Panduan Langkah-demi-Langkah ini akan menunjukkan kepada Anda cara menggunakan animasi sepertiga bagian bawah Anda sendiri dari Adobe After Effects di mimoLive. Ini akan memungkinkan Anda untuk dengan mudah mengubah judul, subjudul, dan logo sepertiga bagian bawah Anda di mimoLive, tanpa perlu merendernya setiap kali di Adobe After Effects.
Animasi Anda harus memiliki panjang yang tetap dan bagian awal dan akhir harus memungkinkan teks untuk dibubarkan atau didorong masuk dan keluar. Pengaturan waktu dan gaya judul dan subjudul dapat disesuaikan di mimoLive.
Anda saat ini sedang melihat konten placeholder dari YouTube. Untuk mengakses konten yang sebenarnya, klik tombol di bawah ini. Harap diperhatikan bahwa hal tersebut akan membagikan data dengan penyedia pihak ketiga.
Informasi Lebih LanjutLangkah 1: Menyembunyikan lapisan teks dalam Komposisi After Effects Anda
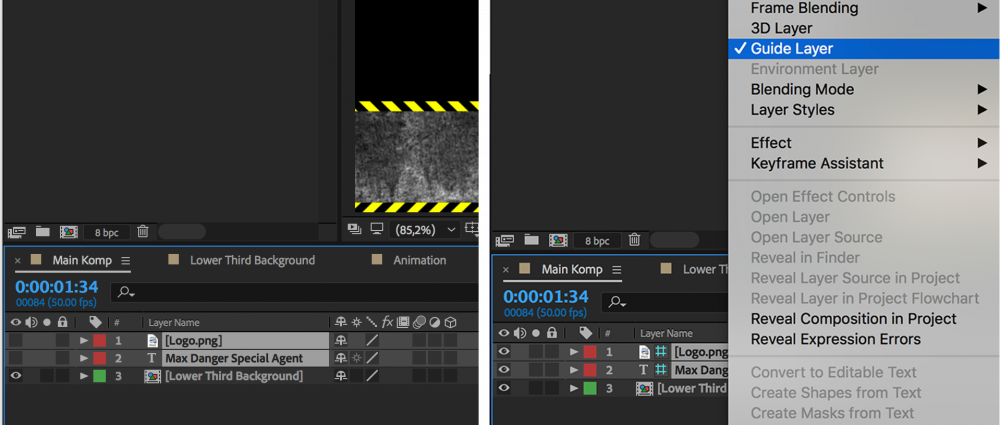
Untuk membuat teks dapat ditukar di mimoLive, Anda harus membuat lapisan teks tidak terlihat sebelum mengekspor animasi latar belakang Anda.
Atau Anda dapat mencentang opsi "lapisan panduan", untuk memastikan lapisan tersebut tidak akan diekspor.

Langkah 2: Ekspor animasi dalam ProRes 4444 dengan Alpha Channel
Dianjurkan untuk menggunakan mode alfa "premultiplied" alih-alih mode alfa "straight".
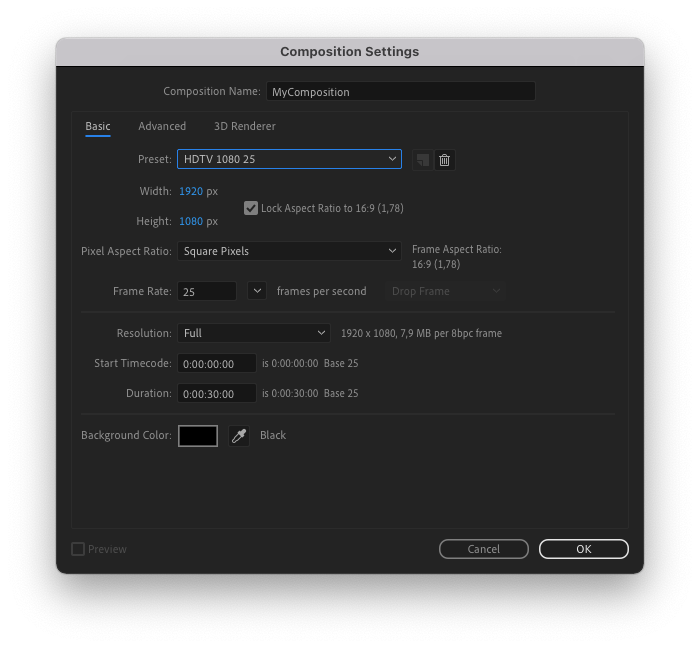
Warna latar belakang Komposisi harus "Hitam". Buka Komposisi -> Pengaturan Komposisi untuk menetapkan Warna Latar Belakang.

