Esta guía paso a paso le mostrará cómo utilizar sus propias animaciones de tercio inferior de Adobe After Effects en mimoLive. Esto le permitirá cambiar cómodamente el título, subtítulo y logotipo de su tercio inferior en mimoLive, sin necesidad de renderizarlo cada vez en Adobe After Effects.
Su animación debe tener una duración fija y el principio y el final deben permitir que el texto se disuelva o se empuje hacia dentro y hacia fuera. El tiempo y el estilo del título y el subtítulo se pueden personalizar en mimoLive.
Estás viendo un contenido de marcador de posición de YouTube. Para acceder al contenido real, haz clic en el siguiente botón. Ten en cuenta que al hacerlo compartirás datos con terceros proveedores.
Más informaciónPaso 1: Cómo ocultar las capas de texto en la composición de After Effects
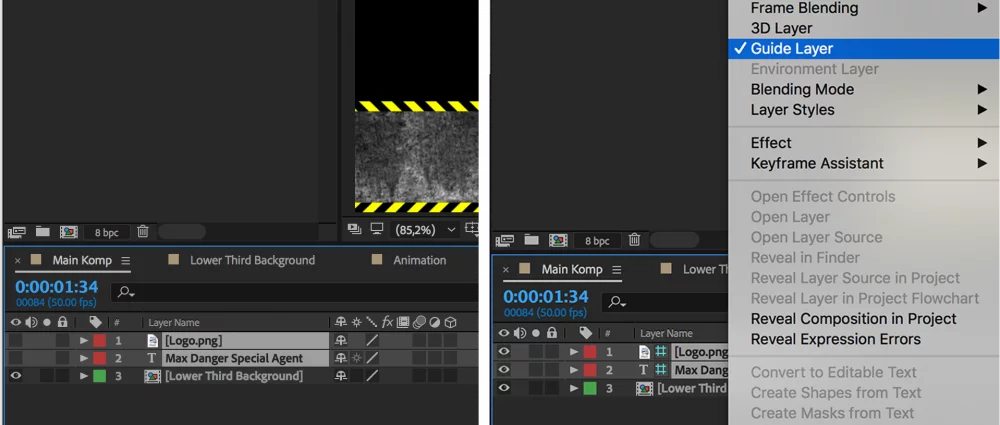
Para que el texto sea intercambiable en mimoLive, tiene que hacer invisibles las capas de texto antes de exportar su animación de fondo.
También puede marcar la opción "capa guía", para asegurarse de que esas capas no se exportarán.

Paso 2: Exportar la animación en ProRes 4444 con canal alfa
Se recomienda utilizar el modo alfa "premultiplicado" en lugar del modo alfa "directo".
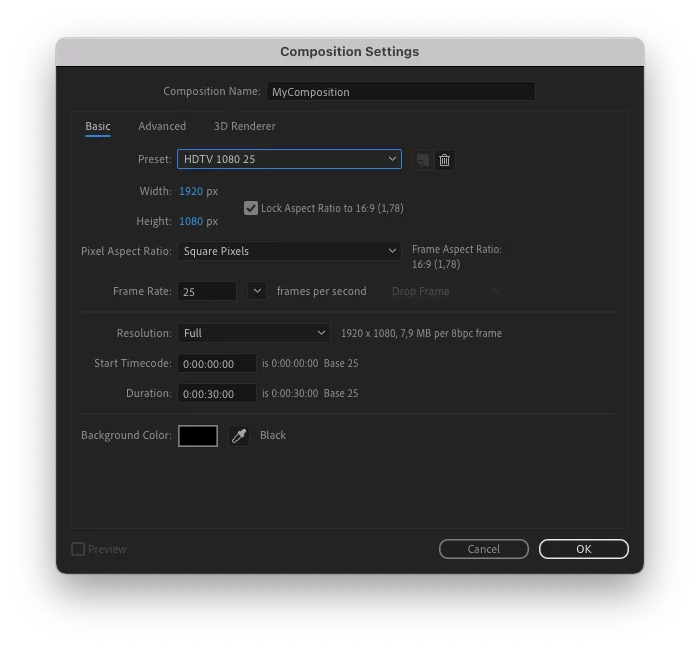
El color de fondo de la Composición debe ser "Negro". Vaya a Composición -> Ajustes de composición para establecer el Color de fondo.

