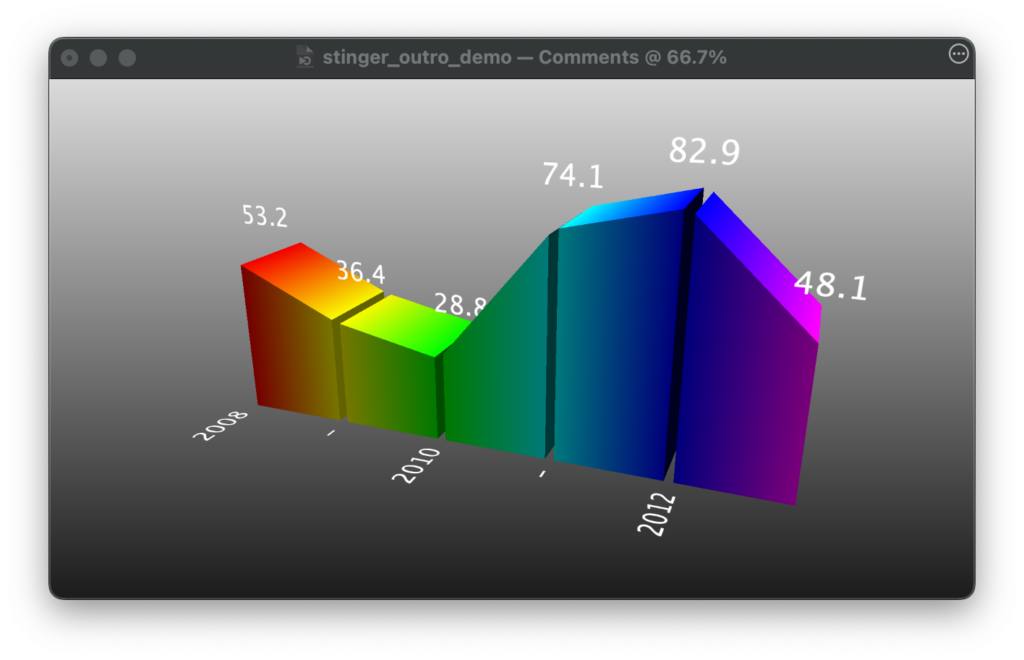
La capa Gráfico 3D de mimoLive le permite presentar datos visualmente en un espacio tridimensional. Esta capa admite distintos tipos de gráficos y opciones de apariencia personalizables para adaptarse a diversas necesidades de presentación.

Variantes de capa
Las variantes de capa le permiten crear diferentes configuraciones para la misma capa, como datos, colores o animaciones únicos. No hay límite en el número de variantes que puede crear, lo que proporciona flexibilidad para las producciones en directo. Lea más sobre las variantes de capa aquí.
Variantes de la interfaz de usuario
- En la pila de capas se enumeran todas las variantes existentes. Puede ampliar o contraer esta lista pulsando el botón chevron arriba/abajo junto al nombre de la capa.
- En la pila de capas, todos los variantes de capa aparecen en la lista, con un indicador que muestra si la variante está activa en ese momento.
- Flechas izquierda/derecha debajo de la ventana de previsualización le permiten navegar por las distintas variantes.
- En el centroaparecerá el nombre de la variante seleccionada en ese momento.
- En más (+) y menos (-) Los botones de la derecha le permiten añadir o eliminar variantes.
Evento: Puede vincular la activación de la capa a un evento específico, lo que automatizará el proceso de mostrar logotipos de patrocinadores en función de determinados desencadenantes durante su emisión.
Disparadores
Atajo Toogle
Puede asignar pulsaciones de teclas y eventos para alternar capas y variantes de capas. Esto le permite controlar la apariencia de la capa y/o de las variantes.
Si se asigna una clave a una variante, la tecla aparecerá como un pequeño indicador gris junto al botón En directo en la lista de variantes. Esta configuración facilita la gestión y el cambio entre las distintas versiones de una capa durante las emisiones en directo.
Eventos
También puede controlar una capa o variante mediante eventos. Mediante el menú desplegable puede asignar uno de los siguientes eventos:
- Ninguno
- En directo al inicio del espectáculo
Cuando pulse el botón Start Show la capa pasa a LIVE. - Disparo en directo al final
La capa pasa a LIVE cuando se activa el Stop Se pulsa el botón Mostrar. - Apagado en Disparo final
La capa pasa a OFF cuando el botón Stop Se pulsa el botón Mostrar.
Ajustes de contenido
- Valores: Puntos de datos que definen su gráfico. Valores de ejemplo: 36,4, 28,8, 74,1, etc.
- Etiquetas: Etiquetas de texto para categorías o periodos de tiempo (por ejemplo, 2008, 2010).
- Combinación de colores: Personalizable. Puede utilizar una tabla de colores predefinida o especificar colores individuales para cada punto de datos.
Apariencia
- Tipo de gráfico: Ajustado a "Montaña" en este caso, pero puede cambiarse a "Barras" para un gráfico de barras.
- Texto: Personalice la fuente y el tamaño de las etiquetas y los valores. Ejemplo: LucidaGrandeTamaño 37.
Ajustes geométricos
- Anchura, Altura, Profundidad: Ajuste las dimensiones del gráfico.
- Brecha: Ajuste el espacio entre los puntos de datos (establecido en porcentaje).
- Posición X, Y: Controla el posicionamiento del gráfico.
- Rotación X, Y, Z: Permite la rotación del gráfico en el espacio tridimensional. Ejemplo: La rotación Y se fija en -21,12, y la rotación X en 20,56.
Animaciones
- Entrantes y salientes: Defina cómo se anima el gráfico al entrar o salir de la pantalla.
- Duración: Fije la duración de la animación (por ejemplo, 2 segundos).
- Antecedentes Duración: Fije la duración de la animación, por defecto 0,5 s.
Fondo
- Tipo de fondo: Elija un tipo de fondo para el gráfico (por ejemplo, degradado). Ejemplo: Gradiente de De arriba a abajo (Gradiente T a B).

