Los tercios inferiores son un componente crucial de cualquier producción de vídeo, ya que ayudan a transmitir información importante a la audiencia mediante superposiciones de texto. Esta información puede incluir el nombre y el cargo del orador o presentador actual, así como noticias importantes o datos adicionales relacionados con el contenido que se está presentando.
Para ayudar a los usuarios a aprovechar esta característica, se ha creado la plantilla de parque infantil Lower Third específicamente para mimoLive. Esta plantilla muestra lo versátil que puede ser la tercera capa inferior incorporada en mimoLive, proporcionando a los usuarios una gama de opciones de diseño que pueden personalizarse fácilmente para satisfacer sus necesidades únicas. Tanto si desea utilizar estos diseños para su propia producción, modificarlos ajustando los colores o inspirarse para crear sus propios diseños, la plantilla de parque infantil Lower Third es un recurso excelente para usuarios de todos los niveles.
Requisito previo
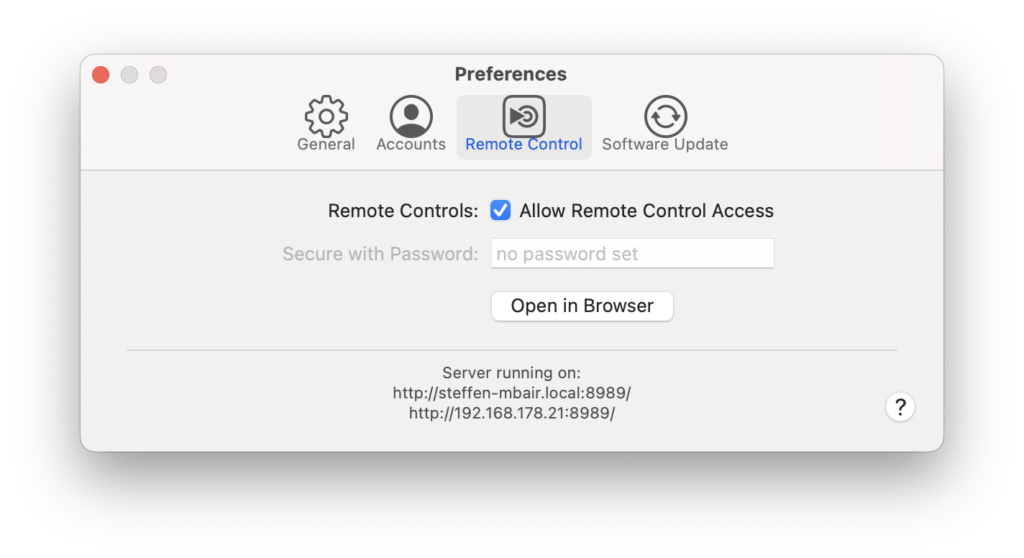
Para que mimoLive pueda mostrar automáticamente todas las variantes del Lower Third, deberá activar la opción Permitir acceso de control remoto en la sección Control remoto de la ventana de preferencias de mimoLive para que funcione la capa de automatización.

Cómo cargar la Plantilla de Parque Infantil Lower Third
Para abrir la plantilla Lower Third Playground seleccione "Nuevo..." en el menú Archivo. Aparecerá la ventana de diálogo Nuevo documento. Asegúrese de que la sección "Plantillas" está seleccionada en la parte superior de esta ventana. Ahora puede desplazarse por la lista de plantillas preinstaladas para encontrar la plantilla Lower Third Playground. Haga doble clic en ella para abrirla.
Cómo copiar un Lower Third específico en su propio documento mimoLive
En la ventana de salida del programa, todos los diseños del tercio inferior deberían recorrer un ciclo controlado por una Capa de automatización. Si encuentra atractivo un determinado diseño Lower Third, puede utilizarlo en sus propios proyectos seleccionándolo en la Pila de capas, haga clic en "Copiar" en el menú "Edición", diríjase a su propio documento mimoLive y haga clic en "Pegar" en el menú "Edición". Esto insertará el tercio inferior en su Pila de capas y añadirá los gráficos necesarios como fuentes de imagen en su Repositorio de fuentes. Como alternativa, puede simplemente arrastrar y soltar la capa Lower Third desde el documento Lower Third Playground a su propio documento mimoLive.
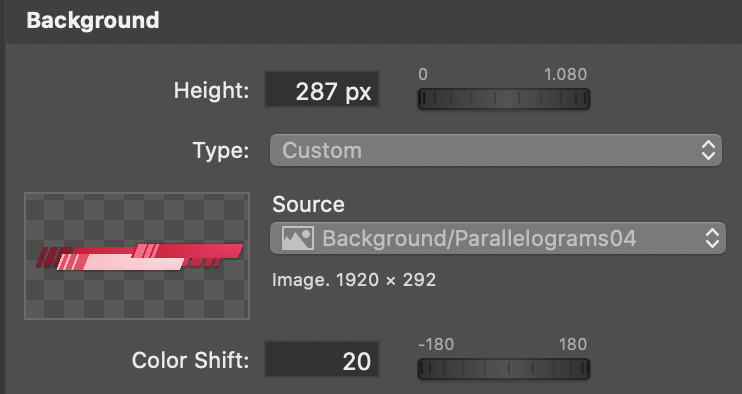
Para adoptar el aspecto del Lower Third a su propio diseño y colores corporativos encuentre la opción Cambio de color en la sección Fondo de la capa Lower Third. Con esta opción puede cambiar fácilmente los colores de la imagen de fondo.

A veces también es útil activar la opción "Aplicar cambio de color BG" en la sección Logo de la capa Lower Third si la imagen del logotipo se utiliza como elemento gráfico y no como logotipo real.