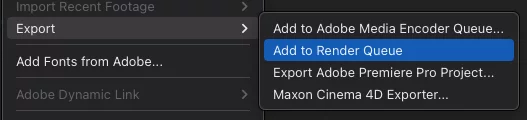
1. Haga clic en Archivo -> Exportar -> Añadir a la cola de renderizado

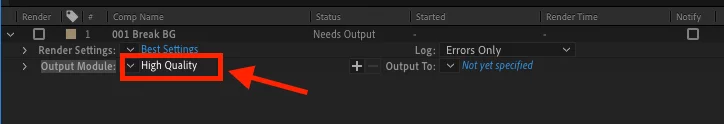
2. En la cola de renderizado, haga clic en "Alta calidad" para llegar a la "Configuración del módulo de salida"

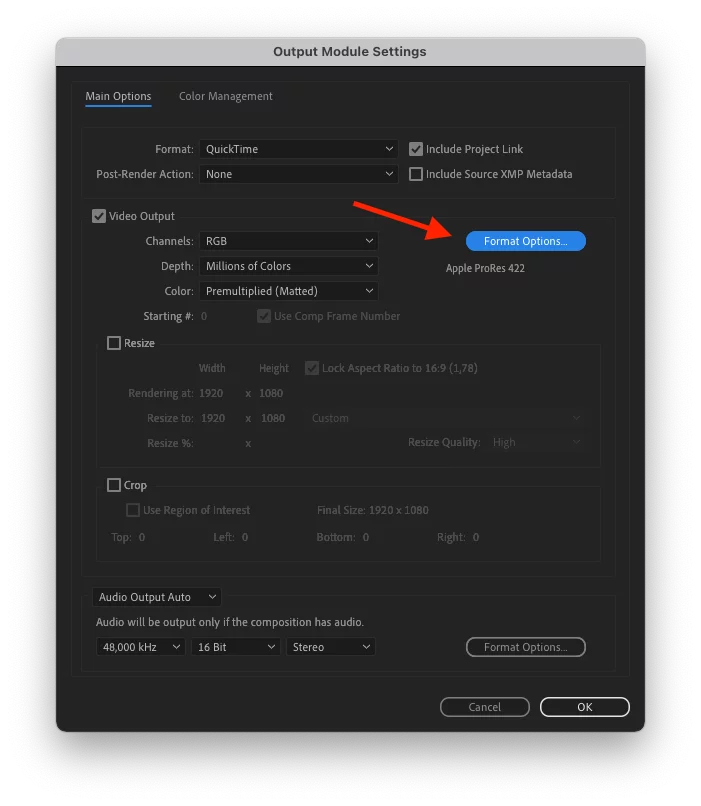
3 Haga clic en "Opciones de formato".

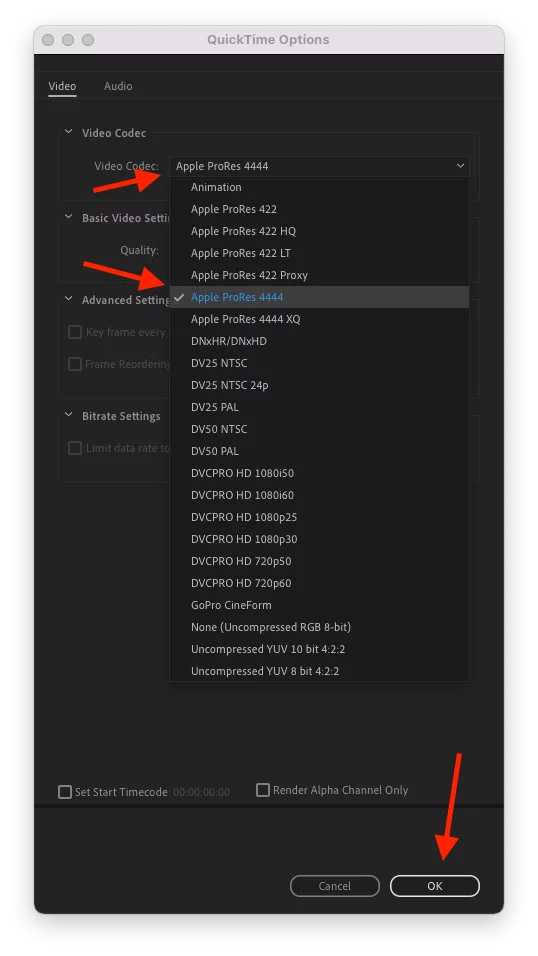
4. Selecciona "Apple ProRes 4444" en el menú emergente y haz clic en OK.