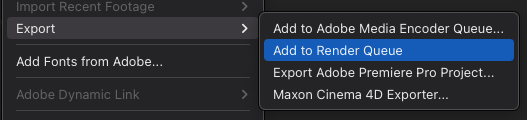
1. Klik File -> Ekspor -> Tambahkan ke Antrian Render

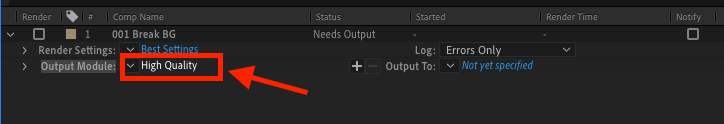
2. Di Render Queue, klik "Kualitas Tinggi" untuk masuk ke "Pengaturan Modul Output"

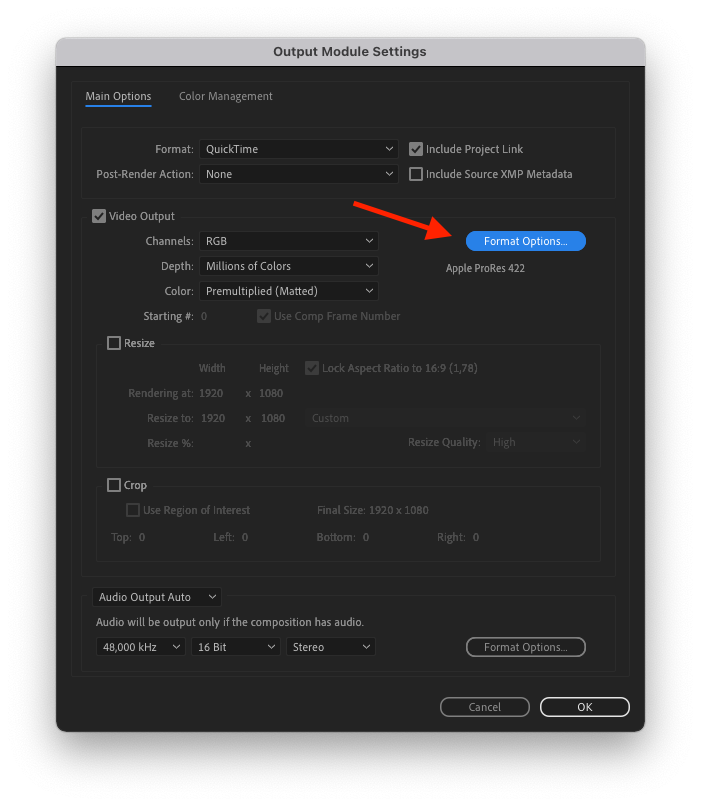
3 Klik pada "Opsi Format"

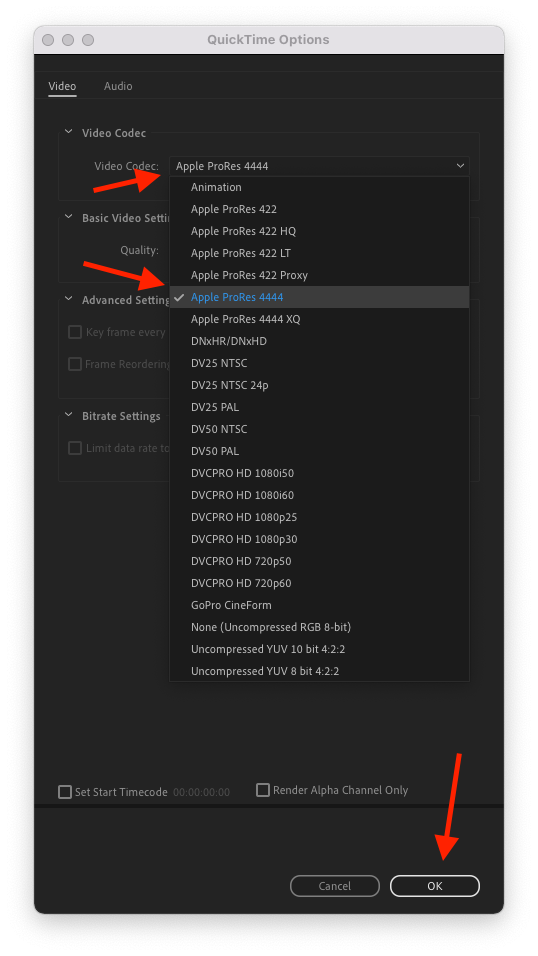
4. Pilih "Apple ProRes 4444" dari menu popup dan klik OK.

