What is a lower third?
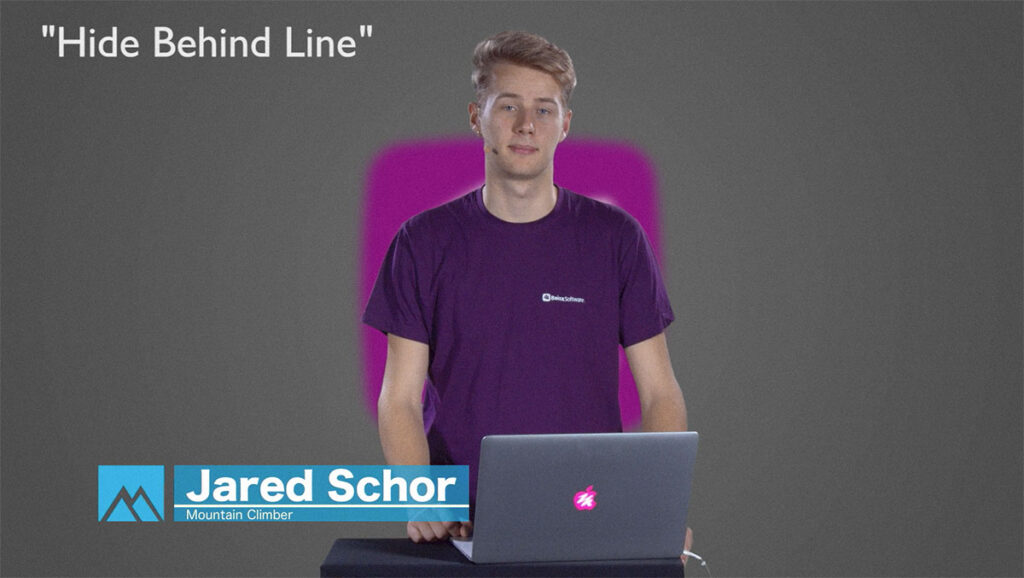
A lower third is an overlay of text and graphical elements placed on top of video content to give the audience extra information. Because this overlay appears commonly in the lower third of the screen, it is called lower third or lower thirds. This might seem trivial, but their necessity is clear when they’re used poorly or missing altogether which can confuse the audience.

Lower thirds in mimoLive
To create lower thirds in mimoLive you can add the Lower Third layer to your project. The Lower Third layer lets you create, animate and control all kinds of lower thirds. Usually, it’s used to introduce a person with their name and a description such as a job title or position. Often a lower third contains a combination of a company logo, name, and title. You can style your lower third easily in mimoLive by adding graphics, custom typography, color, shape and style.
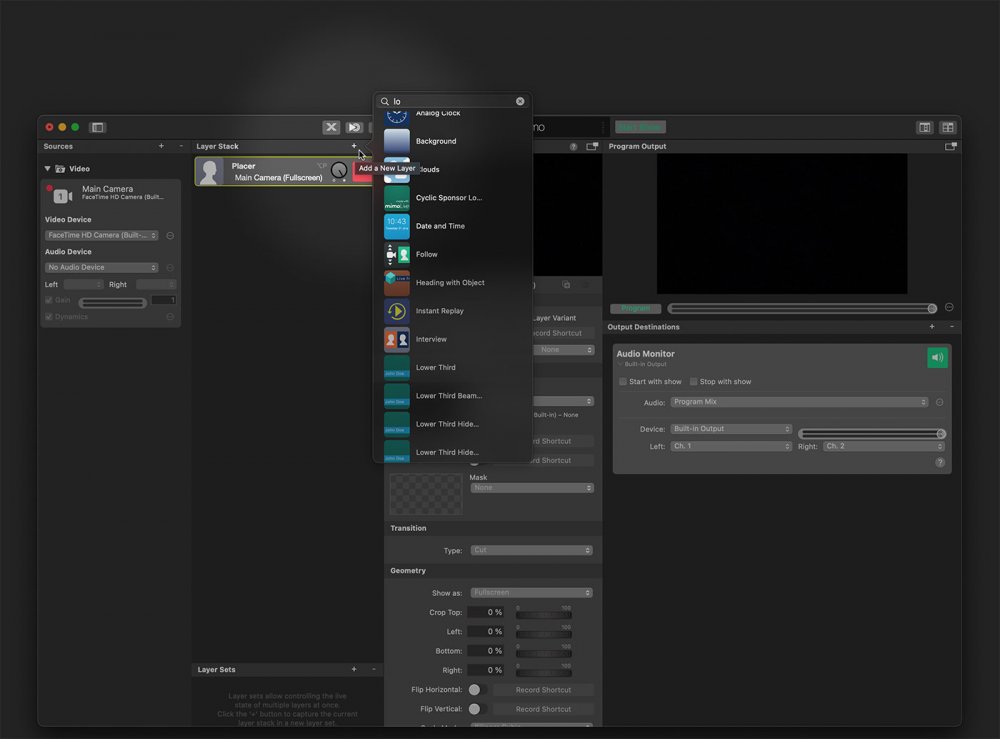
Adding a lower third layer to a mimoLive document