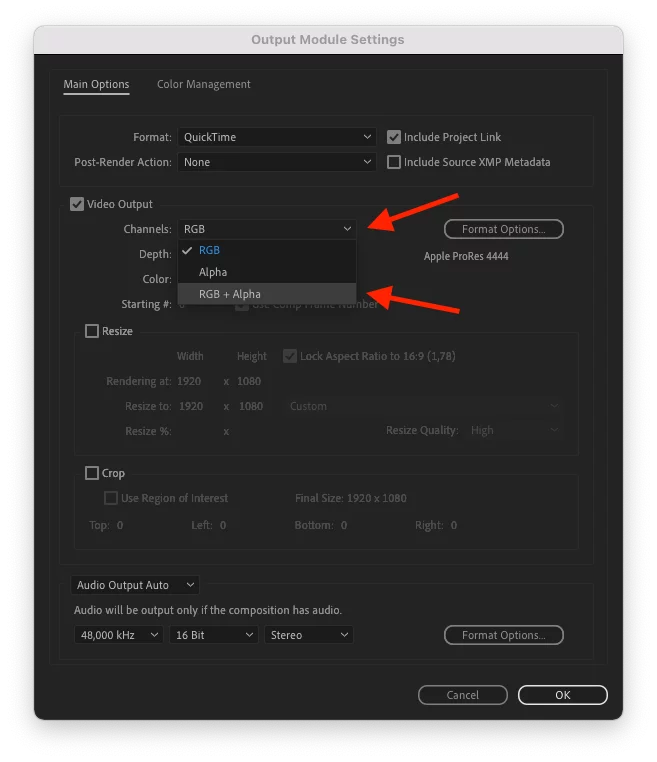
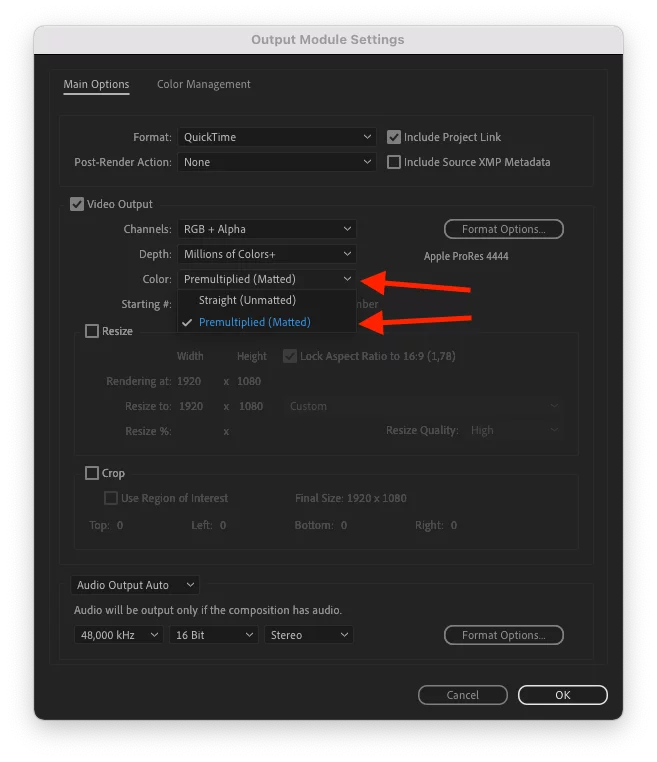
5. Seleccione "RGB + Alfa" en la ventana "Canales

6. Asegúrese de que "Premultiplicado (mate)" está seleccionado en la ventana emergente "Color".

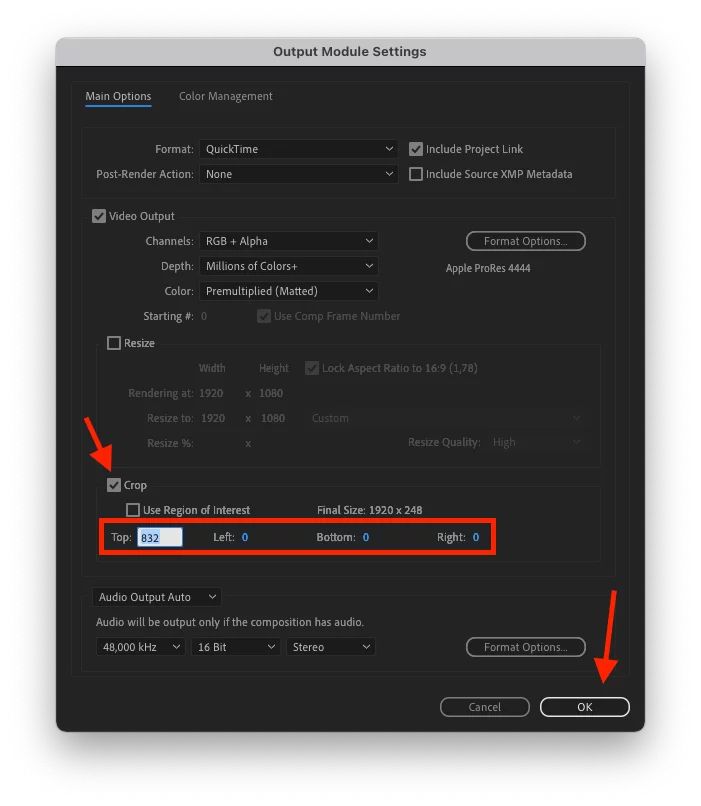
7. Haga clic en la marca de verificación "Recortar", introduzca los valores adecuados para asegurarse de que está renderizando todo el contenido relevante pero no más y haga clic en Aceptar.

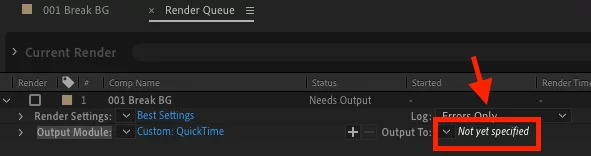
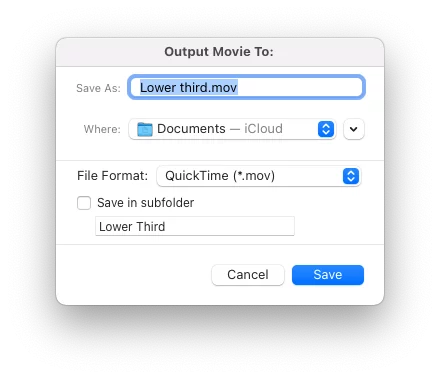
8. Haga clic en "Aún no especificado" para establecer el nombre del archivo de salida.


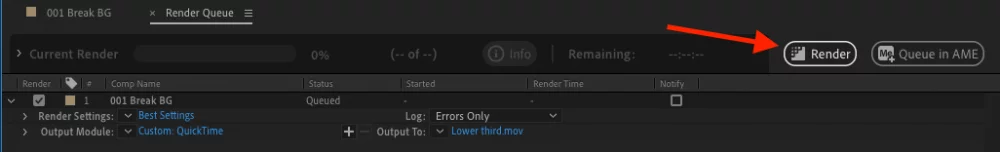
9. Inicie la exportación haciendo clic en "Renderizar" en la esquina superior derecha.

