One of the most important elements in any news show is keeping the audience informed with up-to-date information. That’s why we’ve created the News Crawler Layer for mimoLive – a powerful tool that allows you to continuously display scrolling text at the bottom of your screen. Whether you’re using it to share breaking news or additional information about your show, the News Crawler Layer is an essential element for any news or live production.

With the ability to pull information from the internet, a local file, or text you type directly into your mimoLive document, you can easily customize your news crawler to fit your specific needs. Plus, you can see an example of the News Crawler Layer in action in our Newscast and Overlay Graphics Generator templates. So why wait? Start keeping your audience informed and engaged today with mimoLive’s News Crawler Layer. Check out our website to learn more!
Setting up the News Crawler Source

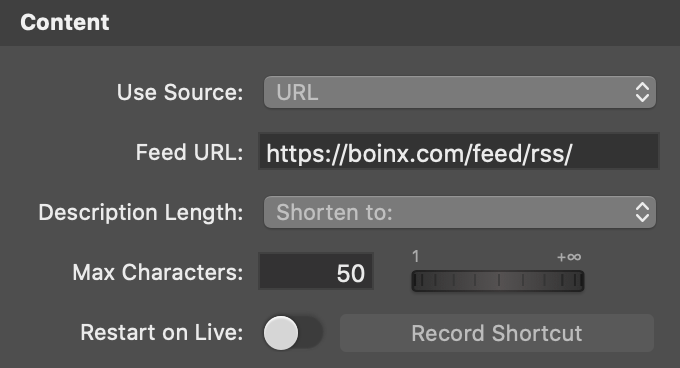
In the Content section of the layer settings, you can select which Type of data source you want to use. There are three ways to get the data into the News Crawler layer:
- URL: This will let you specify an URL pointing to an RSS feed on the Internet. Below the dropdown menu, you are required to enter the URL for this feed.
- Local File: With this option, you can have a file on your disk containing the RSS feed. This makes sense if you want to display data but you don’t want to put it on a public web server.
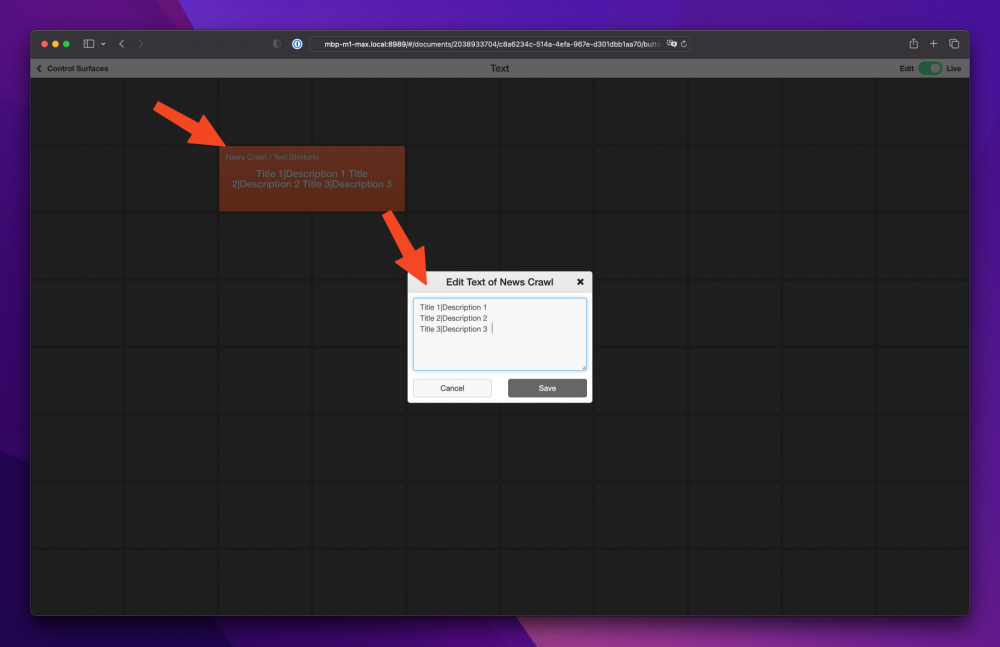
- Text: When you select this option you get a text field below to enter the text for the crawler directly in mimoLive. Note that there is a | character as a divider between the title and text.
When loading an RSS feed from the Internet the description text could be sometimes excessively long. With the Description Length option, you can shorten it to the maximum length of characters.
If you want to let the News Crawler start always from the beginning once you put it live then you need to switch on the Restart On Live option.
Control the Animation of the News Crawler

