Sumber Pengambilan Peramban Web
Sumber Tangkapan Peramban Web memungkinkan Anda menangkap jendela peramban internet atau sebagian darinya dan menyediakan apa yang ditampilkan di sana sebagai video untuk digunakan di lapisan apa pun yang mendukung sumber video.
Hal ini bisa berguna jika Anda ingin memamerkan halaman web. Atau Anda dapat membuat hamparan grafis transparan dengan data langsung yang diperbarui melalui internet menggunakan HTML dan CSS untuk pemformatan.
Menambahkan Sumber Pengambilan Peramban Web
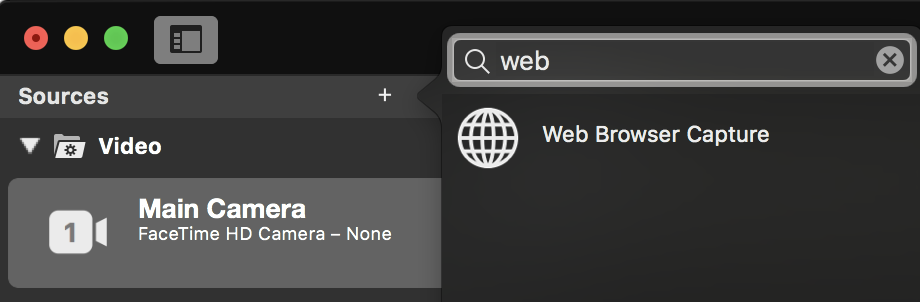
Untuk menambahkan sumber Web Browser Capture ke dokumen mimoLive Anda, klik tombol "+" di bagian atas Repositori Sumber untuk menampilkan daftar jenis sumber yang tersedia. Temukan sumber Tangkapan Peramban Web dan seret ke Repositori Sumber.

Memasuki An URL Untuk Menangkap
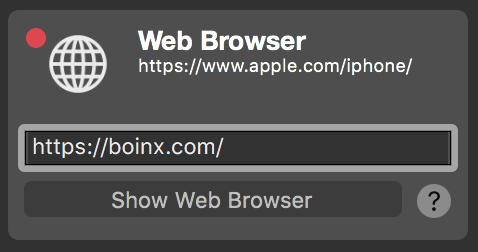
Klik di bagian URL dan masuk ke bidang URL yang ingin Anda abadikan.

Anda juga dapat menentukan file dari komputer lokal Anda
Jika Anda ingin mengambil dokumen HTML dari komputer Anda, Anda harus menentukan URL yang dimulai dengan "file:///" diikuti dengan jalur lengkap ke dokumen ini. Harap perhatikan tiga tanda "/" setelah "file:"! Contoh: file:///Users/mimolivestation/Desktop/MyHTMLpage.html
Mengontrol Konten
Untuk mengontrol konten sumber Pengambilan Peramban Web Anda, Anda harus membuka jendela peramban dengan mengklik tombol "Tampilkan Peramban Web" di bawah tombol URL bidang. Jendela browser baru akan muncul yang berisi konten URL.