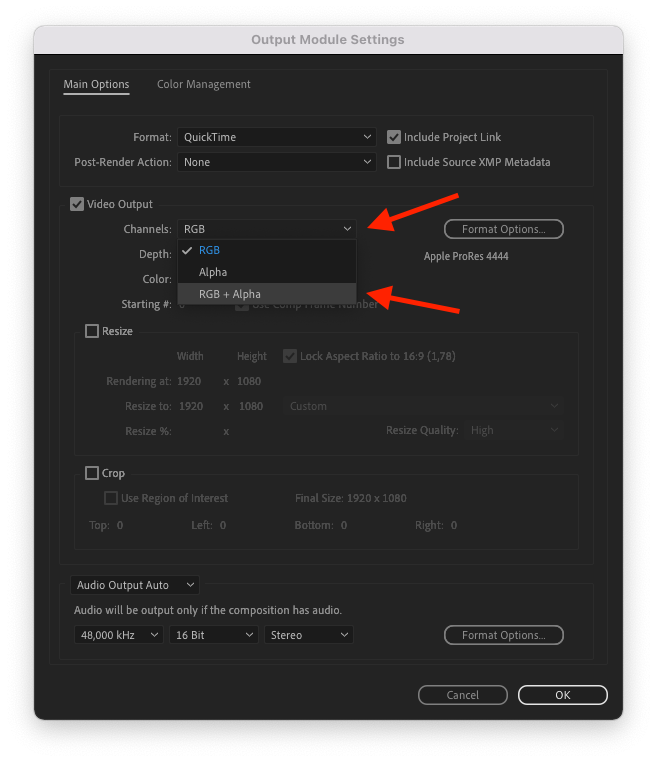
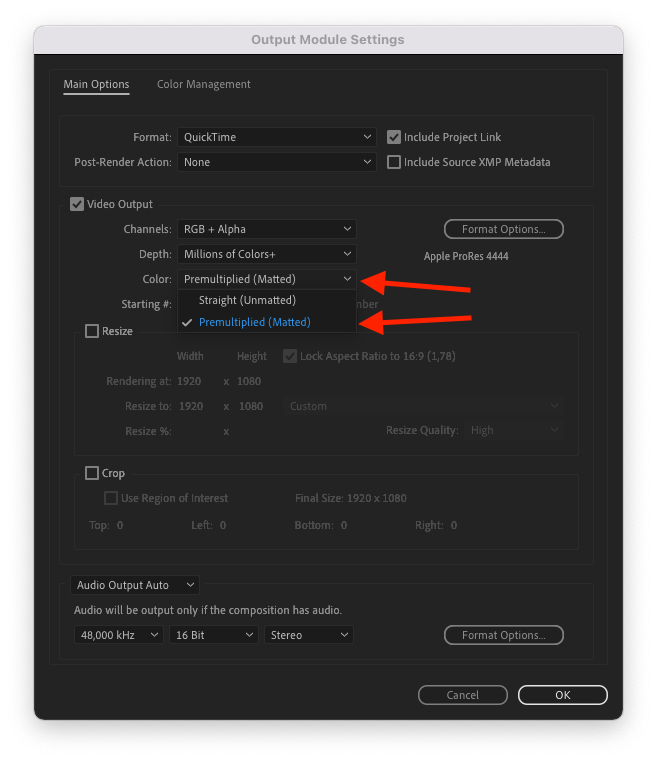
5. Pilih "RGB + Alpha" dari popup "Saluran"

6. Pastikan bahwa "Premultiplied (Matted)" dipilih dalam popup "Color

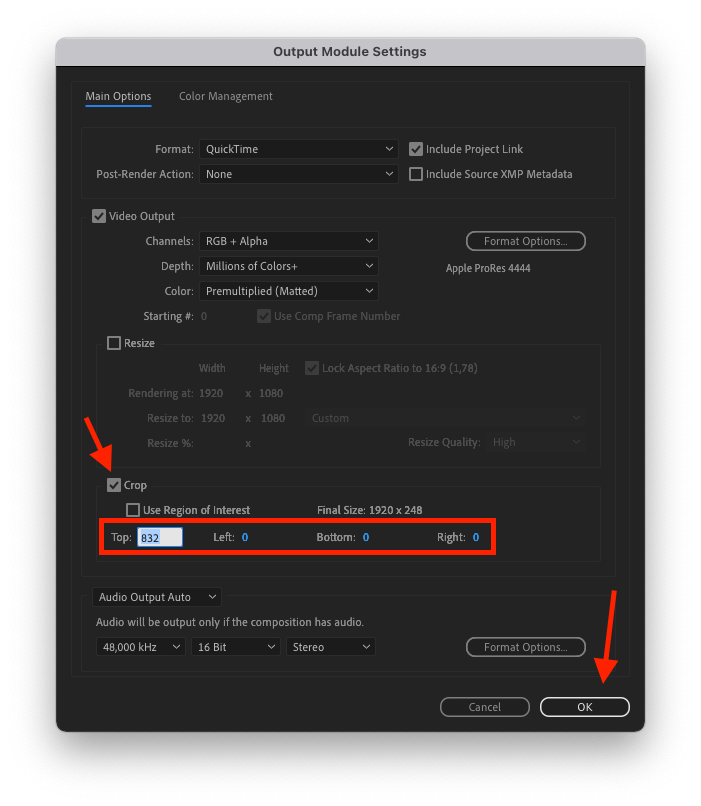
7. Klik tanda centang "Pangkas", masukkan nilai yang sesuai untuk memastikan bahwa Anda merender semua konten yang relevan, namun tidak lebih dari itu, lalu klik OK.

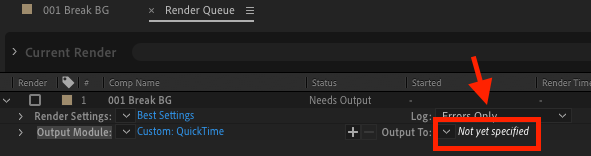
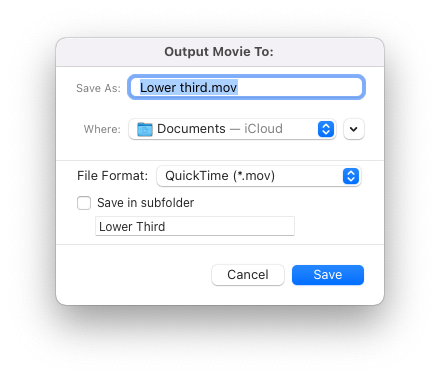
8. Klik "Belum ditentukan" untuk menetapkan nama file output.


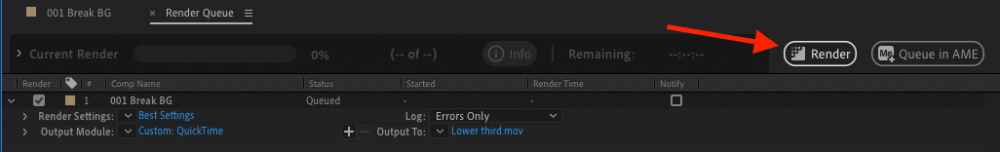
9. Mulai ekspor dengan mengklik "Render" di sudut kanan atas.