Paso 3: Configurar el documento mimoLive
*Descargar archivos de demostración
Descargue el documento de demostración de mimoLive con el tercio inferior como se describe a continuación.
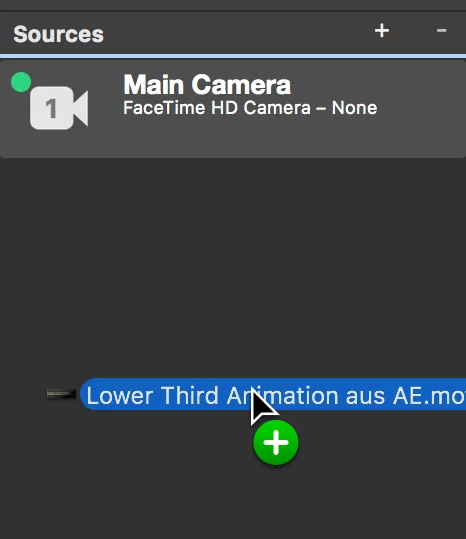
1. Arrastre la animación exportada desde el buscador al panel de fuentes.
También puede añadir un logotipo en PNG formato con canal alfa.

2. Pila de capas:
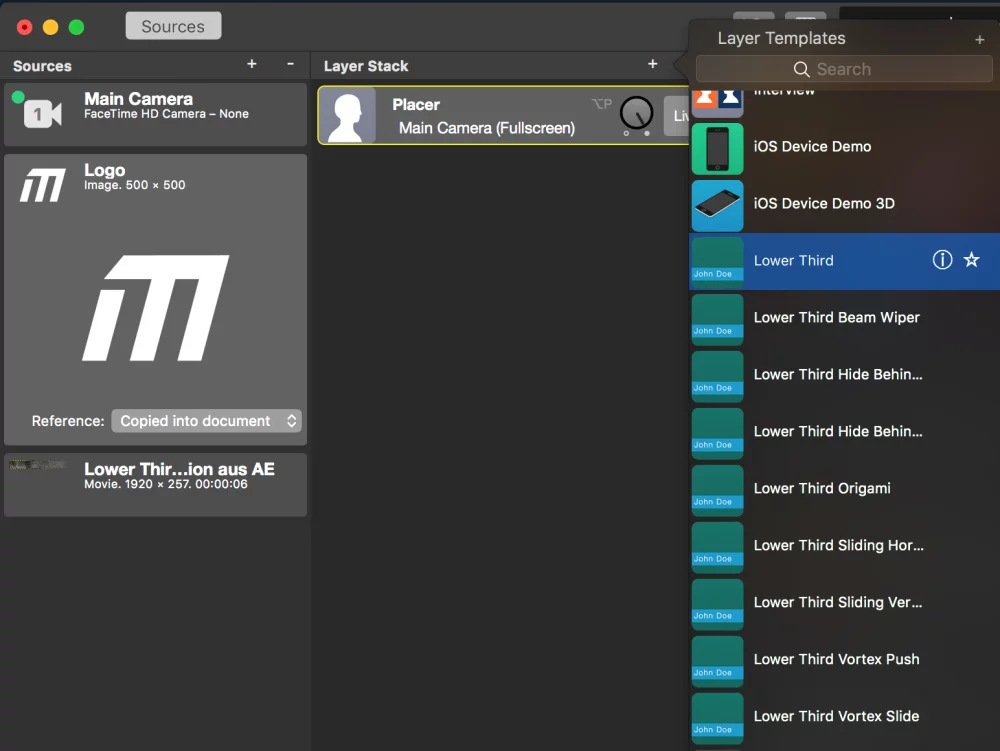
Añada una capa Lower Third.
También hay disponibles otras animaciones personalizables del tercio inferior, pero para poder trabajar con su propia animación tiene que elegir la primera.

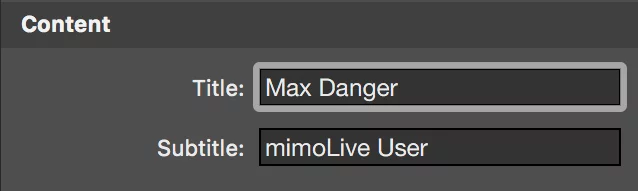
3. Contenido:
Introduzca Título y Subtítulo. Puede dejar el subtítulo en blanco si lo desea.