Set up the Lower Third layer
Content
Fill in a Title and a Subtitle in the Content section. If you want to you can leave the Subtitle field blank in order just to present one line of text.
Animation
In the Animation section of the parameters, you can define the timing and type of animation you want the lower third to appear and disappear. For the transition animation there are the following options: Cut, Dissolve, Push, Wipe From Left To Right and Wipe From Right To Left. The Duration parameter controls the speed of the transition. If you want the text to appear later than the background graphic you can delay the text with the Text Delay field.
Usually, the lower third disappears with the reverse animation of its appearance. However, by the Outgoing parameter, you can specify a different animation for the disappearance.
Design
Get creative!
We highly encourage you to play with the graphical design parameters for the lower third. The possibilities are endless and so you can create your very unique style of a lower third for your show with only a few clicks. Please also check out the Lower Third Playground template to see some awesome designs.
The type of Background of the lower third can be set by the Type parameter in the Background section. You can use a Custom Color, a Gradient Left To Right, a Gradient Top To Bottom, a Custom Image or the Frosted Glass effect.
A custom image can also be a custom movie!
If you want to have a fancy animated background you may create the animation in a 3rd party animation tool (like Adobe Aftereffects) and import the animation as a movie into mimoLive. Use this movie as the source for a “Custom Image” background. Learn more here: Creating Animated Lower Thirds With Adobe After Effects
Frosted Glass effect is very GPU intensive and can cost frame drops in the program out!
If you experience frame drops in the program out while presenting the lower third you probably have to switch to a different background type (e.g. Constant Color) because the Frosted Glass effect is very GPU intensive.
In the Appearance section, you will find all sorts of parameters to control the look of the text in the lower third: You can adjust the font face, font size and color as well as the Kerning for the title and the subtitle individually.
If the text is barely visible you can increase contrast by adding a drop shadow. If the Drop Shadow option is switched on you will get even more parameters to play with: The color of the shadow, its blurriness, the distance and a direction.
All the parameters in the Geometry section let you set up the position and size of the lower third. If you want you can control those parameters by direct manipulation in the layers preview area.
To get more life into your lower third you can add an animation background in the Background Animation section. It works best if you choose a seamless tileable image. The parameters Translation X, Translation Y and Rotation can be used to control the movement of the background image over the lower third background. The Opacity value lets you set up the transparency of the animated overlay.
You can switch off the Rotation and the Translation Y by entering a zero into their input fields in order to get a background that moves horizontally only.
Controlling the Lower Third layer
The lower third can be set to a “shoot and forget” mode with the Type parameter in the Control section set to “Auto”. In this case, the lower third will be presented for the duration you specify in the Text Duration field below. If you switch the Type to Manual, you must switch off the lower third by yourself.
Best Practise
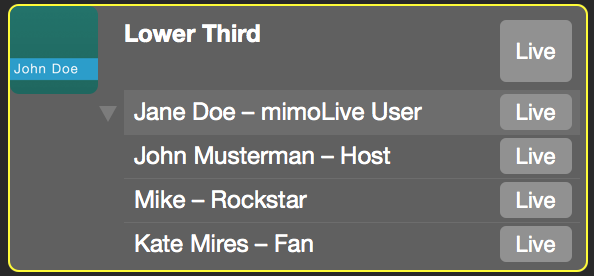
If you happen to have a long list of speakers at your conference or need to display the names of different members in a talk show it makes sense to first set up a master lower third and then add multiple variants to it.

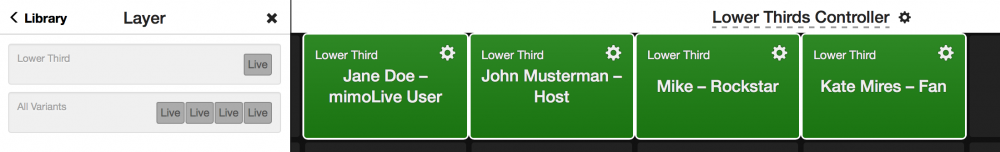
In the Remote Control Surface, this list of layer variants gives you a nice preset to create a control interface instantly with all the names on it: