The Cyclic Sponsor Logos Layer in mimoLive is designed to display a sequence of sponsor logos in a smooth, automated loop. This layer is perfect for live streams and broadcasts where sponsors need visibility, helping you showcase multiple sponsors without interrupting the flow of your content.

Layer Setup Parameters
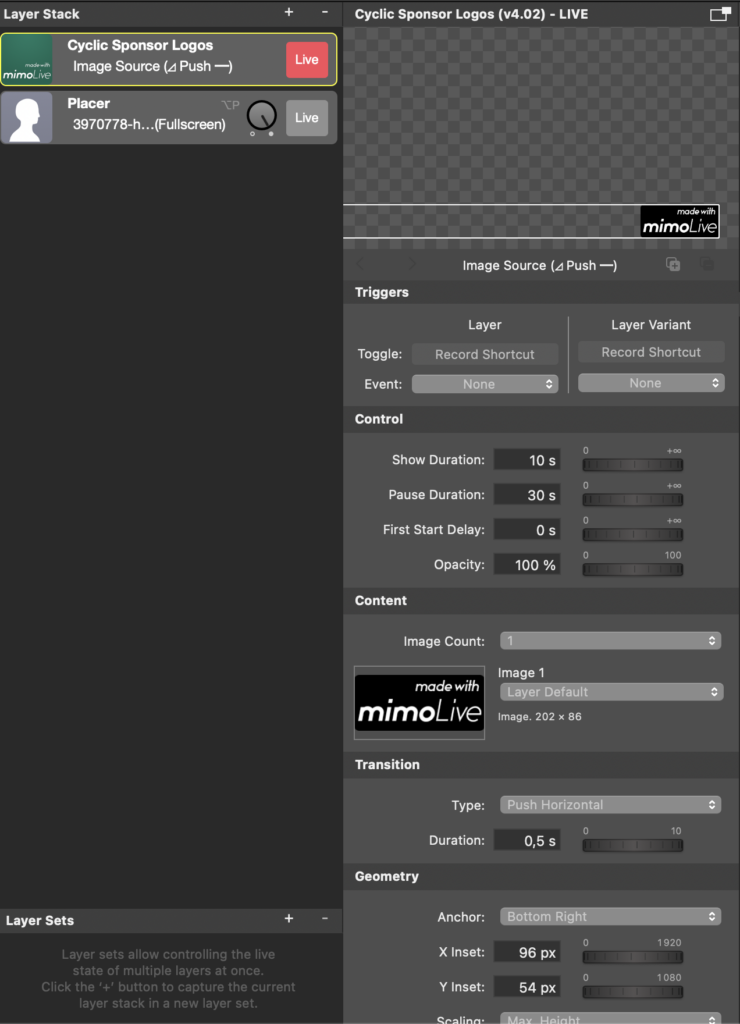
1. Triggers
- Toggle: Assign a record shortcut to turn the Cyclic Sponsor Logos layer on or off during your live stream, allowing for easy control without having to manually adjust the settings.
- Event: You can link the layer’s activation to a specific event, which will automate the process of showing sponsor logos based on certain triggers during your broadcast.
2. Control Settings:
Show Duration:
- Set the amount of time each sponsor logo is displayed. In the example, the show duration is set to 10 seconds. This gives each logo sufficient on-screen time for viewers to recognize the sponsor.
Pause Duration:
- Control the delay between each logo display. In the screenshot, the pause duration is set to 30 seconds, meaning there will be a 30-second break between the display of each sponsor logo.
First Start Delay:
- Specify a delay before the first sponsor logo appears. This is set to 0 seconds in the example, meaning the logos start showing immediately when the layer is activated.
Opacity:
- Adjust the transparency of the sponsor logos. For full visibility, the opacity is set to 100%, but you can lower this value for a more subtle display.
3. Content Settings:
Image Count:
- Set the number of sponsor logos to display in rotation. In the example, the Image Count is set to 1, meaning only one logo is currently being shown. You can increase this number to rotate through multiple logos during the broadcast.
Image 1, Image 2, etc.:
- Select the images for each sponsor. In the example, Image 1 displays the mimoLive logo. You can replace this with your own sponsor logos by dragging images to the image box or add another media image source in order to be able to select it in the source dropdown menu.
4. Transition Settings:
Type:
- Choose the type of transition between logos. In this example, the transition type is set to Push Horizontal, which causes the logos to smoothly slide horizontally in and out.
Duration:
- Set the duration of the transition animation. In this sample, the duration is 0.5 seconds, providing a quick and smooth shift between sponsor logos.
5. Geometry Settings:
Anchor Point:
- Choose where the sponsor logos will appear on the screen. In the example, the anchor point is set to the Bottom Right corner, making the logos appear in the lower-right section of the broadcast.
X Inset & Y Inset:
- Adjust the position of the logos relative to the anchor point. In this example:
- X Inset: 96 px (adjusts the horizontal placement from the right edge).
- Y Inset: 54 px (adjusts the vertical placement from the bottom edge).
Scaling (Max Height and Width):
- Control the size of the logos by setting the maximum height and width. This ensures that the logos are properly scaled to fit your broadcast without appearing too large or too small.
Practical Applications
Sponsor Visibility:
- Use this layer to cycle through sponsor logos during sports events, webinars, or conferences, giving each sponsor exposure while maintaining the flow of your live broadcast.
Event Branding:
- Perfect for events where you want to display partners or sponsors prominently without needing to manually switch between logos.
Dynamic Branding:
- By using the Push Horizontal transition and customizing the display times, you can create a dynamic, professional-looking sponsor showcase that enhances the overall production value of your stream.
Summary:
The Cyclic Sponsor Logos Layer in mimoLive provides an efficient and visually engaging way to display multiple sponsor logos in your live stream. With control over transition types, durations, logo placement, and more, you can create a smooth and professional rotation of sponsor logos, ensuring that each sponsor gets the visibility they deserve while keeping your broadcast engaging and uninterrupted.

