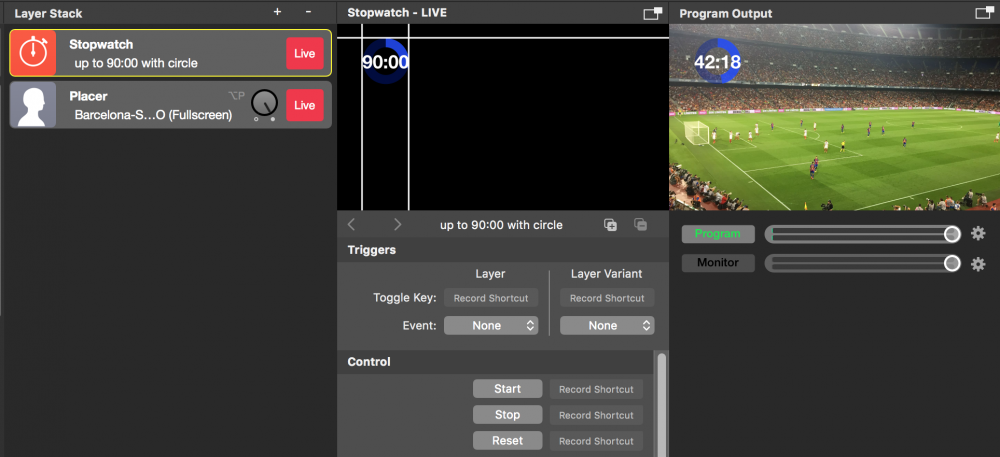
The Stopwatch Layer will display a counter with either a circular or horizontal representation of the duration.

Setting up the Stopwatch Layer
There are several options to customize the behavior and appearance of the Stopwatch layer.
Counter behavior
The Stop Watch layer can be used for either counting down or counting up. This behavior is defined by the Counting Mode option.
You can specify from which point in time the counter should start by the Start Time parameter. The Max Time parameter will define the 100% mark of the Progress Indicator. In the case of “Count up infinite” this parameter is ignored and no Progress Indicator is displayed.
If you need to reset the counter each time you switch the Stop Watch layer live you need to switch the option “Reset On Live” to on.
The appearance of the Clock
First, you need to define how the clock should look like. The options Precision Min and Precision Max define what numbers will be displayed. E.g. If you want to display only short time durations for a game show you can set both options to “Seconds”. Or if you have a long time duration you can choose to only display “Minutes” and “Hours”.
The Center Delimiter option will fix the delimiter to the center position in the layout. This helps if you have a custom background design or a font face with different character spacing for numbers so that the clock won’t change position if the clock text gets longer or shorter when displaying “11” or “00”.
Progress Indicator
There are two different ways of displaying the progress of the stopwatch visually: as a “Circle” or a “Bar”. If you don’t need it you can switch it off by choosing the “None” option.
Color 1 and Color 2 separate the progress of the Stop Watch.
*Colors of the progress indicator can be transparent
Choosing the right colors for the Progress Indicator is important in order to make it clearly readable. Please note that you also can set up transparent colors which can give nice effects.
The size of the Progress Indicator can be either set by dragging the margin line in the Preview View. Set up the width of the circle line with the “Line Width” parameter.
Geometry
The position of the Stop Watch can be adjusted by dragging it in the Layers Preview view or by setting the parameters manually in the Geometry section of the Layers Parameters.
The “Time Y Adjustment” parameter lets you compensate for the offset of the Font Base Line when choosing different font faces.

