Deze stap-voor-stap handleiding laat je zien hoe je je eigen onderste derde animaties van Adobe After Effects kunt gebruiken in mimoLive. Hierdoor kunt u gemakkelijk titel, ondertitel en logo van uw onderste derde in mimoLive wijzigen, zonder dat u deze elke keer in Adobe After Effects hoeft te renderen.
Je animatie moet een vaste lengte hebben en het begin en het einde moeten toelaten dat de tekst wordt opgelost of naar binnen en buiten wordt geduwd. De timing en styling van titel en ondertitel kunnen worden aangepast in mimoLive.
U bekijkt momenteel inhoud van een plaatshouder van YouTube. Klik hieronder op de knop om de volledige inhoud te bekijken. Houd er rekening mee dat u op deze manier gegevens deelt met providers van derden.
Meer informatieStap 1: Tekstlagen verbergen in je After Effects Compositie
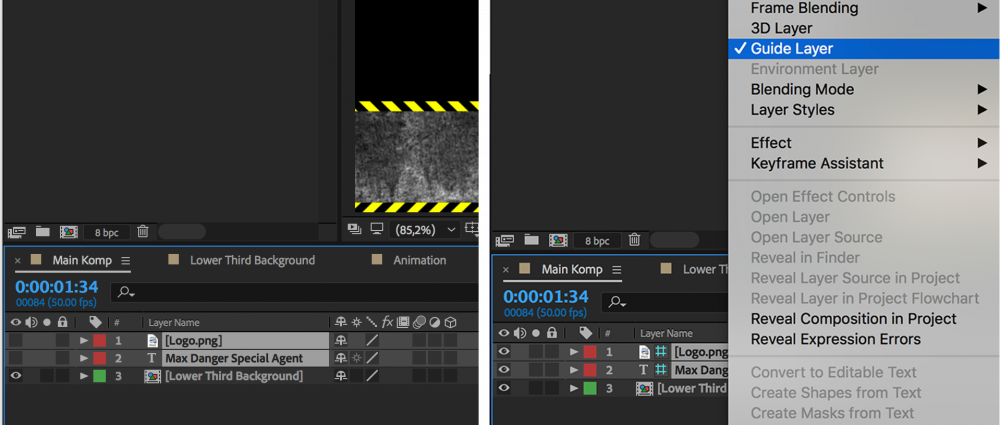
Om de tekst uitwisselbaar te maken in mimoLive, moet u de tekstlagen onzichtbaar maken voordat u uw achtergrondanimatie exporteert.
Als alternatief kunt u de optie "geleide laag" aanvinken, om ervoor te zorgen dat deze lagen niet worden geëxporteerd.

Stap 2: Exporteer de animatie in ProRes 4444 met Alpha Channel
Het wordt aanbevolen om de "voorvermenigvuldigde" alfamodus te gebruiken in plaats van de "rechte" alfamodus.
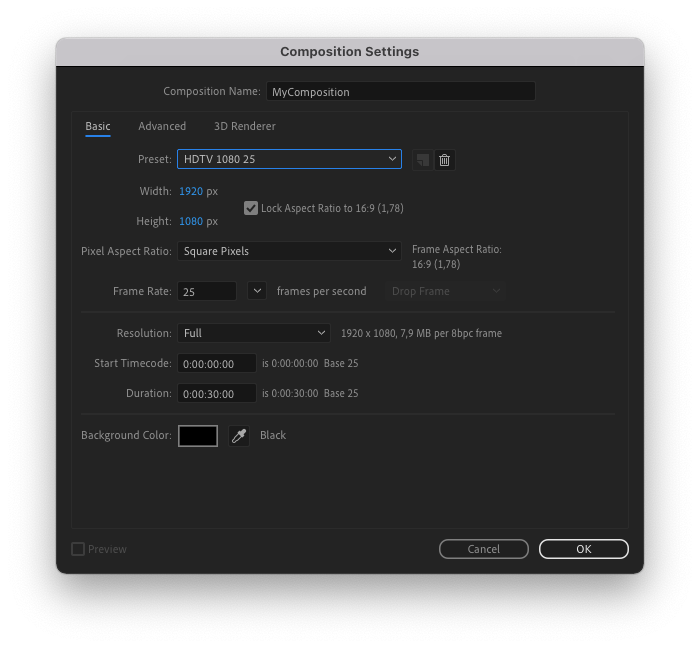
De achtergrondkleur van de compositie moet "Zwart" zijn. Ga naar Compositie -> Compositie-instellingen om de achtergrondkleur in te stellen.

