Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop
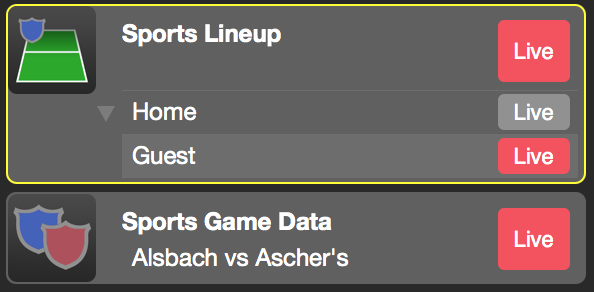
The Sports Lineup layer is a fancy way to present the lineup of a team in 3D.

Configuring The Data Source
The actual content of the lineup is coming from the active live Sports Game Data layer, which in turn gets its data from the Sports Team Data sources that are selected in the Sports Game Data layer itself.
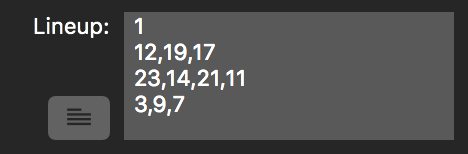
You need to enter the player number in the Lineup text field of the Sports Team Data source. The first row will be presented at the bottom of the Sports Lineup layer. Player numbers need to be separated by commas.

Changing The Appearance
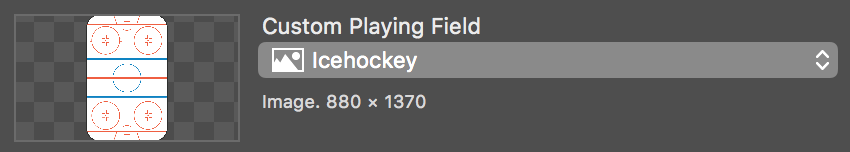
There are some playing fields available depending on the game type set up in the Sports Game Data layer. If the graphics don’t match your requirements or you have a different game type that is not listed here you can add your own graphics in the Custom Playing Field image parameter.

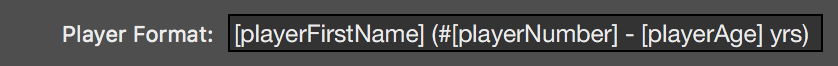
The Player Format field specifies which columns from the Player List in the Sports Team Data source should be used for display. Use [ and ] to mark keys that you want to be replaced by the player’s data.

There are options to control the animation timing in speed and duration. You can change the animation mode from automatic deactivation to manual shut down.
Have Two Layer Variants For Home And Guest
In the Sports Lineup layer, you need to select the team (Home or Guest) from the specified game in the Sports Game Data layer. It makes sense to create two layer variants of the layer one for the Home team and one for the Guest team so that you can show one after the other just by setting the appropriate layer variant live.
Make sure that you configured the layer variant completely for the “Home” team before duplicating this one to make the second variant for the “Guest” team because the parameter isn’t shared between variants!