Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop
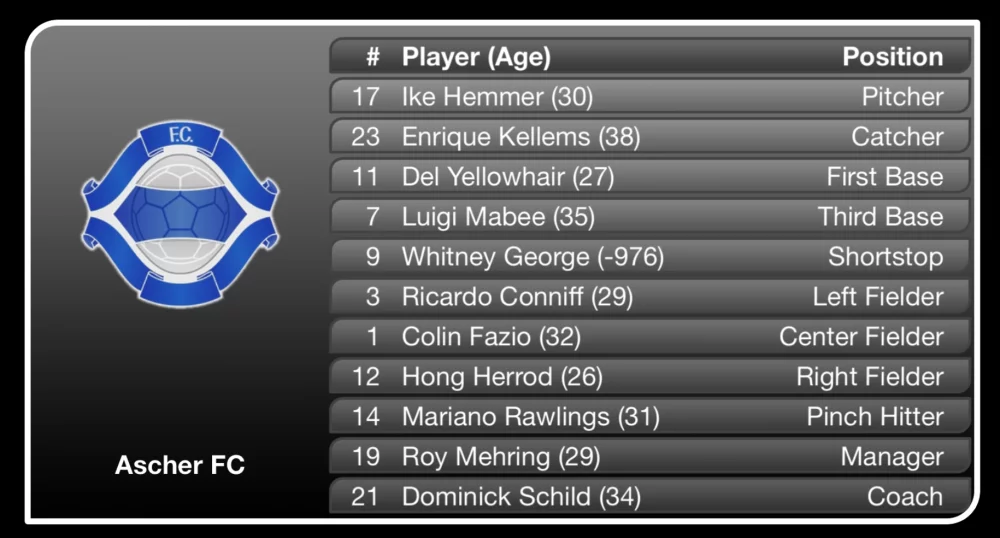
With the Sports Player Table, you can show up to 12 players of a team in a chart.

Configuring the content
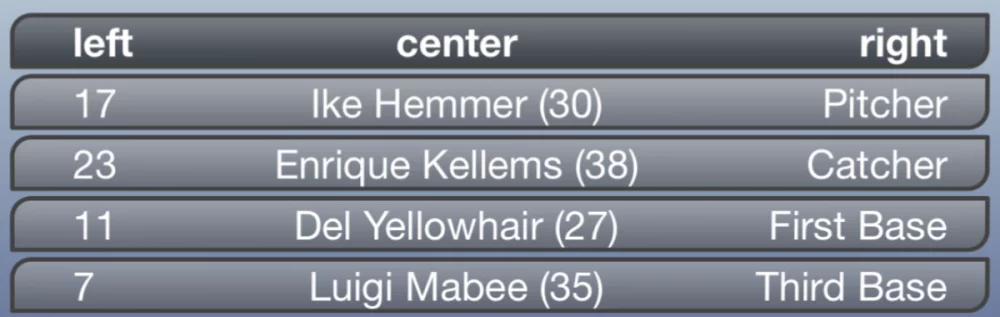
In the Content parameter group of the layer, you can specify how many players should be visible. with the Titles text field, you define how many columns you want to show. Use a comma to separate each title. You are required to set up the column titles however you can switch off their presents in the rendered graphics with the Show Header option.
In the Team section, you can define what data should be shown in which column. Separate each column by a comma.
Set Up The Animation
In the Control section, you can switch between Manual or Automatic switch-off of the layer. If this option is set to Automatic you can specify a presentation duration. With the Transition Duration, you can define the speed of the animation for the table.
You can choose from four different styles for the player chart: 3D Doors, Fly By, Build Up, Flip.
Designing The Table
With the Header and Body Font options, you can match the text appearance to your design. Specify the font face, size, color and transparency.
The Column Alignment text field lets you define if a column is right-aligned “r”, left-aligned “l” or centered “c”. Put in a valid letter for each column and separate them with a comma.

The Column Positions contain numbers to specify the position for each column. Those values are represented in the percentage of the table width. However, it is much easier to move the columns in the preview view above with direct manipulation.
The Top, Left, Bottom and Right Margin let you set up the bounding box for the table. Again, it’s easier to adjust those values with the guides in the preview view but you can enter numeric values if you need them to be precise.
You can exchange all the images that are used as backgrounds for the table, for the header row, the odd rows and the even rows.
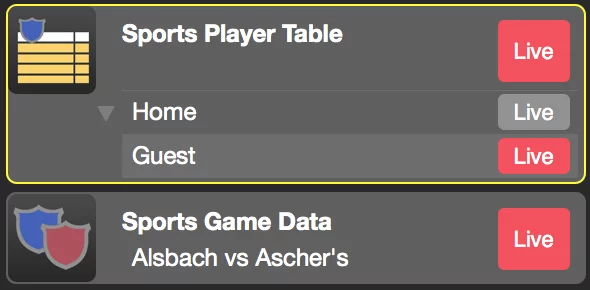
Have Two Layer Variants For Home And Guest
In the Sports Player Table layer you need to select the team (Home or Guest) from the specified game in the Sports Game Data layer. It makes sense to create two layer variants of the layer: one for the Home team and one for the Guest team so that you can show one after the other just by setting the appropriate layer variant live.
!Make sure that you configured the layer variant completely for the “Home” team before duplicating this one to make the second variant for the “Guest” team because the parameter isn’t shared between variants!