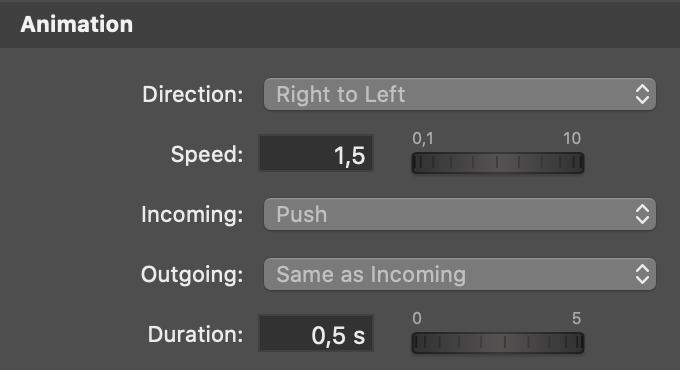
There are several parameters in the Animation section that controls the movement of the News Crawler.
- Direction: The crawler can move from left to right, or from right to left. It is important to adjust this to the reading direction of your writing, e.g. Hebrews is written from right to left, so the scrolling direction needs to be “Left to Right”.
- Speed: The scrolling speed is more like an artistic value and may vary by audience.
- Incoming/Outgoing animation: The News Crawler is defined to be a horizontal bar. These parameters control the appearance of this bar. It can be pushed in, fade in (dissolve) or just pop up (cut). Note: The push direction is depending on the Anchor parameter of the Geometry section.
- Duration: This is the time for the incoming and outgoing animation in seconds.
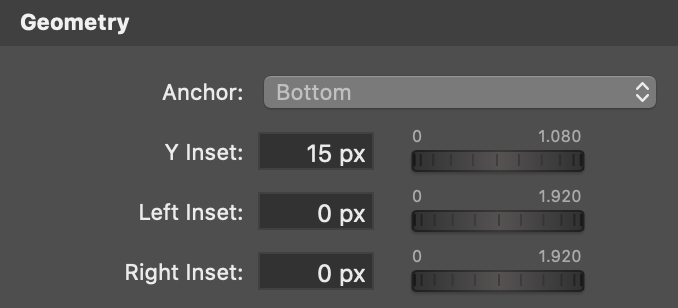
Positioning of the News Crawler Bar

The News Crawler is a horizontal bar that can be positioned anywhere on the screen. Those parameters in the Geometry section describe where this location will be. With the insets from all edges, the bar location is defined. Note: The Anchor parameter defines also the direction of the incoming animation if it is set to “push”.
Setting up the Fonts and Colors

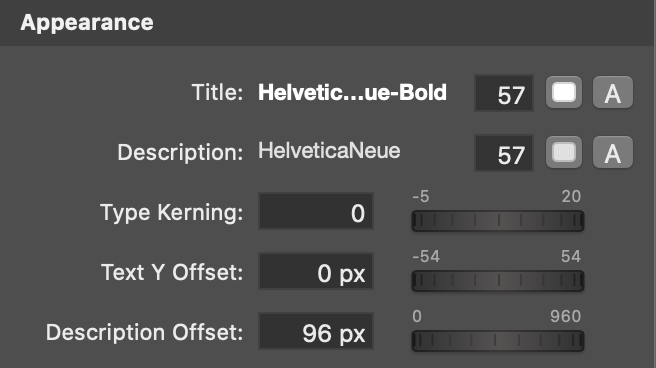
In the Appearance section of the News Crawler settings, you can specify the font face, size and color for the title text and the description text separately.
The option of Type Kerning will give you additional creative control for the character spacing.
With the Text, Y Offset you can position the text within the News Crawler bar.
The Description Offset specifies the gap between the title and the description text in pixels.
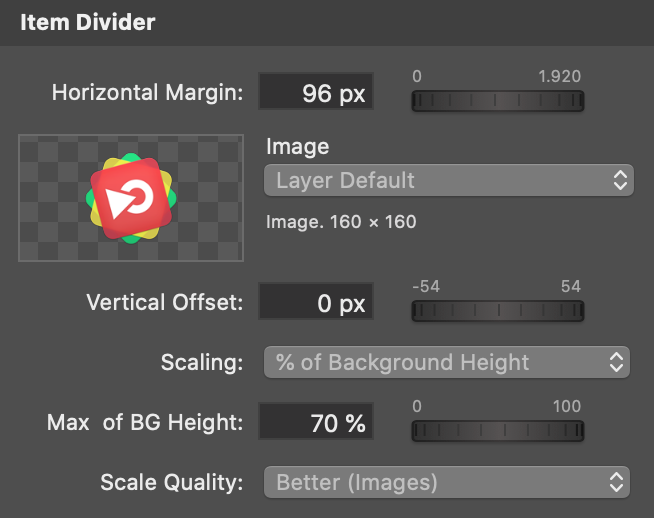
The Item Divider gives Structure to the News