Langkah 3: Menyiapkan dokumen mimoLive
*Unduh File Demo
Unduh dokumen demo mimoLive dengan sepertiga bagian bawah seperti yang dijelaskan di bawah ini.
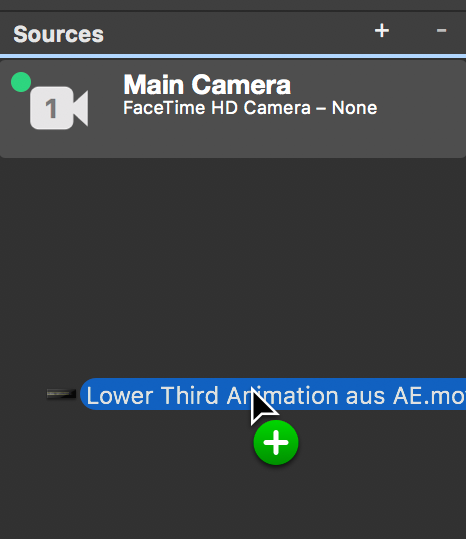
1. Seret animasi yang diekspor dari pencari ke panel sumber.
Anda mungkin juga ingin menambahkan logo di PNG format dengan saluran alfa.

2. Tumpukan Lapisan:
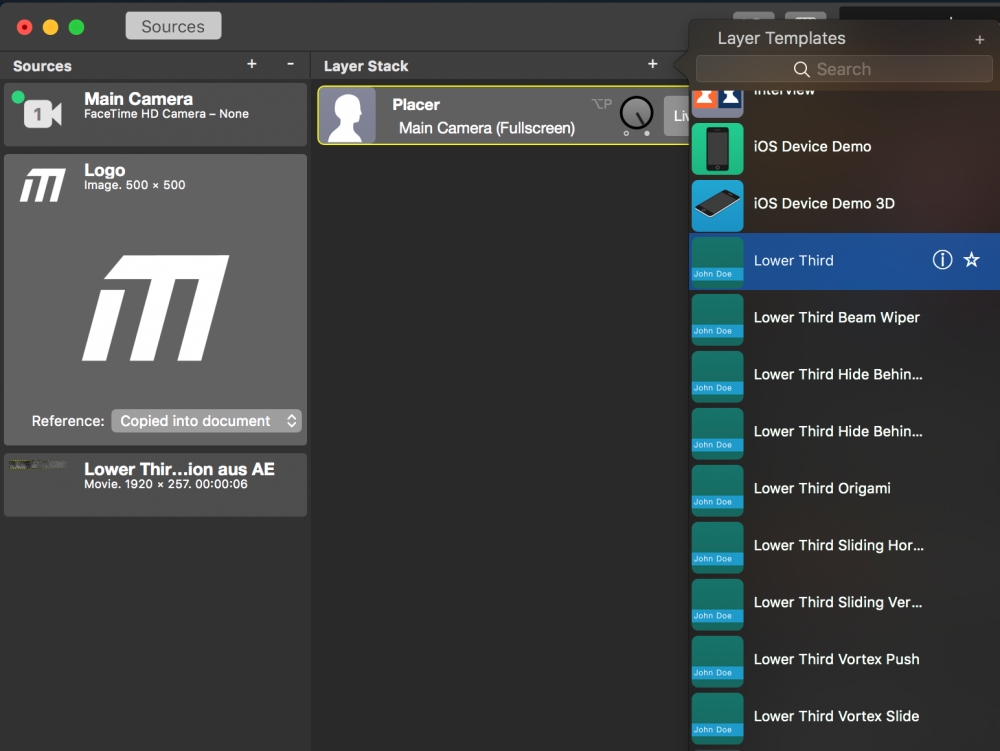
Tambahkan layer Lower Third.
Ada juga animasi ketiga bawah lain yang dapat disesuaikan yang tersedia, tetapi untuk bekerja dengan animasi Anda sendiri, Anda harus memilih yang pertama.

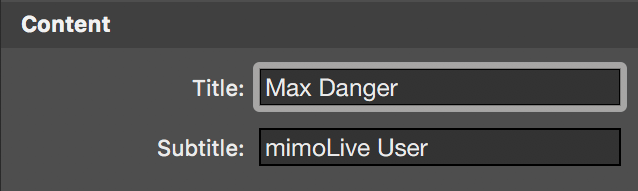
3. Konten:
Masukkan Judul dan Subjudul. Anda dapat mengosongkan subjudul jika Anda menginginkannya.

