The Background Layer in mimoLive is a fundamental tool for creating visually engaging live streams and video productions. This layer serves as the foundational element of your scene, providing you with options to display solid colors, two-color gradients, or even multi-color gradients.
Related Topics

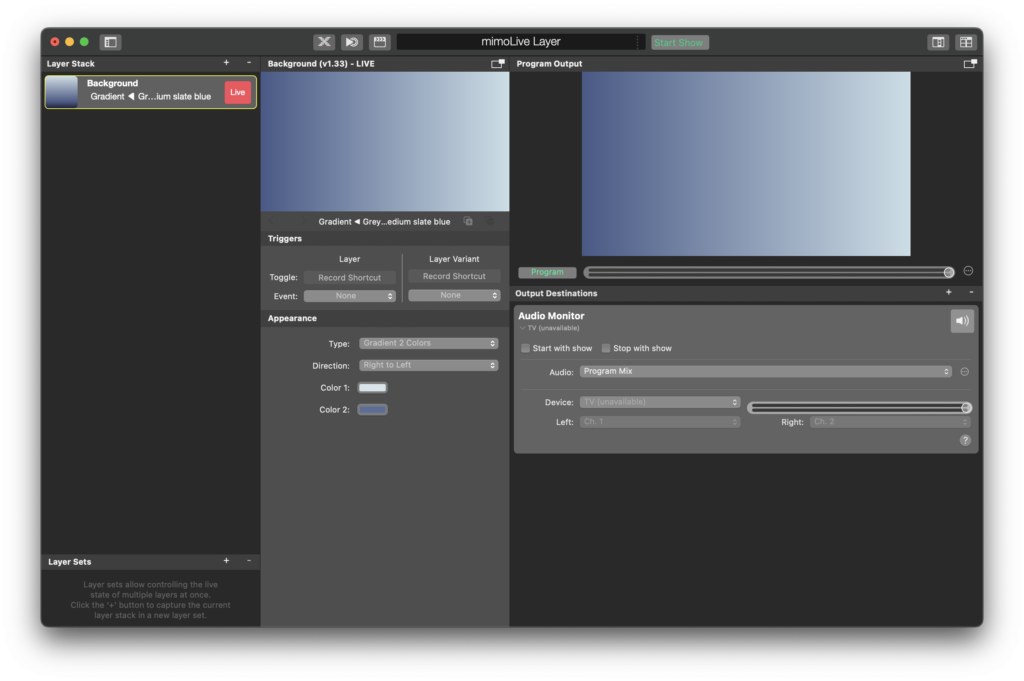
Key Features and Customization Options:
1. Type:
- You can choose from several background types depending on your visual needs:
- Solid Color: Displays a single, flat color.
- Gradient 2 Colors: Allows a smooth transition between two colors.
- Gradient 3 Colors (Optional): If needed, a three-color gradient for more complex backgrounds.
2. Direction:
- Control the direction of the gradient:
- Right to Left: The gradient transitions horizontally, from the first color to the second.
- Top to Bottom: Creates a vertical gradient transition.
- Other Directions: Depending on your design, you can adjust the gradient to flow in various directions (e.g., diagonal).
3. Color Customization:
- Color 1: Select the first color in the gradient (or solid color, if applicable). This serves as the starting point of the gradient.
- Color 2: Choose the second color, defining the endpoint of the gradient. This helps create a smooth, visually appealing transition between two tones.
- For solid color, only Color 1 will be active. For gradients, both Color 1 and Color 2 will be utilized.
Appearance Customization:
The Background Layer is highly customizable, offering flexibility for a wide range of applications:
- Use light gradients for a fresh, modern look or dark tones for a more dramatic, intense feel.
- Gradients are perfect for adding depth and dimension to your scene, creating a professional backdrop for text, graphics, or other layers.
Triggers and Control:
1. Toggle:
- Assign a record shortcut to easily enable or disable the background layer during your live stream, ensuring full control over the visuals.
2. Event:
- You can optionally link the Background Layer’s activation to a specific event, automating its display