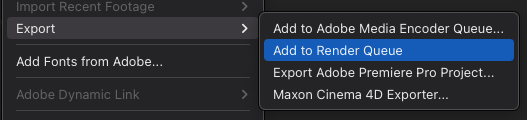
1. Klik op Bestand -> Exporteren -> Toevoegen aan renderwachtrij

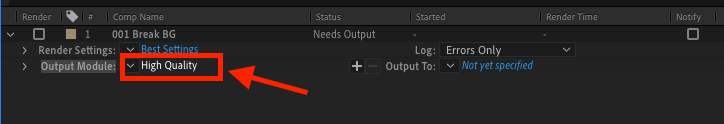
2. Klik in Render Queue op "High Quality" om naar de "Output Module Settings" te gaan.

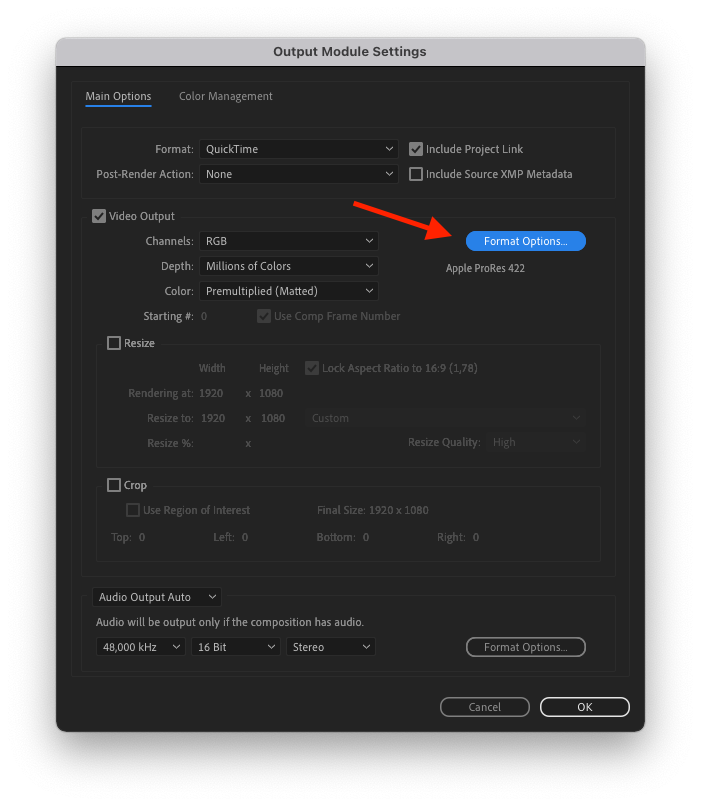
3 Klik op "Opties voor opmaak".

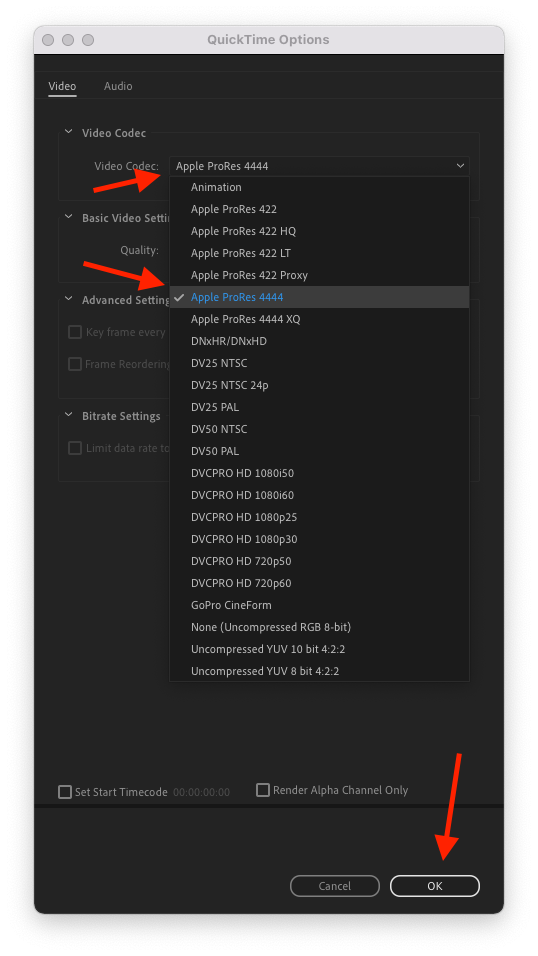
4. Selecteer "Apple ProRes 4444" in het popupmenu en klik op OK.