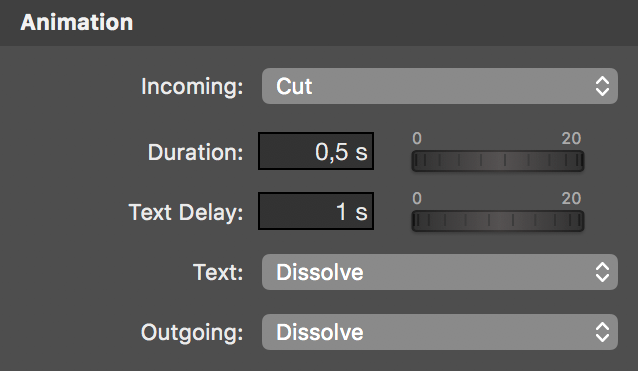
4. Animasi:
Atur Incoming ke "Cut", sehingga animasi latar belakang segera dimulai.
Atur Teks ke "Bubarkan" atau "Dorong". Text Delay memulai penundaan teks yang memudar, sehingga "dalam-animasi" Anda dapat menyelesaikannya sebelum teks muncul.
"Duration" mengatur panjang teks yang memudar.

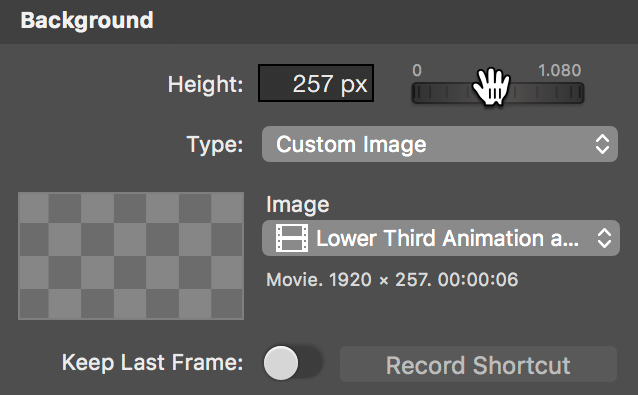
5. Latar belakang:
Pilih Jenis: "Gambar Khusus".
Gambar: Tetapkan Animasi Lower Third Anda sendiri.
Tetapkan Height ke tinggi animasi Anda (257px).

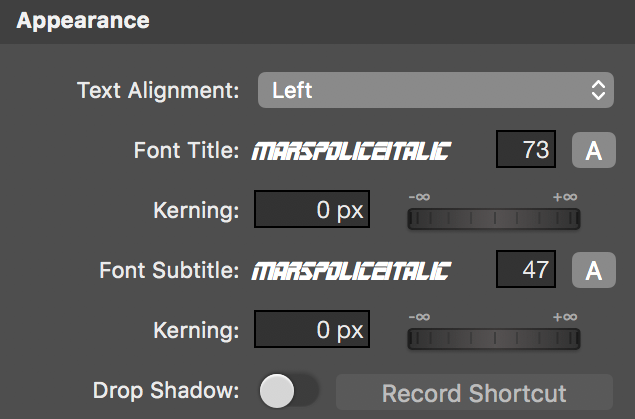
6. Penampilan:
Menyesuaikan gaya dan tata letak teks Anda.

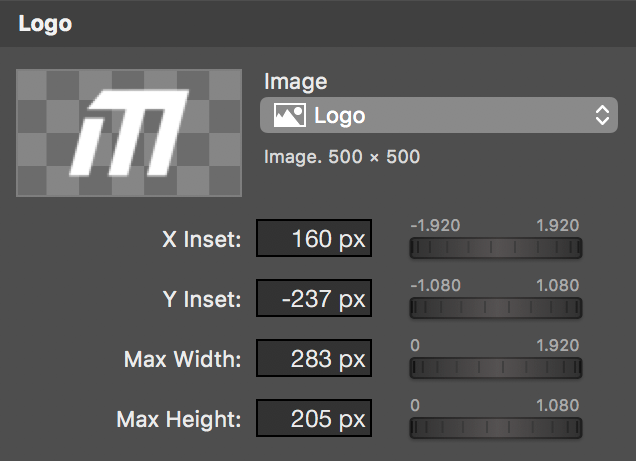
7. Logo:
Anda dapat menambahkan Logo Anda di PNG format dengan saluran alfa.