih panjang atau lebih pendek saat menampilkan "11" atau "00".
Indikator Kemajuan
Ada dua cara berbeda untuk menampilkan kemajuan stopwatch secara visual: sebagai "Lingkaran" atau "Batang". Jika Anda tidak memerlukannya, Anda dapat menonaktifkannya dengan memilih opsi "Tidak Ada".
Warna 1 dan Warna 2 memisahkan kemajuan Stop Watch.
*Warna indikator kemajuan bisa transparan
Memilih warna yang tepat untuk Indikator Kemajuan adalah penting untuk membuatnya dapat dibaca dengan jelas. Harap diperhatikan bahwa Anda juga dapat mengatur warna transparan yang dapat memberikan efek yang bagus.
Ukuran Indikator Kemajuan dapat diatur dengan menyeret garis margin di Tampilan Pratinjau. Atur lebar garis lingkaran dengan parameter "Line Width".
Geometri
Posisi Stop Watch dapat disesuaikan dengan menyeretnya dalam tampilan Pratinjau Lapisan atau dengan menetapkan parameter secara manual di bagian Geometri pada Parameter Lapisan.
Parameter "Time Y Adjustment" memungkinkan Anda mengkompensasi offset Garis Dasar Font apabila memilih wajah font yang berbeda.