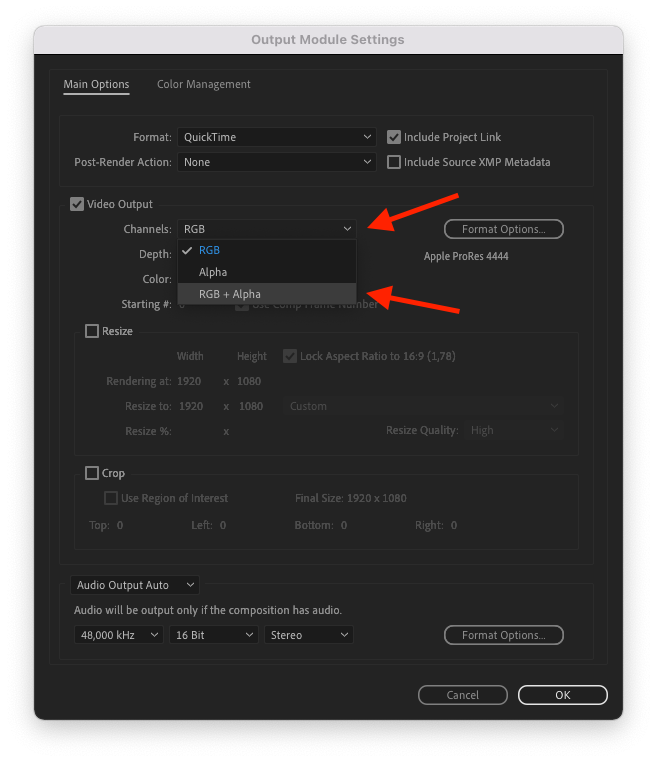
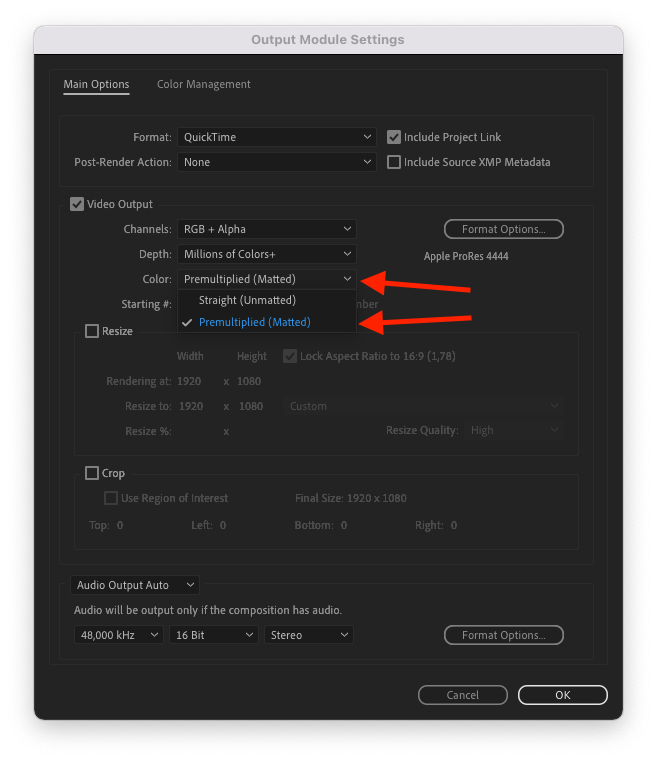
5. Selecteer "RGB + Alpha" uit het popupvenster "Kanalen