Each news item consists of a title and a description text. It is important to have a divider to make it clear to the audience when a new item starts.
The Horizontal Margin specifies how much space will be between the last description and the item divider image, and further between the divider image and the next title.
The image can be any source that outputs an image (most likely a Media File source). Please note that the divider is drawn only once when a new item gets moved in. In consequence, it will take some time until you see the changes to the item divider. Also, there will be now animation.
With the Vertical Offset parameter, you can adjust the vertical position if the item divider is not in the right position.
With all the Scaling parameters the resulting size of your item divider media is defined.
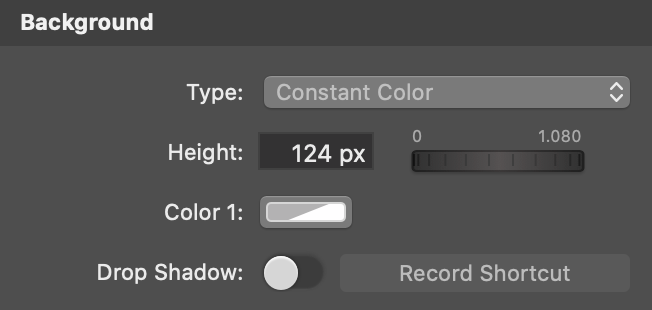
Changing the background color of the News Crawler Bar

It is very easy to adopt the look and feel of the News Crawler to your corporate design. In the Background section you can select the type of background you want to see for your News Crawler bar:
- None: If your design incorporated the background for the News Crawler in another layer then you can switch of the background drawing in this layer.
- Constant Color: This will fill the background with all with the same color you specify below the dropdown menu. Note: The color can also be translucent. This is controlled by the Opacity value in the color chooser popover.
- Gradient top/bottom, or left/right: This option requires two colors to be specified. Note: A nice effect can be achieved if one color is 100% opaque while the other has a bit of transparency.
- Custom: Use any image source as a background. It will be stretched to fit the dimensions of the news crawler bar.
For your convenience, there is a Drop Shadow option to draw a drop shadow around the News Crawler bar. The drop shadow can be specified by its color, blur factor, distance and direction.
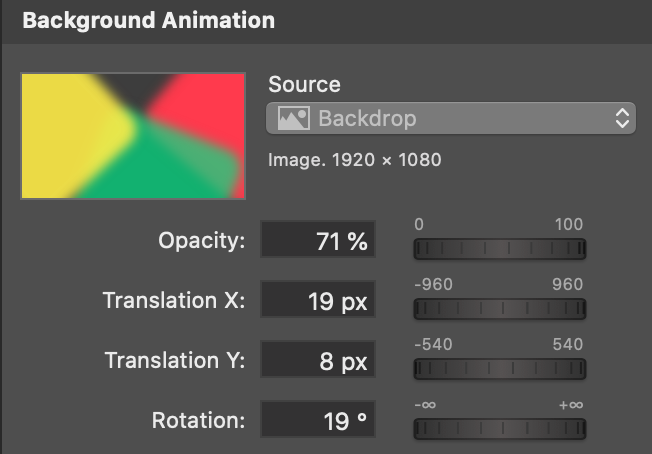
Add an Animation to the News Crawler Bar to make it pop!

You can get really creative by adding an animation to the background of the News Crawler bar. First, specify an image that will be overlaid with the background you defined in the Background section. Note: this overlay image can have transparency on its own, however, there is an Opacity parameter to make the image transparent overall. Also, it is a good practice if the image can be tiled seamlessly.
With the Translation X and Y parameter as well as the Rotation parameter you can let this overlay move and spin over time.
Update the Content of the News Crawler Remotely
You can use the HTTP API or the Remote Control Surface to update the content of the News Crawler from a secondary device, even across the internet.
To update using the Remote Control Surface, simply add the “Edit” Button: