Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop
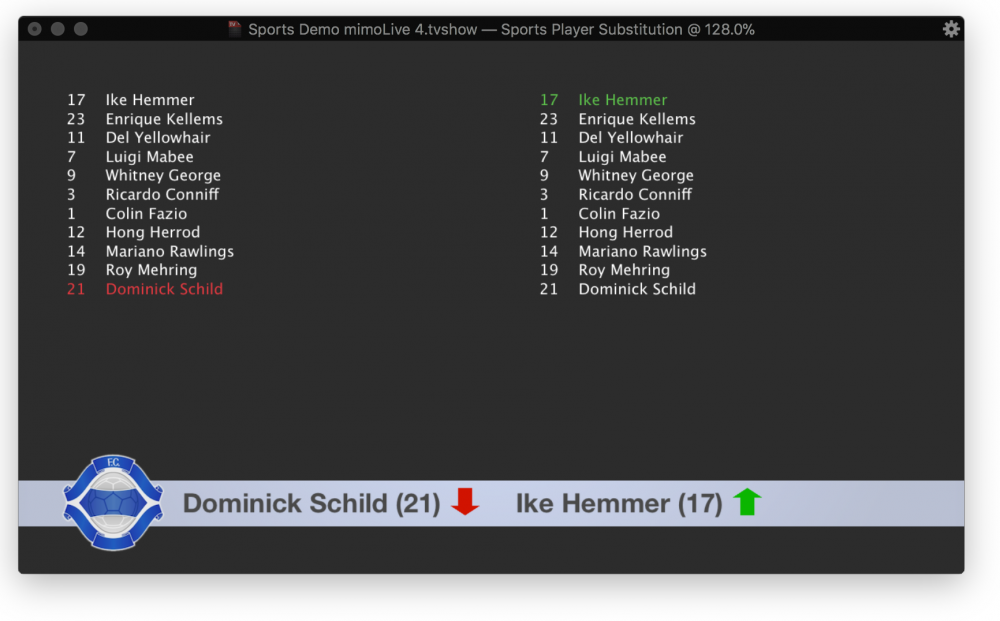
If a player gets substituted on the field you can show this with the Sports Player Substitution layer.

Configuring The Data Source
The actual player list is coming from the current live Sports Game Data layer, which in turn gets its data from the Sports Team Data sources that are selected in the Sports Game Data layer itself.
Configuring The Appearance
There are a lot of parameters to adjust the look and animation of your design. They are pretty much the same as for the Lower Third layer. Check it out here (Link to be added).
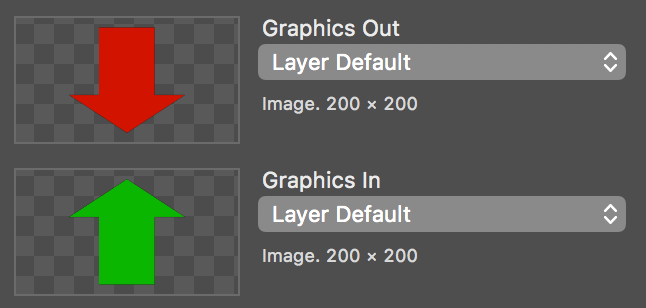
Additionally, you can set up the layout of the text (“Side by Side” or “Stacked”). Also, you can exchange the in and out graphics with your own images.

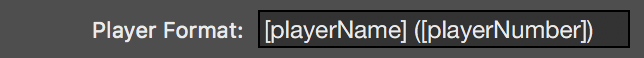
The Player Format field specifies which columns from the Player List in the Sports Team Data source should be used for display. Use [ and ] to mark keys that you want to be replaced by the player’s data.

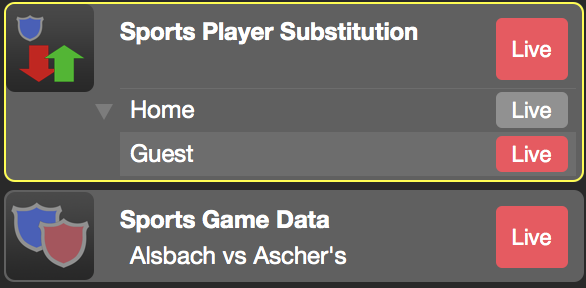
Have Two Layer Variants For Home And Guest
In the Sports Player Substitution layer you need to select the team (Home or Guest) from the specified game in the Sports Game Data layer. It makes sense to create two layer variants of the layer: one for the Home team and one for the Guest team so that you can show one after the other just by setting the appropriate layer variant live.
!Make sure that you configured the layer variant completely for the “Home” team before duplicating this one to make the second variant for the “Guest” team because the parameter isn’t shared between variants!

Selecting The Players And Presenting Them
The easiest way to select the players for the substitution is to click on their names in the preview of the layer. The layers preview is small by default therefore it is hard to read the names. You can either make the layers preview column wider or you can detach the layers preview window by the button in the upper right corner of the layers preview column.
Alternatively, you can enter the player’s numbers in the appropriate input fields of the layer:

Once you selected the player’s numbers you can set the layer to live.

