The Count Down Layer offered by mimoLive® is a valuable tool for individuals interested in enhancing their live streams or video productions. By adding a timer to your content, you can create a sense of excitement and anticipation among your audience. The Count Down Layer is fully customizable, allowing you to set the length of the countdown and choose how the timer appears on screen.
This feature is particularly useful for those creating promotional videos or streaming live events. By keeping viewers informed on how much time remains until a specific event, you can ensure they remain engaged throughout your content.



Setting Up the Count Down Layer
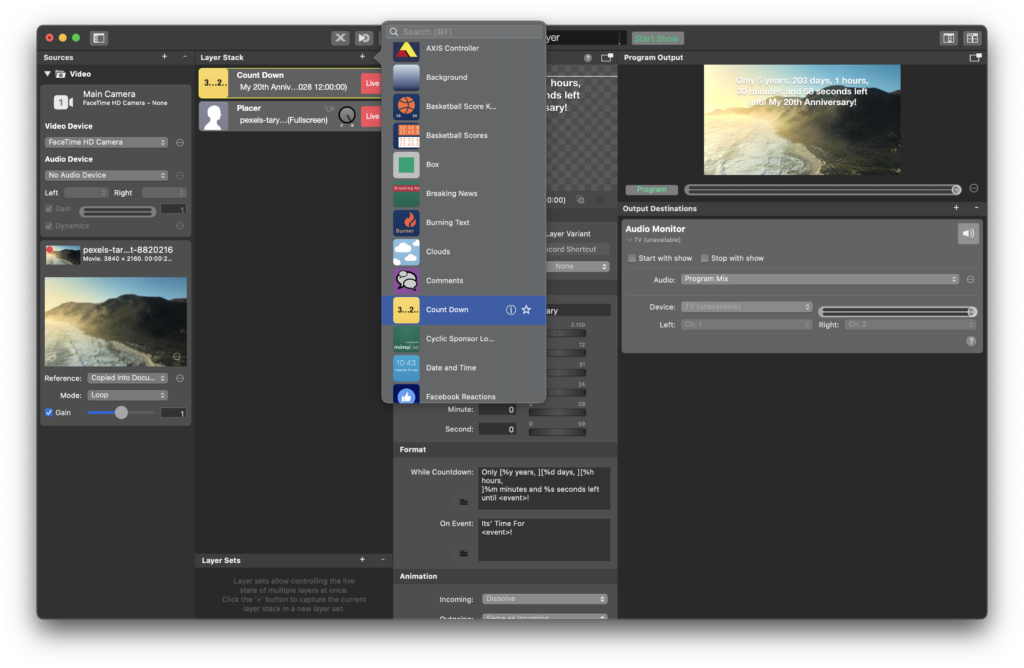
You specify the name of the Event in the Event text field. This name will be used in the While Countdown and On Even text fields as a replacement. Also you need to specify the Year, Month, Day, Hour, Minute and Seconds when the event will happen.
The While Countdown and On Even text fields can use several text replacement tags:
| Replacement Tag | Description | Sample Value |
|---|---|---|
| %y | Years until the event | 7 |
| %d | Days in the last year until the event | 23 |
| %hh | Hours on that day (leading zero) | 02 |
| %h | Hours on that day | 2 |
| %mm | Minutes in that hour (leading zero) | 08 |
| %m | Minutes in that hour | 8 |
| %ss | Seconds in that minute (leading zero) | 04 |
| %s | Seconds in that minute | 4 |
| Content of the Event text field |
In addition the replacement understand optional text when put into [ and ]. E.g. if you put [%y years, ] into your text, this will only be displayed if the year is bigger than zero.
Changing the Appearance of the Count Down Layer
The look of the count down can be changed in many aspects: You can change the font in shape, color and size, you can also add a shadow effect to the text.
The visual anchor can be set to all four corners and the center positions. For each anchor there are different settings for an inset from the video border.
The positioning of the text can be done with the mouse cursor in the layer preview view too.