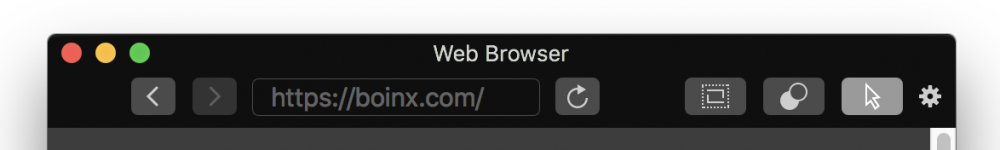
Tersedia beberapa elemen kontrol:
Mundur dan Maju
Dua tombol pertama memungkinkan Anda melompati riwayat peramban jika Anda menavigasi melalui tautan pada halaman web.
URL bidang
Bidang teks di tengah memungkinkan Anda memasukkan URL untuk konten web.
Muat ulang
Dengan tombol melingkar, Anda dapat memaksa pemuatan ulang halaman web yang sedang dibuka.
Pemangkasan
Jika Anda hanya ingin menangkap bagian tertentu dari konten browser web, Anda bisa mengaktifkan krop dengan tombol ini. Batas merah akan muncul yang memungkinkan Anda menentukan bagian yang ingin Anda tangkap dengan menyeret gagang merah. Kolom angka akan muncul di bagian bawah jendela browser web untuk memungkinkan Anda memasukkan parameter yang tepat jika diperlukan.
Latar Belakang Transparan
Kadang-kadang Anda hanya ingin memiliki konten tekstual dari halaman web sebagai hamparan untuk produksi video Anda, tetapi konten halaman web telah memiliki warna latar belakang yang ditentukan. Dalam kasus ini, Anda dapat mencoba menghapus transparansi dengan mengklik tombol ini. Karena ini adalah memanipulasi HTML struktur dokumen melalui kode JavaScript yang disuntikkan, hal ini mungkin tidak dapat dilakukan untuk semua halaman web.
Kode JavaScript berikut ini dijalankan untuk membuat latar belakang menjadi transparan:
document.body.style = document.body.style.cssText + \“;background: transparent !important;\“;Gunakan Filter Chromakey jika fitur penghilangan latar belakang tidak berhasil!
Anda masih bisa mendaftar Dasar Penguncian Kroma untuk membuat latar belakang transparan! Pelajari cara untuk menambahkan Filter ke sumber Browser Web.
Kursor Mouse
Khususnya jika Anda ingin memamerkan halaman web kepada audiens, Anda mungkin ingin menampilkan kursor mouse sehingga mereka dapat mengikuti narasi Anda. Gunakan tombol ini untuk mengaktifkan dan menonaktifkan kursor mouse.
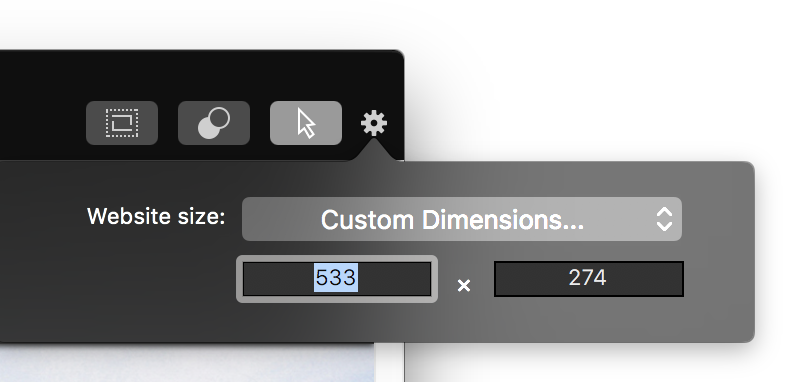
Menyiapkan Dimensi Piksel
Penting untuk diketahui bahwa dimensi piksel dari halaman web yang diambil sama dengan jendela browser web. Secara default, jendela akan memiliki dimensi produksi video Anda. Setelah Anda mengubah ukuran jendela, dimensi piksel dari gambar yang diambil juga akan berubah.
Untuk menentukan dimensi piksel tertentu untuk sumber Anda, Anda dapat mengklik roda aksi di sudut kanan atas untuk menampilkan menu popup dengan format video yang sudah ditentukan, atau Anda dapat beralih ke dimensi khusus.

Menangkap Audio Komputer
Untuk mempelajari cara menangkap audio komputer, lihat Sumber (Input) / Audio Komputer
Mengatur Ulang Sumber Pengambilan Peramban Web
MacOS menyimpan cache, cookie, dan data lain yang terkait dengan tampilan Web yang digunakan oleh Sumber Pengambilan Peramban Web di:~/Library/WebKit/com.boinx.mimoLive/WebsiteData/
Jika perlu mengatur ulang konten web dari sumber, hapus folder tersebut.
