Sports Graphics Pack comes bundled with mimoLive® Studio and mimoLive® Broadcast licenses.
If you have a mimoLive Non-Profit license, you can purchase this add-on through the mimoLive Online Shop
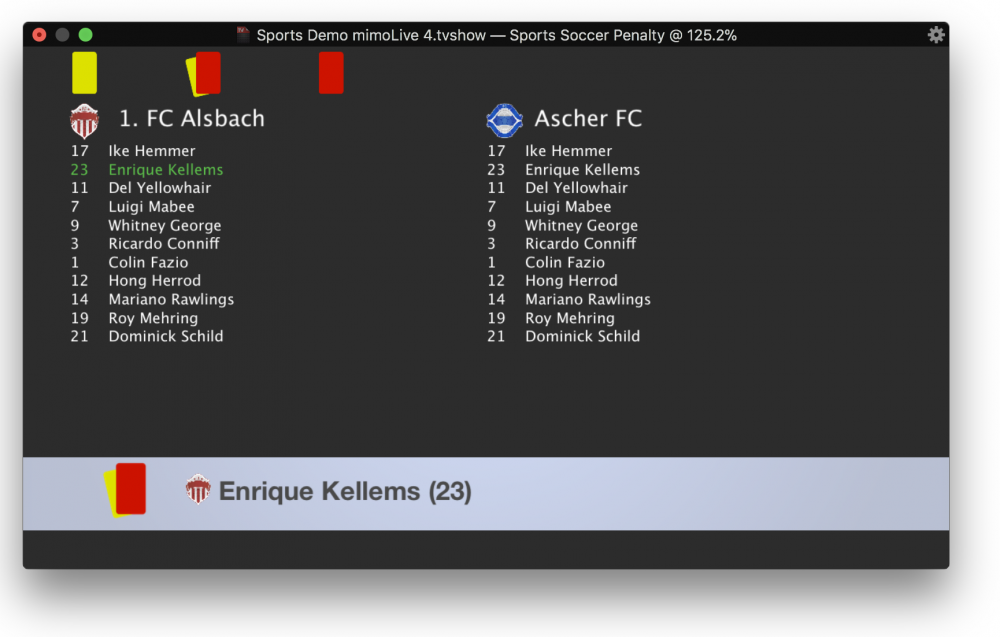
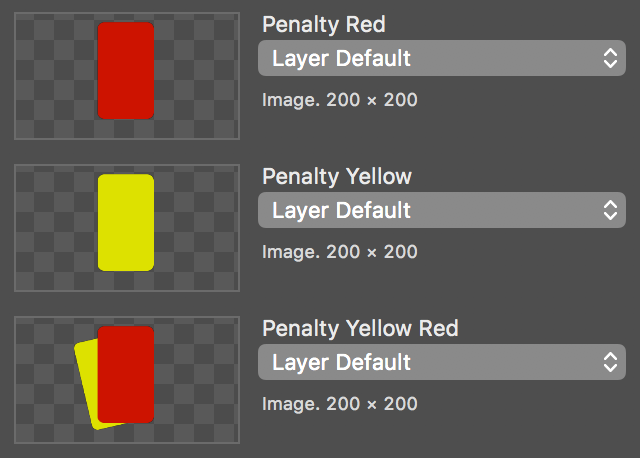
In soccer, there are three stages of penalty a player can get: Yellow, yellow/red or red card. With this layer, all those penalties can be visualized.

Configuring The Data Source
The actual player data is coming from the current live Sports Game Data layer, which in turn gets its data from the Sports Team Data sources that are selected in the Sports Game Data layer itself.
Configuring The Appearance
There are a lot of parameters to adjust the look and animation of your design. They are pretty much the same as for the Lower Third layer.
Additionally you can exchange the penalty type graphics with your own images.

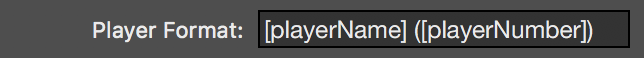
The Player Format field specifies which columns from the Player List in the Sports Team Data source should be used for display. Use [ and ] to mark keys that you want to be replaced by the player’s data.

Selecting The Player, The Penalty Type And Presenting it
The easiest way to select the player and the penalty type is to click on their names and the penalty images in the preview of the layer. Both teams are listed though that you don’t need to switch between them.
The layers preview is small by default therefore it is hard to read the names. You can either make the layers preview column wider or you can detach the layers preview window by the button in the upper right corner of the layers preview column.
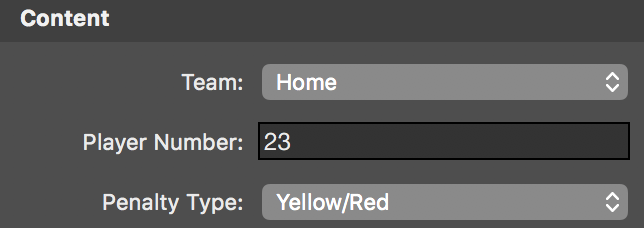
Alternatively, you can enter the player’s numbers in the appropriate input fields of the layer:

Once you selected the player and the penalty type you can switch the layer live.