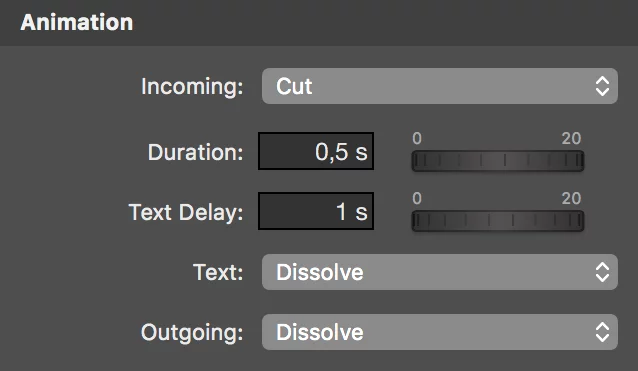
4. Animación:
Establezca Entrante en "Cortar", para que la animación de fondo comience de inmediato.
Establezca Texto en "Disolver" o "Pulsar" .
Retraso de Texto inicia el fundido de texto retrasado, para que su "in-animación" pueda terminar antes de que aparezca el texto.
"Duración" establece la duración del fundido de texto.

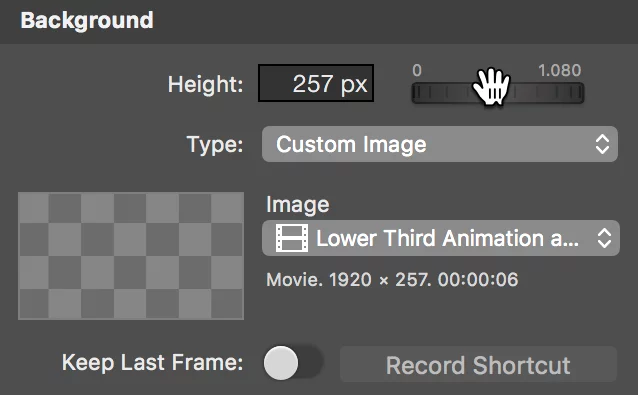
5. Antecedentes:
Seleccione Tipo: "Imagen personalizada".
Imagen: Establezca su propia Animación Lower Third.
Establezca Altura a la altura de su animación (257px).

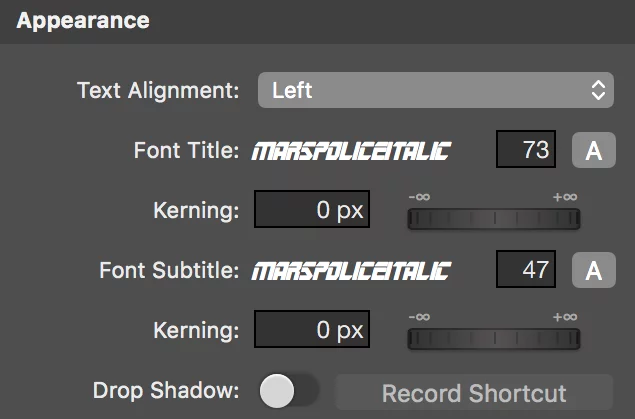
6. Apariencia:
Personalice el estilo y el diseño del texto.

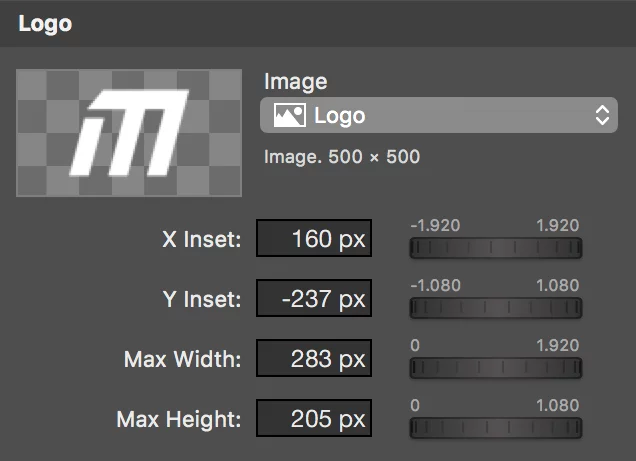
7. Logotipo:
Puede añadir su logotipo en PNG con canal alfa.