In mimoLive you will find a set of pre-designed stingers and outros which are free to use. We have designed a set of animations and they come for free with a mimoLive subscription.

What is a stinger animation?
A stinger animation or in short just stinger covers the entire screen with a graphic to perform a cut into a new scene without the harshness of a standard cut. Often used in game shows to separate chapters of the show, like entering the final round. For live video cutters a stinger is good practice to perform and hide a cut into a new view angle.
Stingers and outros are powerful tools that can help you create professional-looking live video productions.
Getting Started With Stinger Animations
To get started with the new templates, choose Stingers and Outros from the Tempates tab of the startup dialog. The template will automatically start alternating through the long list of animations. Once you have found our candidate you want to continue to work with, open your mimoLive Document and use Copy+Paste or Drag’n Drop to move the animation into your document.

About Stingers
Stingers are used to cover the complete screen when switching to other media content or dividing productions into different sections. They can give your audience a visual cue that a new section is starting and help you create a smooth and seamless transition between different parts of your production. With mimoLive, you can easily customize your stingers with text, graphics, and other elements to create a unique and engaging experience for your viewers.
About Outros
Outros are also an important part of any live video production, allowing you to create a memorable and impactful ending to your show. Whether you’re creating a talk show, webinar, or other type of live video content, stingers and outros are a great way to enhance your production value and create a more professional-looking broadcast.
So check out our mimoLive Stingers and Outros website today and start exploring all the possibilities!
An outro is usually used to end a production. With an outro, you have the last chance to communicate any important message to your audience.
Stingers & Outro Template
We created the Stingers & Outros Template to give you some ideas on how flexible you can use the built-in Lower Third layer in mimoLive. You can use the designs for your own production, adopt them by easily adjusting the colors only or let you inspire to create your own designs.
Prerequisite
In order to let mimoLive demonstrate all the Stingers and Outro variants automatically you will need to switch on the “Enable Remote Control” option in the Remote Control section of the mimoLive Preference window in order to make the Automation layer work.
Loading the Stingers & Outros Template
To open the Stingers & Outros template select “New…” from the File menu. You will get the New Document dialog window. Please make sure that the “Templates” section is selected at the top of this window. Now you can scroll through the list of Pre-installed templates in order to find the Stingers & Outros template. Double-click it to open it.
Using the designs in your own mimoLive document
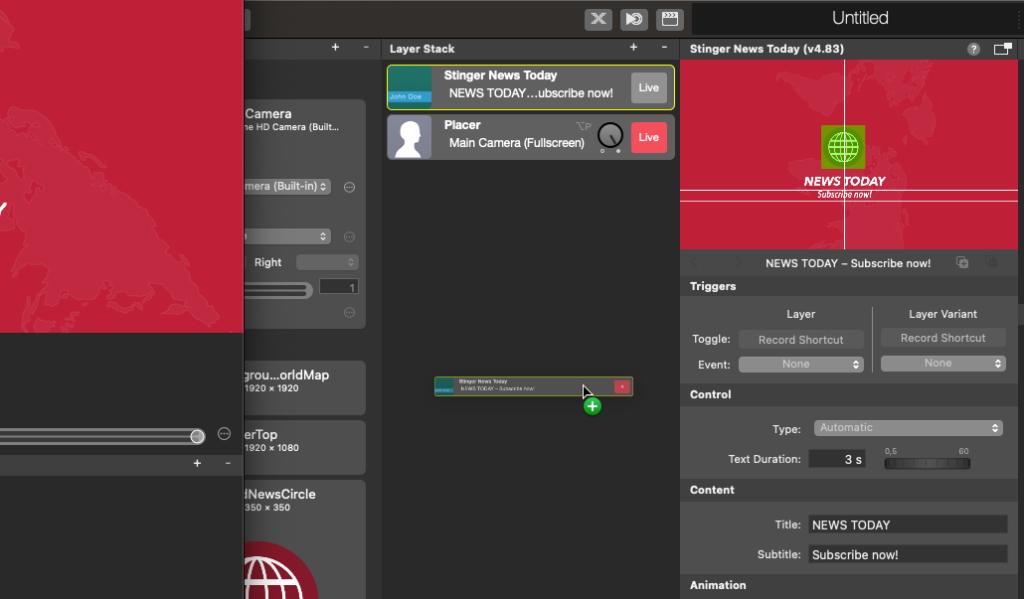
In the Program out window, all the stinger and outro designs should cycle through controlled by an Automation Layer. If you find a certain stinger or outro design appealing you can make use of it in your own projects by selecting it in the Layer Stack, clicking on “Copy” in the “Edit” menu, heading over to your own mimoLive document and click “Paste” from the “Edit” menu. This will insert the lower third layer to your Layer Stack and add the necessary graphics as image sources in your Source Repository. Alternatively, you can just drag&drop the Lower Third layer from the Stingers & Outros document to your own mimoLive document.
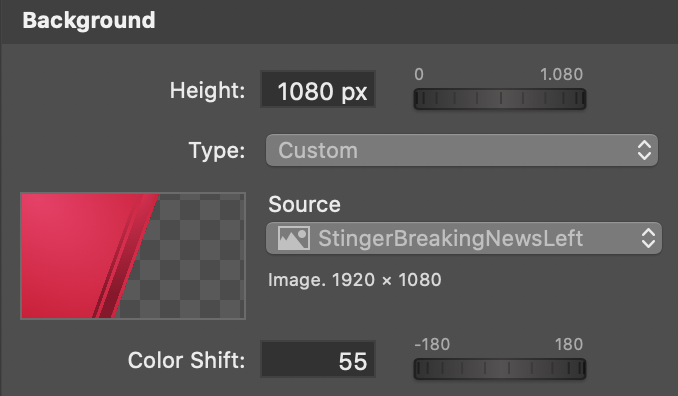
To adopt the look of the stinger or outro to your own corporate design and colors find the Color Shift option in the Background section of the Lower Third layer. With this option, you can change the colors of the background image easily.

Sometimes it is useful to switch on the “Apply BG Color Shift” in the Logo section of the Lower Third layer as well if the logo image is actually used as a graphical element rather than a real logo.
Making use of the Stingers in combination with the Instant Replay layer
Check out Instant Replay to learn more about it.
