Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop

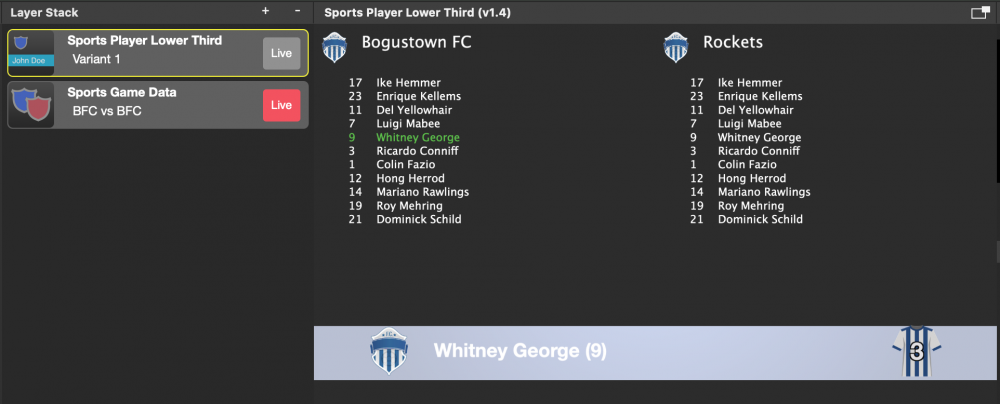
This layer can display specific information about a player. The design of the lower third can be specified just like the regular Lower Third
The player information is defined in a Sports Team Data source and provided by a Sports Game Data layer.

How To Control The Player Lower Third

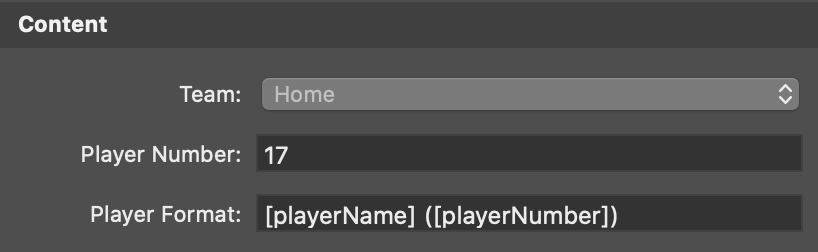
To show the information of a specific player you can either select Home or Guest team and enter the number of the player in the Player Number field or select them on screen in the layers preview window. Once the correct player is selected you click on the Live button to make it visible in the Program Out.
The Player Format field let you specify the content of the lower third. You can use all column names you specified in the Sports Team Data source in [ ]-brackets, those will be replaced by the data from the players list.
