The Basketball Scores Layer in mimoLive allows you to display pre-defined basketball game scores directly in your live stream. This layer is perfect for sports broadcasts, game updates, or highlight reels where scores need to be shown in a clear and organized manner.

Layer Setup Parameters
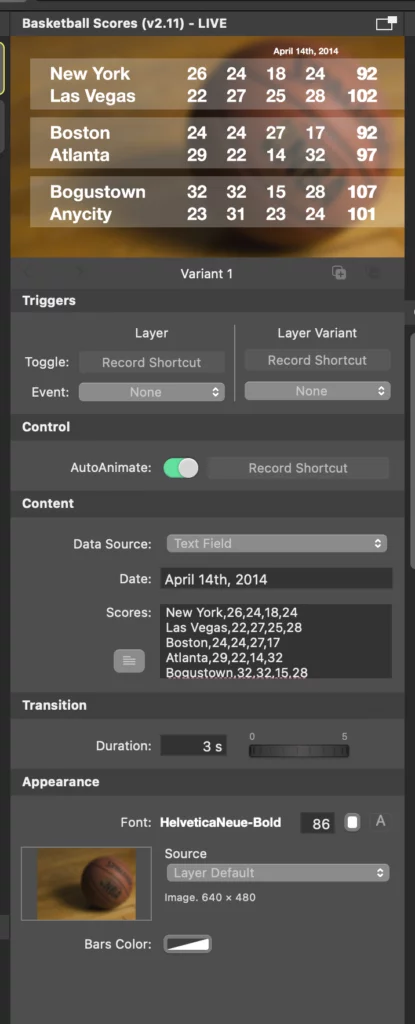
Triggers
- Toggle: Assign a record shortcut to easily activate or deactivate the Basketball Scores layer during your live stream. This is useful for quick control without navigating away from your broadcast.
- Event: Optionally, you can assign a specific event that triggers the score display. In this example, no event is currently set.
Control
- Auto Animate: When enabled, this option automatically animates the complete scoreboard when the layer is switched to live. When switched off, each row can be slid in manually one after the other. This is useful if the host is discussing each score separately.
Content
Data Source:
- The default option is Text Field, where you manually enter the game data as a comma separated table. However, this can be customised to pull from other sources, such as external databases or a CSV file.
Date:
- The date field allows you to display the game date on screen. For example, in the screenshot, it is set to April 14th, 2014. This is particularly useful when showing scores from multiple games on different days.
Scores:
- The main section where you input scores, team names, and quarter-by-quarter breakdowns. The format is structured as follows:
- Team Name: The name of the competing teams (e.g., New York and Las Vegas).
- Scores per Quarter: Each quarter’s score is entered sequentially, separated by commas.
- Two rows of table data results in one row of one game.
Example Input:
New York,26,24,18,24
Las Vegas,22,27,25,28
Boston,24,24,27,17
Atlanta,29,22,14,32
Bogustown,32,32,15,28
Anycity,23,31,23,24
Transition Settings
Duration:
- Adjust the transition time when switching in or out of the Basketball Scores Layer. The default duration is 3 seconds. This creates a smooth fade or transition effect, ensuring the scoreboard appears and disappears without harsh jumps.
Appearance Settings:
Font:
- Select the font style and size for the text. In the example, the font is set to HelveticaNeue-Bold, with a size of 86 pixels for clear readability on the screen.
Source (Background Image):
• You can choose the background image for the scoreboard display. The default source is the Layer Default, showing a basketball-themed image (a basketball on a court). You can replace this with a custom image that matches your branding or event theme.
• Bars Color:
• Adjust the color of the score bars. The bars separate each game. In the example, the bar color is set to a light grey. You can customize this color to match the overall branding of your stream or broadcast.
Practical Tips:
1. Game Updates:
- If you need to automatically update the game data consider to use the remote http API call to set the tables data content from outside of mimoLive.
2. Custom Background:
- Consider changing the background image or color based on the theme of the event or season. For example, during playoffs, you could use a different color scheme to emphasize the importance of the games.
3. Font Size and Style:
- Adjust the font size according to the size of your broadcast window. If you’re displaying the scoreboard in a smaller part of the screen, reduce the font size accordingly for better fit and legibility.
4. Multiple Games Display:
- Use the format to display multiple games at once, especially useful for recaps or highlights of multiple matches within a tournament or season.
The Basketball Scores Layer in mimoLive is a powerful tool for enhancing sports broadcasts by providing game score updates. With flexible design and animation options, this layer ensures that your audience stays engaged and informed throughout the event.