6. Zorg ervoor dat "Voorvermenigvuldigd (gematteerd)" is geselecteerd in het pop-upvenster "Kleur

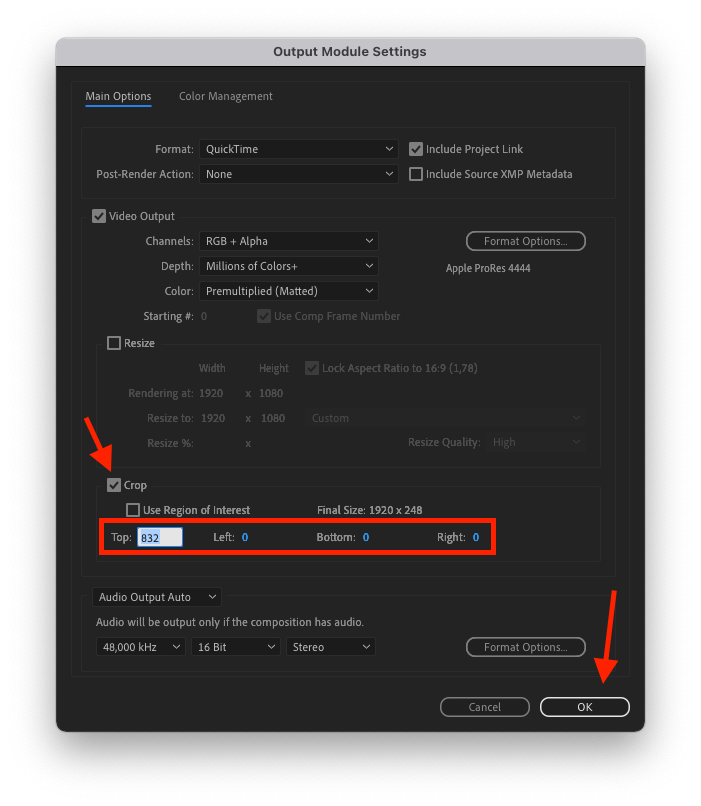
7. Klik op het vinkje "Bijsnijden", voer de juiste waarden in om ervoor te zorgen dat je alle relevante inhoud weergeeft, maar niet meer en klik op OK.

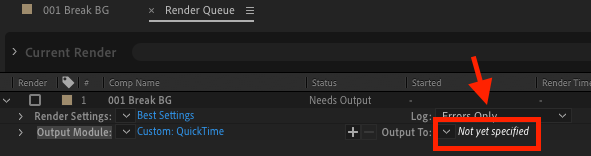
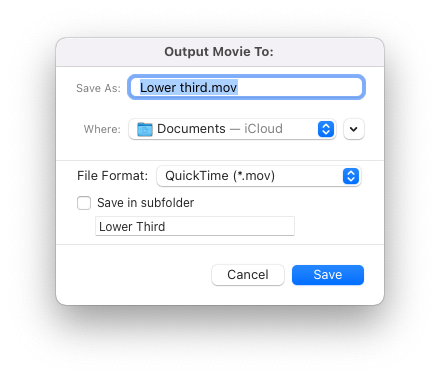
8. Klik op "Nog niet gespecificeerd" om de uitvoerbestandsnaam in te stellen.


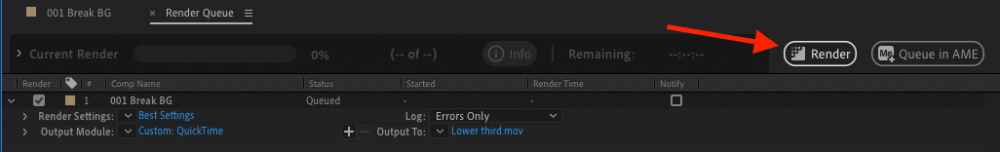
9. Start het exporteren door rechtsboven op "Render" te klikken.

Stap 3: Het mimoLive-document instellen
*Download demobestanden
Download het mimoLive demodocument met het onderste derde zoals hieronder beschreven.
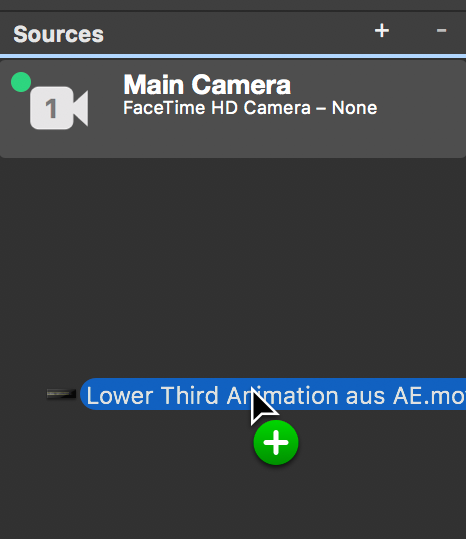
1. Sleep je geëxporteerde animatie van de zoeker naar het paneel Bronnen.
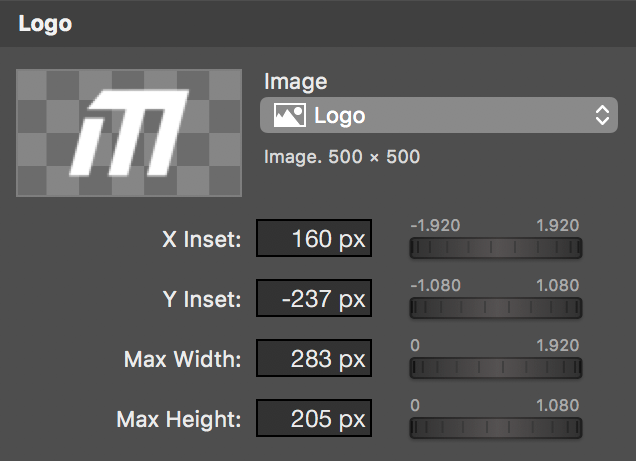
U kunt ook een logo toevoegen in PNG formaat met alfakanaal.

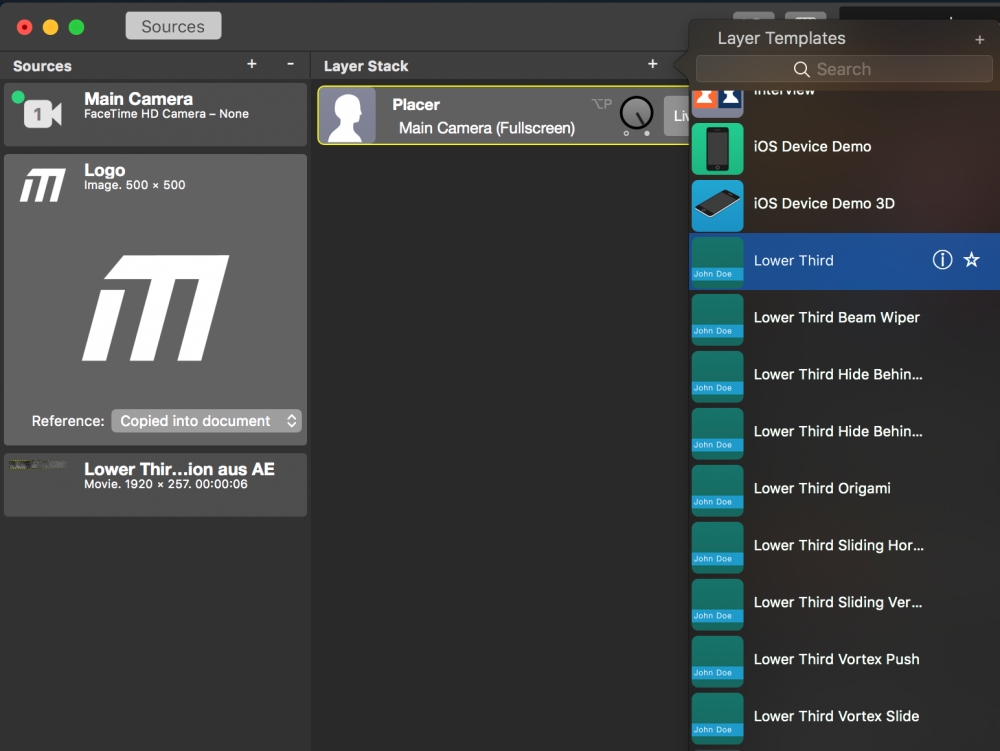
2. Stapellaag:
Voeg een Lower Third laag toe.
Er zijn ook andere aanpasbare onderste derde animaties beschikbaar, maar om met uw eigen animatie te kunnen werken, moet u de eerste kiezen.

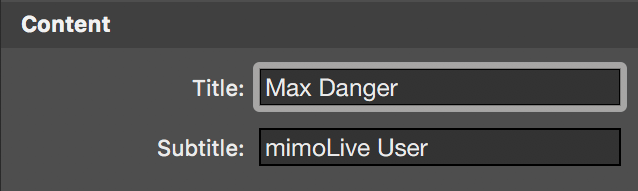
3. Inhoud:
Voer Titel en Subtitel in. U kunt de ondertitel leeg laten als u dat wilt.

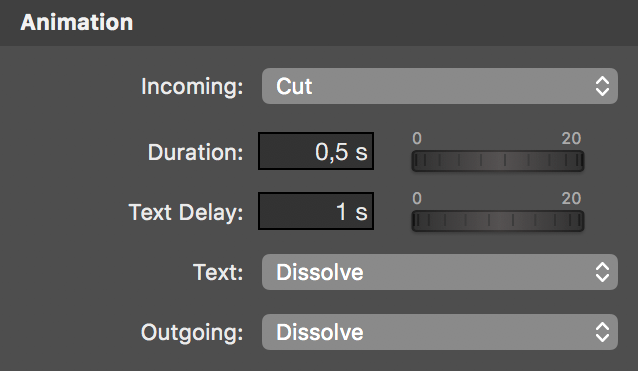
4. Animatie:
Zet Inkomend op "Snijden", zodat de achtergrondanimatie meteen begint.
Zet Tekst op "Oplossen" of "Drukken" .
Tekstvertraging start de tekst fade-in vertraagd, zodat uw "in-animatie" kan eindigen voordat de tekst verschijnt.
"Duration" bepaalt de lengte van de tekstfade.

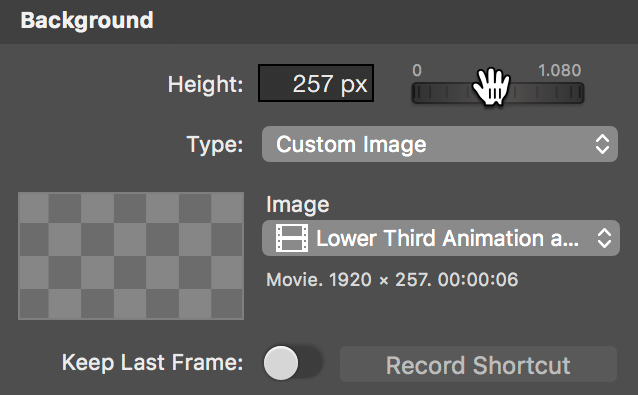
5. Achtergrond:
Selecteer Type: "Aangepaste afbeelding".
Afbeelding: Stel uw eigen Lower Third Animatie in.
Stel Hoogte in op de hoogte van uw animatie (257px).

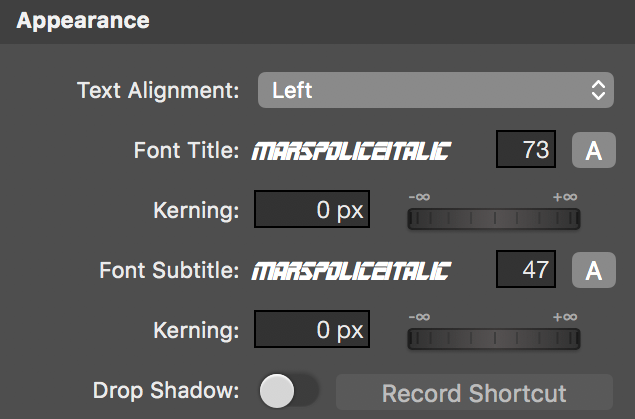
6. Uiterlijk:
Pas uw tekststijl en lay-out aan.

7. Logo:
Je kunt je Logo toevoegen in PNG formaat met alfakanaal.